js数据处理及lodash数据处理
数组获取最大值
1、apply
var arr = [3, 8, 6, 2, 1]; Math.max.apply(null, arr);
function maxAndMin(arr){
return {
max:Math.max.apply(null,arr.join(',').split(',')),
min:Math.min.apply(null,arr.join(',').split(','))
}
}
2、reduce
var arr = [3, 8, 6, 2, 1]; function compareMax(prev, next) { return Math.max(prev, next); } arr.reduce(compareMax);
3、ES6
var arr = [3, 8, 6, 2, 1]; Math.max(...arr);
去除字符串的空格
虽然在ECMAScript5中已经实现了trim方法,它对低版本浏览器并不支持,所以有时候我们需要自己实现。
去除首尾空格
function trim(str){
return str.replace(/(^\s*)|(\s*$)/g, "");
}
trim(' hello world '); //"hello world"
去除所有空格
function trimAll(str){ return str.replace(/\s+/g,""); } trimAll(' he ll o wo r ld '); //"helloworld"
从数组里查找指定的值
查到了返回true,没查到返回false。
function findInArr(arr, value){ for (var i=0; i<arr.length; i++){ if (arr[i] == value){ return true; } } return false; }
json转url参数
当我们进行http请求时,可能需要把json转化为url参数,这时下面这段代码就派上用场了。
function json2url(json) {
var arr=[];
for(var name in json){
arr.push(name+'='+json[name]);
}
return arr.join('&');
}
数组去重
合并数组中相邻且重复的元素
说明:请实现一个函数 merge,传入一个数组,合并数组中【相邻且重复】的元素。
示例:
merge([3,2,2,4,5,5,6,2,1]); // 输出[3,2,4,5,6,2,1]
merge([3,2,3]); // 输出[3,2,3]
说明:请实现一个函数 merge,传入一个数组,合并数组中【相邻且重复】的元素。
示例:
merge([3,2,2,4,5,5,6,2,1]); // 输出[3,2,4,5,6,2,1]
merge([3,2,3]); // 输出[3,2,3]
const merge = (arr) => Array.isArray(arr) && arr.filter((item, index, arr) => arr[index] != arr[index - 1]);
// const merge = arr => Array.isArray(arr) ? arr.filter((item, index) => item !== arr[index + 1]) : [] let m = merge([3, 2, 2, 3]) console.log(m)
lodash数据处理
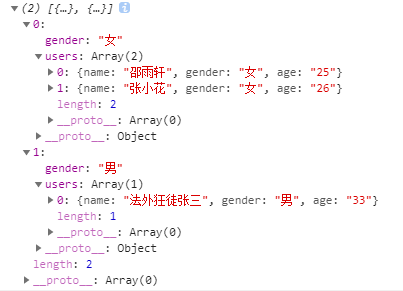
1、按性别进行分组
import _ from 'lodash'
const json = [ { name: '邵雨轩', gender: '女', age: '25' }, { name: '张小花', gender: '女', age: '26' }, { name: '法外狂徒张三', gender: '男', age: '33' } ] const result = _.chain(json) .groupBy('gender') .toPairs() .map(function(currentItem) { return _.fromPairs(_.zip(['gender', 'users'], currentItem)); }) .value();
输出

2、两种排序,升序、降序
const data = [ { name: '石家庄市', value: 760 }, { name: '张家口市', value: 170 }, { name: '沧州市', value: 360 }, { name: '廊坊市', value: 660 } ] const result = _.chain(data).sortBy('value').value()
const result1 = _.orderBy(data, 'value', 'desc')
输出

3、
const result1 = _.fromPairs([['法外狂徒张三', 33], ['小花', 26]])
const result2 = _.zipObject(['法外狂徒张三', '小花'], [33, 26])