一、介绍
Vue是前端三大框架之一,另外两个分别是react、angular。其设计模式是MVVM的设计架构模式。
二、安装
2.1 node.js安装
在安装vue之前的时候,需要安装node.js。去官网下载http://nodejs.cn/,然后将其添加到系统环境中,在使用如下的指令进行查询
# 查询指令
node -v
结果

2.2 配置镜像源
配置镜像源可以加快安装的速度,使用如下的指令进行添加,类似于Python中的pip配置。
# 在npm中配置镜像源的命令
npm config set registry https://registry.npm.taobao.org
# 查看配置的镜像源
npm config get registry
结果

2.3 安装cnpm
使用如下的指令来安装cnpm
# 安装cnpm,可以安装一些vue需要的模块
npm install -g cnpm # -g是全局变量
2.4 安装vue
使用如下的指令安装vue
# 使用npm来安装vue
npm install vue
2.5 vue-cli的安装
使用如下指令安装vue-cli
# 使用cnpm来安装vue需要的脚手架
cnpm install --global vue-cli
三、使用
3.1 初始化项目
使用如下指令初始化项目
# 初始化vue项目
vue init webpack 项目名称
3.2 启动项目
进入项目,使用以下指令启动项目,会开放一个以8080为端口的网页
# 进入项目
cd 项目名称
# 使用如下指令启动vue
npm run dev
四、目录文件
4.1 项目总目录
Vue具有以下的目录结构
# build
-- webpack的配置文件
# config
-- 项目本身的配置文件
# node_modules
-- 依赖模块
-- 注:如果是自己从github上面clone别人的项目,模块出错,就删除这个文件重新配置
# src
-- 工程文件,项目工程都是在这里完成的
# static
-- 静态文件
# test
-- 可选文件,在初始化项目中给出的,用于测试项目是否可行
结果

4.2 src项目
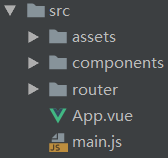
src的项目文件结构如下
# assets
-- 放置一些logo图片与static文件夹不同,static中存放静态的图片如背景图片之类的
# components
-- 组件,编写的具体的vue实例
# router
-- 设置路由,每个页面有一个具体的路由及其指向的服务地址
# APP.vue
-- 最顶层的vue组件和components中的vue一样,只是这个是最高一级的vue。
-- 通过index.html进行访问,也就是主页面,其他的是templates
# main.js
-- 配置一些关于APP.vue的内容,如ajax请求等
结果

4.3 文件之间的关系
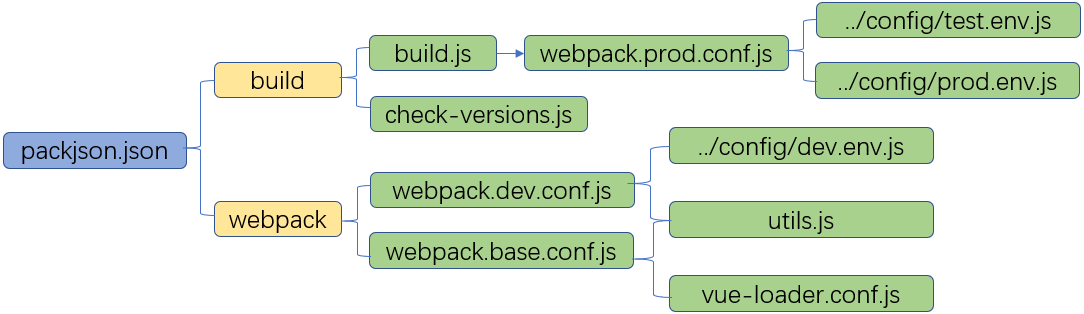
整个项目的文件是由packjson.json来构建,包括启动指令以及构建的目标文件都在这个文件中。文件之间的关系如下模型

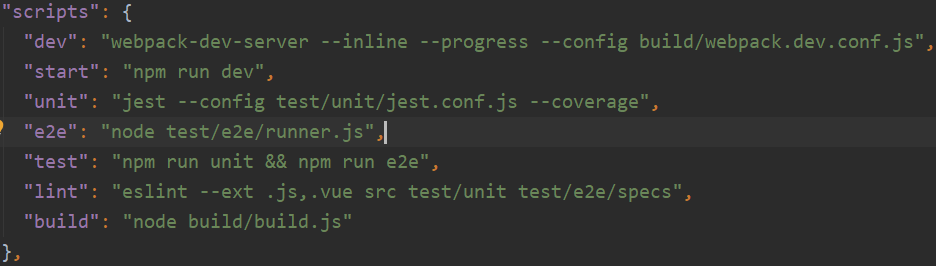
packjson.json文件结果

4.3.1 项目的启动
首先整个项目是由build下的build.js文件创建的,通过webpack来启动整个项目,包括以下的几个文件
# webpack.base.conf.js
-- base.conf即基础的配置信息,包括确定需要启动的.js文件,也就是main.js
# webpack.dev.conf.js
-- 项目的启动是npm run dev启动的就是这个dev,其中设定了启动的.html文件,也就是index.html
# webpack.prod.conf.js
-- 配置文件,这个文件是用于建立项目的配置文件
文件的实际目录

webpack.base.conf.js中配置了启动的.js文件

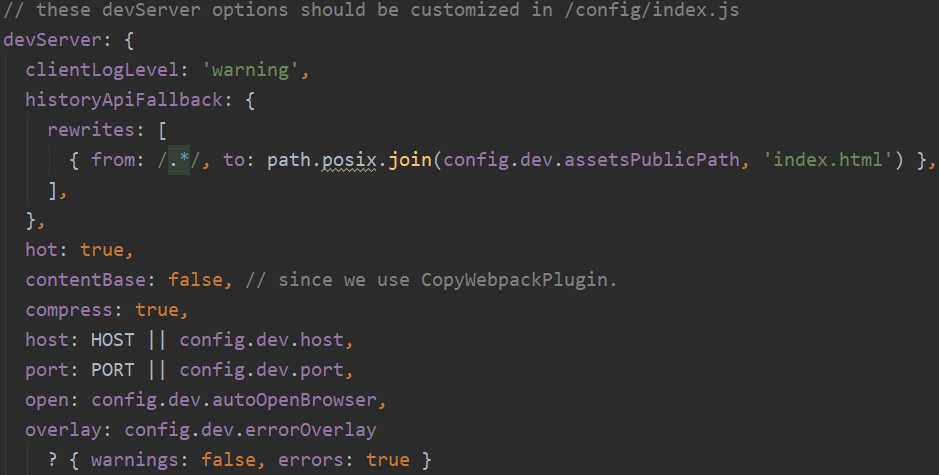
webpack.dev.conf.js中配置启动的.html文件

4.3.2 开发界面的关系
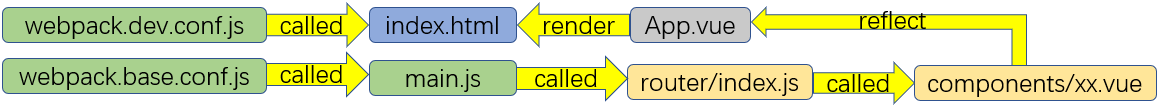
前面简单介绍了整个文件的目录结构,这里介绍项目开发时文件之间的调用模型

main.js文件
整个src项目中先加载main.js,通过里面的APP元素,生成一个vue的对象,在将router里面的路由加载进来,结果在app的vue中呈现,因此我们设定了main.js就可以将其他的内容进行一个修改,不在让其依赖于App的vue,而是依赖于其他vue模块。
结果

router/index.js文件
main.js中的router是通过router文件映射,而router下的index.js文件则是整个项目连接的关键,通过在index.js中设置路径,将components中的vue文件关联起来,再在template文件中,使用router-link进行调用,如此我们就可以实现整个页面的连接。因为每一个router包括以下的几个重要参数
# path
-- path是用来映射的路径,调用vue的时候也是调用这个路径,用于连接界面,连接路由必须与path一致
# name
-- 对应的路由名字
# component
-- 确定该路由具体是从哪个component中来的,确定vue的对象,要与components中的一致
结果

components/xx.vue文件
这个下面就可以具体编写每一个vue,最后在通过router-link,连接给定的path路径,就可以调用vue对象。
结果

asserts/xx.xx文件
用于存放一些logo图片,如web界面的小图标之类的文件。
结果

五、参考
vue的安装
https://www.cnblogs.com/tielemao/p/9372234.html
npm换源
https://www.jianshu.com/p/0deb70e6f395
vue官网
https://cn.vuejs.org/index.html
vue建立项目——官网
https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create





