echarts高级
常用,待续...
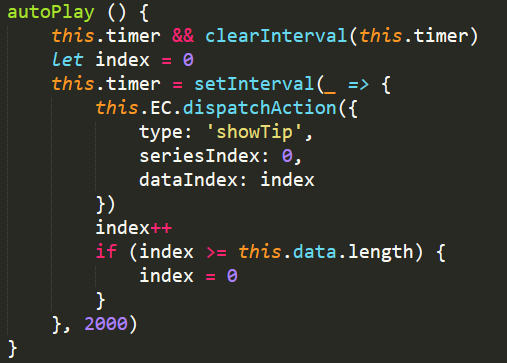
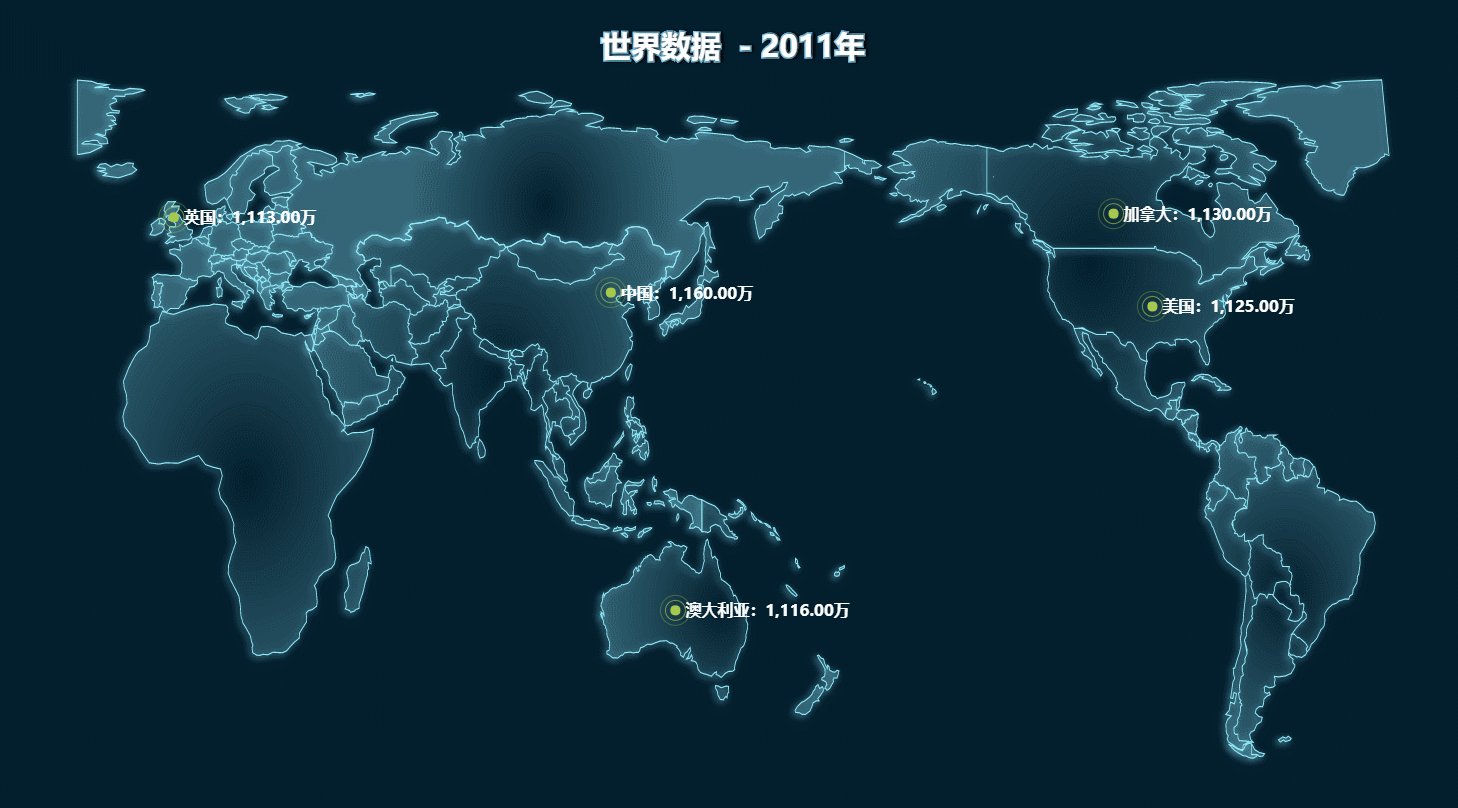
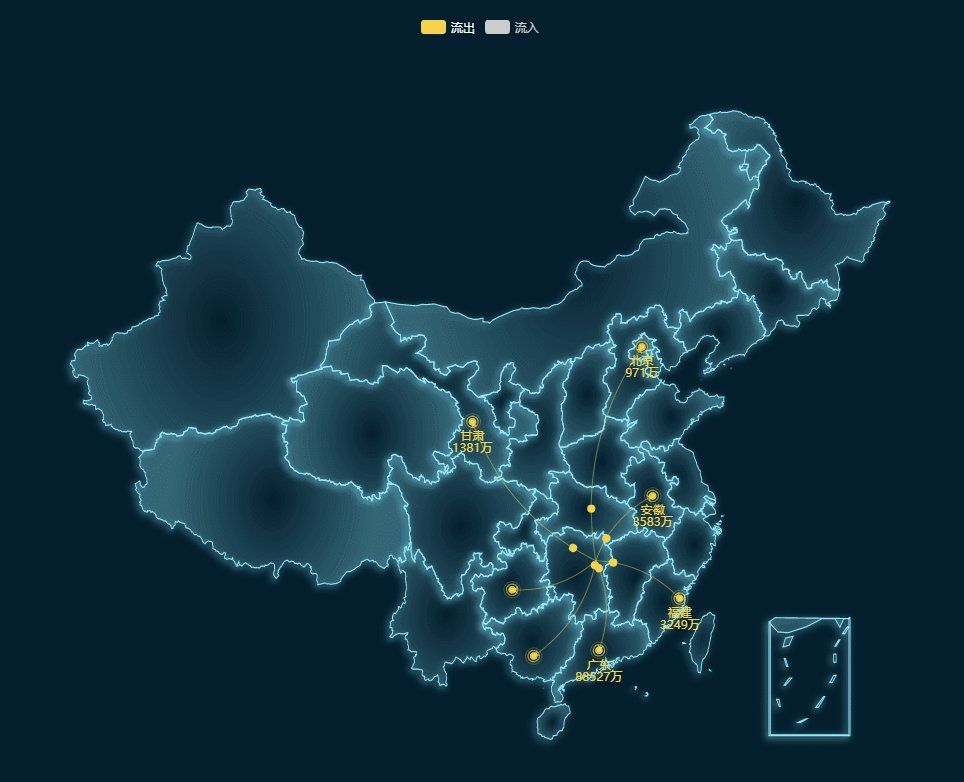
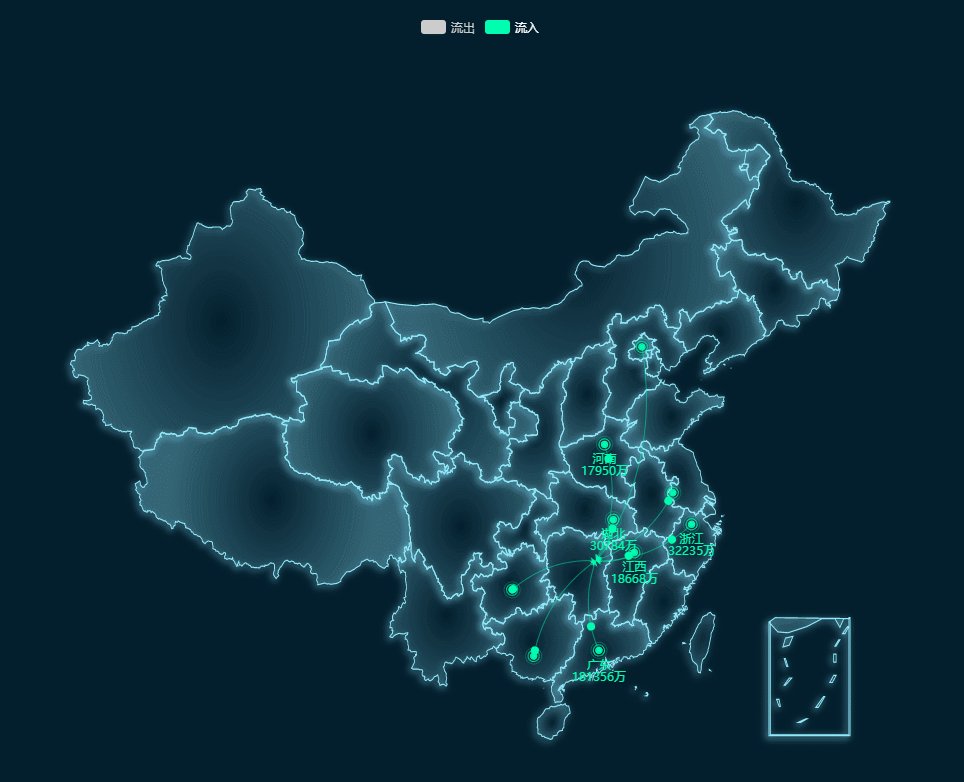
♣tooltip自动轮播


♣ 实现数据自动轮播

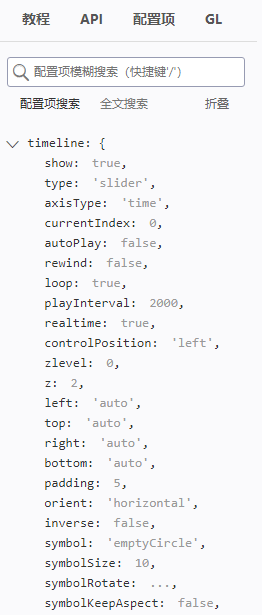
原理:其实就是timeline,获取某几段(时间)的数据,然后隐藏timeline

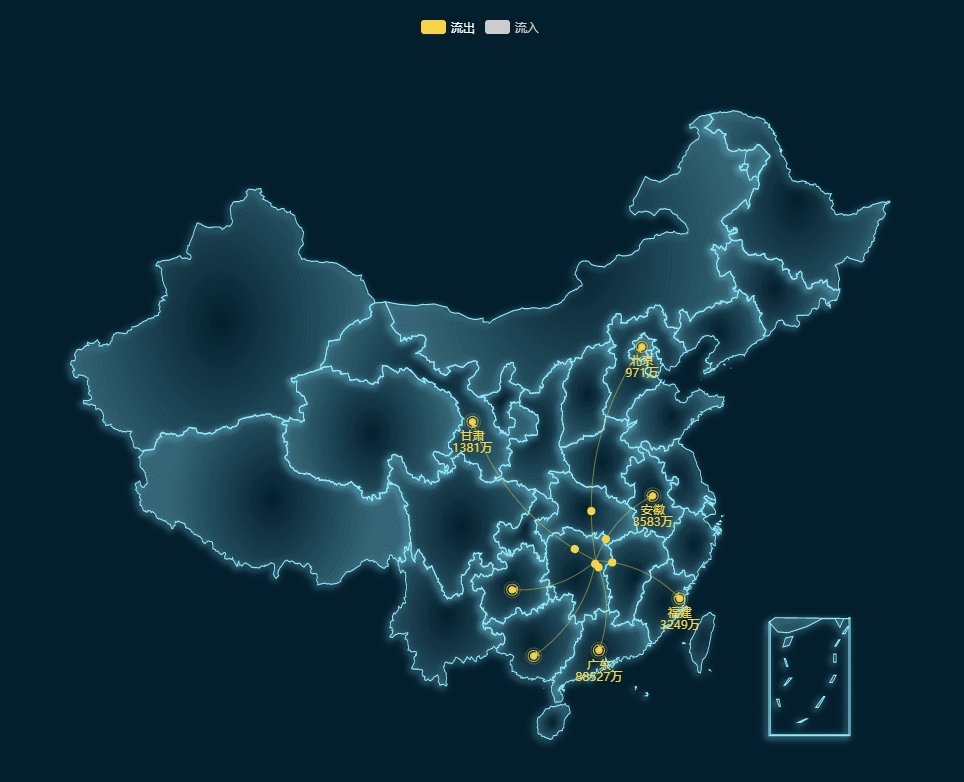
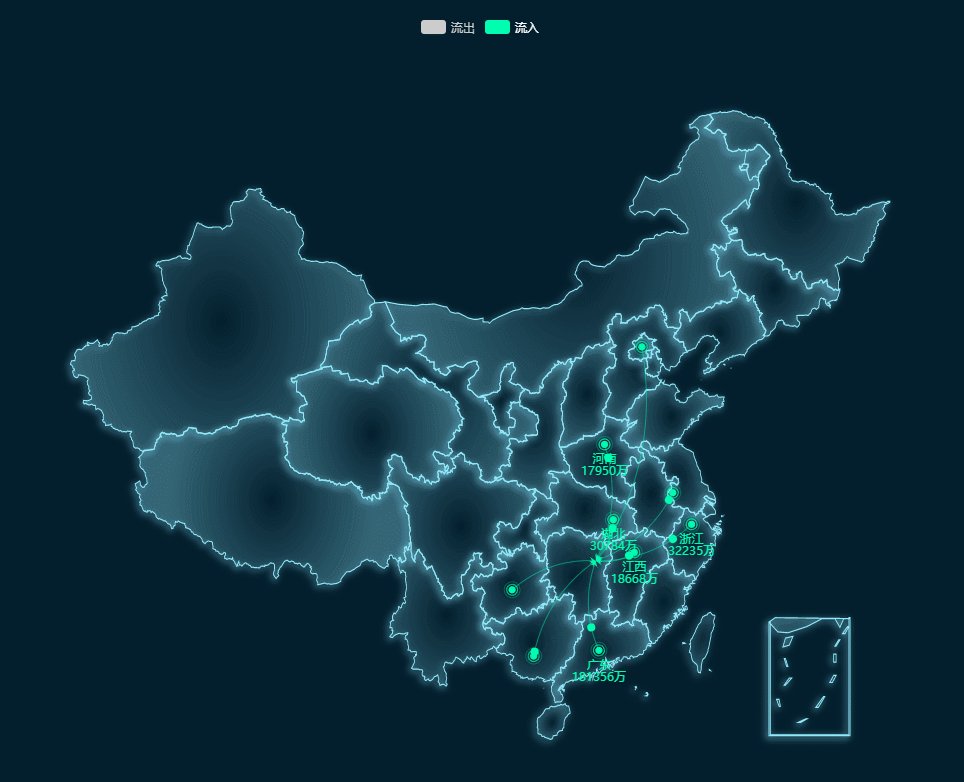
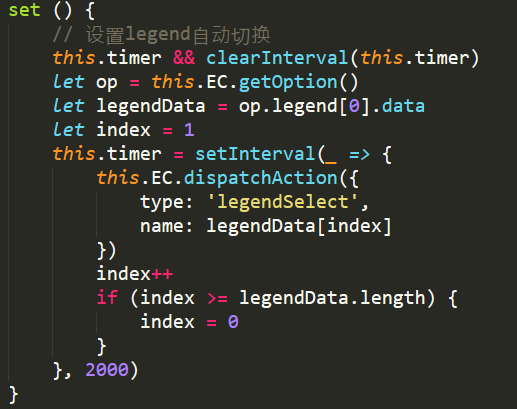
♣ legend自动轮播


♣ 左侧多字出省略号

formatter: (item, index) =>{ let icon = item.length > 5 ? item.substring(0, 5) + '...' : item; }
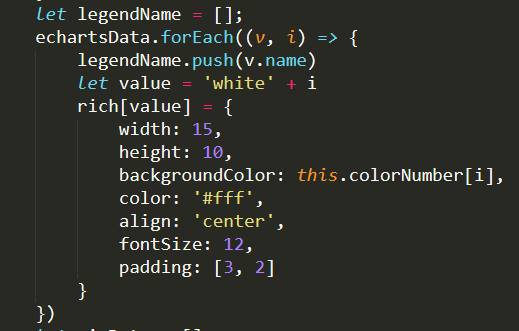
♣ 自定义lengend

利用rich


♣ 获取多个数据最大值

// 所有数据最大值 let itemData = [784, 6854, 58, 365]; let maxValue = Math.max.apply(null, itemData);
♣ 对象按某个字段降序

chartData.sort((a, b) => { return a.value - b.value })
♣ 给pie加复杂背景图
给pie加复杂背景图,并且浏览器resize不会变形
最简单最粗暴的方法,是给父div加背景图

.circle1 {
background: url("~assets/images/pieBg2.png") 0 0 / 100% 100% no-repeat;
background-size: contain;
background-position: center;
}
这篇文章,css处理方法也非常赞
http://zihua.li/2013/12/keep-height-relevant-to-width-using-css/




