一、介绍
在前后端分离的开发过程中,会涉及到跨域的问题,比如本次个人使用的Django+vue的框架,在vue对Django进行响应,Django再将响应的数据返回给vue,vue在进行渲染,如果不设置跨域,数据就不能双向绑定,会出现错误。
二、前后端响应的基本原理
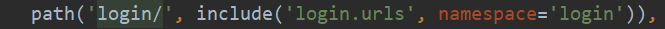
在vue中给定一个method(get/method/...)去响应后端的地址,后端在给一个反馈。交互的重点就是vue响应后端的设定好的url,比如我在Django中设置了一个url:
这个是project中的url

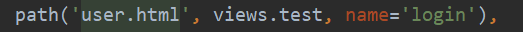
这个是APP中的url

两个连在一起就是url。
而我在vue中也需要这样去请求,才可以将前后端连接起来。
三、跨域
通过前面连接的基本介绍,就可以知道我在vue中的地址是http://localhost:8080/,而我在Django中的配置是http://localhost:8000/,两个不同域就会出现错误。解决的办法
在vue/config的ProxyTable中设置解决域冲突的问题
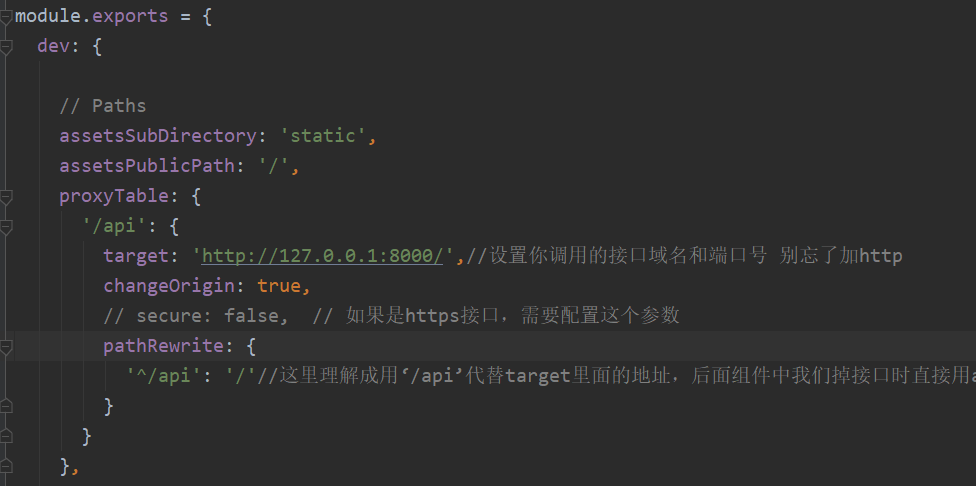
1、在config/index.js的文件下面修改参数

代码如下:
除了代理的target需要更改以外,其他的不需要更改,我尝试了下,可能是初学的原因,感觉这个api是写死了的,换了其他的好像有问题
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8000/',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
// secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
'^/api': '/'//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可
}
}
},
2、ajax的请求
1.安装
在项目下面安装axios
使用指令
npm install axios
2.使用
2.1在main.js中导入
import axios from 'axios'
Vue.prototype.$http = axios
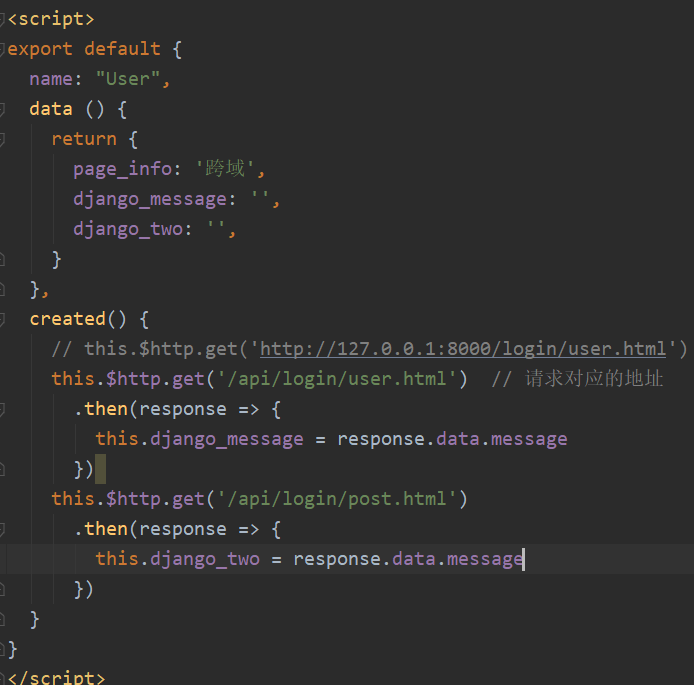
2.2在.vue函数中的调用
使用created()方法对后端进行响应
响应地址前面带上api+自己设定的路由,就可以完成跨域的json访问。

四、结果
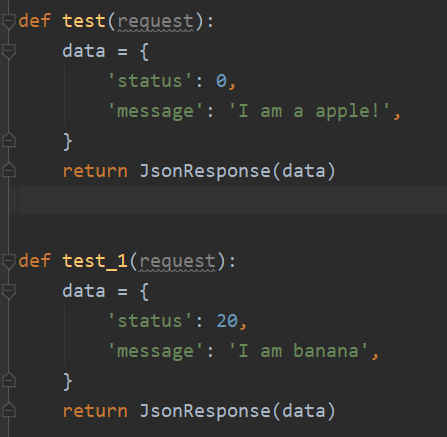
Django中的代码
从django.http中导入JsonResponse

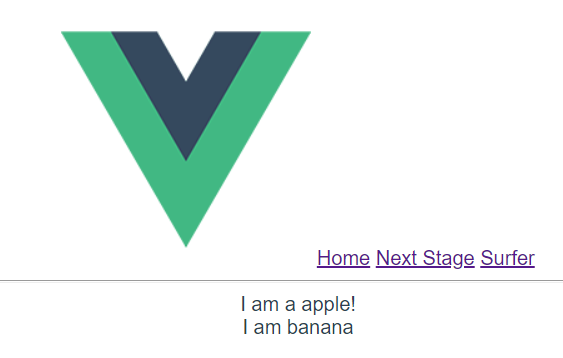
界面展示

五、总结
跨域问题的解决很重要,尤其是前后端分离的情况下。主要的问题是跨域的配置,按照我这样的配置,在按照给出的请求方式就可以成功,在后面的学习中会不断的完善,最后的结果也会放到github。
六、参考
这个人blog前端的请求书写给我提供了解决的方案:
https://www.cnblogs.com/now-future/articles/9887504.html
这是一些写的好的


