《vue语法篇》v-bind(重要)
v-bind绑定style的几种方法
参考链接:https://www.cnblogs.com/weichenzhiyi/p/8406021.html
:style的使用
最通用的写法
<p :style="{fontFamily:arr.conFontFamily,color:arr.conFontColor,backgroundColor:arr.conBgColor}">{{con.title}}</p>
三元表达式
<a :style="{color:(index==0?arr.conFontColor:'#000')}" :href="con.subTitleHref" target="_self">{{con.subTitle}}</a>
普通+三元表达
<p :style="{fontFamily:arr.conFontFamily,fontSize:(arr.conFontSize!=0.36?arr.conFontSize+arr.conFontUnit:''),color:arr.conFontColor,backgroundColor:arr.conBgColor}">{{con.title}}</p>
结合计算属性
这两种方式有个弊端,当需要把很多个样式添加到div上时,div看起来很臃肿
结合计算属性 将样式都提出来 最后形成一个变量 把这个变量添加到div上
这里要做的工作分几步
1>通过计算属性把要放到一起的样式归整一下
2>针对默认值是空值或者特定值的样式 是不需要将这个样式放到div上的。
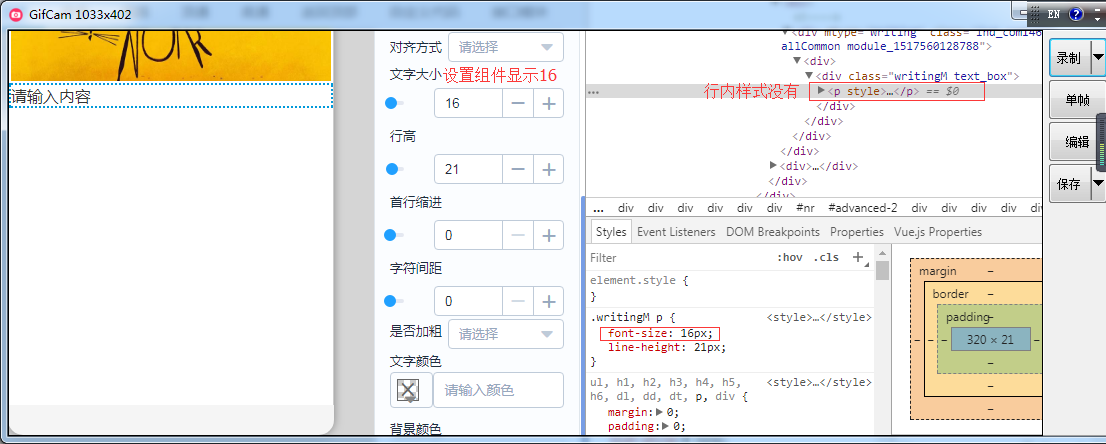
举例:如果div 已在css样式里设置了font-size 是16px,那么div行内样式 就不要存在font-size:16px 这种重复没有意义 就要做判断去除
这里想到的办法是:
用一个变量存入16 这里是conFontSize,如果conFontSize值等于16 那么就让font-size:''为空 然后通过循环style 将为空的font-size 去掉。
如果不等于16 就是修改的,就要正常显示
3>将:style="arr.styles.conTitleStyle"添加到div上
代码如下:
js:
点击查看代码
data(){
return {
arr:{
styles:{
//存放的是 动态修改的样式
conTitleStyle:{},// 内容标题总样式
conLiStyle:{},//内容li总样式
},
pieceStyle:{
conFontFamily:"",
conFontSize:16,
conFontColor:"",
conBgColor:"",
conLineHeight:21,// Writing 专用
conLRCenter:"",// 对齐方式
conTopRow:0,//首行缩进
conLetterSpace:0,//字体间隔
conFontBold:"",//加粗
conSpace:""//文字是否省略
}
}
}
},
computed:{
diyConTitleStyle:function(){
var pieceD = this.arr.pieceStyle;
var fontSizeNum;
// 判断对应模块fontSize的默认值 (默认值设置的和css fontsize一样) 如果等于就让这一项的css 为空 不等于就走conFontSize
if(this.arr.mtype=='Imglist'){
fontSizeNum=(pieceD.conFontSize!=12)
}else if(this.arr.mtype=='ImglistScroll'||this.arr.mtype=='NewsList2'){
fontSizeNum=(pieceD.conFontSize!=17)
}else if(this.arr.mtype=='NavList'){
fontSizeNum=(pieceD.conFontSize!=18)
}else if(this.arr.mtype=='NavDock'){
fontSizeNum=(pieceD.conFontSize!=14)
}else if(this.arr.mtype=='NewsList2'){
fontSizeNum=(pieceD.conFontSize!=15)
}else{
fontSizeNum=(pieceD.conFontSize!=16)
}
// 判断对应模块lineheight的默认值
if(this.arr.mtype=='NewsList'){
var lhnum=(pieceD.conLineHeight!=16)
}else if(this.arr.mtype=='Writing'){
var lhnum=(pieceD.conLineHeight!=21)
}
//console.log(lhnum)
var dt={
"color":pieceD.conFontColor,
"font-family":pieceD.conFontFamily,
"font-size":fontSizeNum?pieceD.conFontSize+"px":"",
"background-color":pieceD.conBgColor,
"line-height":(lhnum?pieceD.conLineHeight+'px':''),
"text-align":pieceD.conLRCenter,
"text-indent":(pieceD.conTopRow!=0?pieceD.conTopRow+'px':''),
"letter-spacing":(pieceD.conLetterSpace!=0?pieceD.conLetterSpace+'px':''),
"font-weight":pieceD.conFontBold,
"white-space":pieceD.conSpace
}
//过滤掉即删除掉空值的参数和数值
for (var i in dt) {
dt[i]==""?delete(dt[i]):1
}
return dt
}
},
watch:{
arr:{
handler(newValue, oldValue) {
// 监听是为了把更改后的样式及时保存到arr.styles里,最后arr是要提交的
this.arr=newValue;
this.arr.styles.conTitleStyle=this.diyConTitleStyle;
this.arr.styles.conLiStyle=this.diyConLiStyle;
}
deep: true
}
}
html:
<p :style="arr.styles.conTitleStyle">{{con.title}}</p>
最后成果 当font-size是16px时

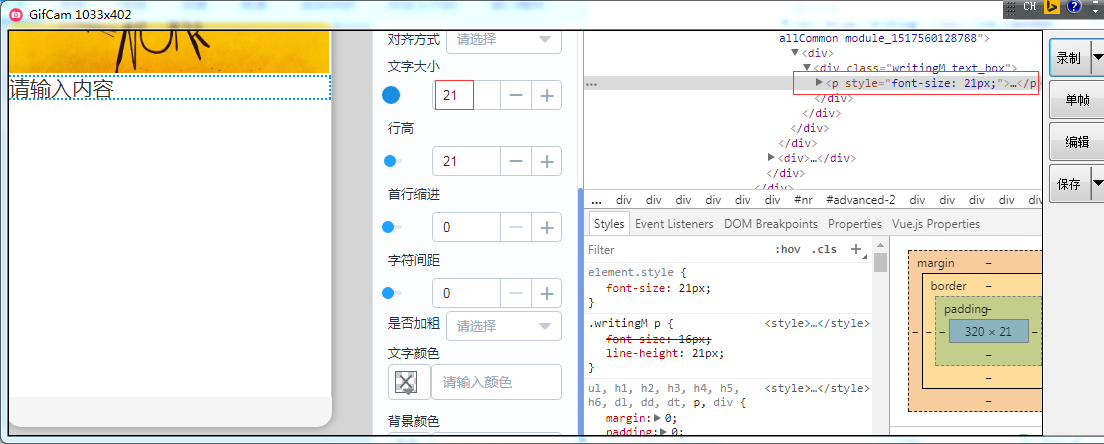
当font-size 不是16px时 行内样式出现font-size了

多个属性必须数组形式
上面arr.styles里我存放两个样式 分别是conTitleStyle和conLiStyle ,在有的模块里,我需要将这两个样式放到一个div上面。
我实验一下用&& 连接,
<p :style="arr.styles.conTitleStyle&&arr.styles.conLiStyle">{{con.title}}</p>
发现只有后面的那个生效。我希望两个都生效 所以得用数组
<p :style="[arr.styles.conTitleStyle,arr.styles.conLiStyle]">{{con.title}}</p>
变量和不变量一起使用
也可以这样写 如下 变量和样式一起写 也是一同生效的
<span v-if="arr.con.hasLiveMark" class="liveBiao" :style="[arr.styles.conTitleStyle,{left:(arr.con.left!=10?arr.con.left+'%':''),top:(arr.con.top!=5?arr.con.top+'%':'')}]">{{arr.con.LiveMark}}</span>



