《标签篇》标签template
介绍
参考链接:https://www.cnblogs.com/ibcdwx/p/16292117.html
Vue中提供的template标签,实际上并不会作为标签渲染到浏览器页面上。只是一个辅助性标签,不影响它包裹标签的结构,比如说下面的例子:
<template>
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
</template>
最终在浏览器渲染出来的还是:
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
template标签是辅助性标签,比如说下面的用法:
<template v-if="false">
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
</template>
tempalte的作用
参考链接:https://blog.csdn.net/yong550517063/article/details/127823129
vue开发的组件中,特别是.vue为后缀的文件,常常见到一个包裹的一段界面的代码。但你没有发现,当你发布后,查看源码,你会发现这个template标签不见了,这个就是template的核心功能。
其实template并不是vue特有的标签,据说是2013年各大浏览器就开始支持template了。所在最新的浏览器都支持。
使用template的好处就是当我们的组件被渲染到页面时,template不会作为div这样的标签,多次循环的时候,它里面的代码就可以多次使用,请看以下代码:
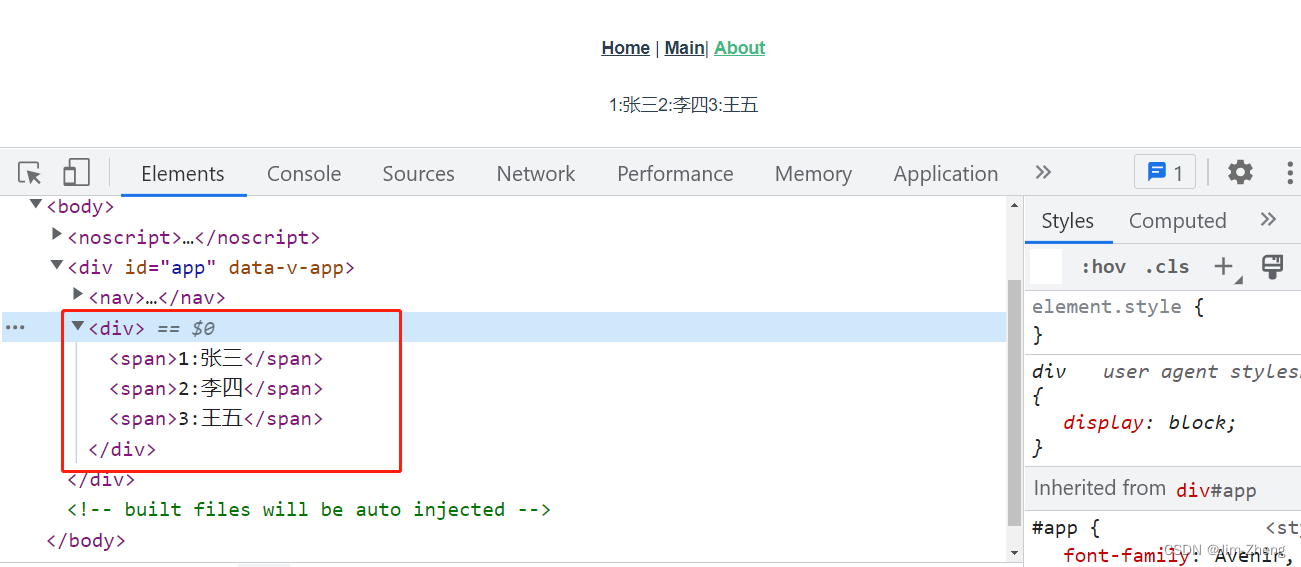
建立一个AboutView.vue文件,贴上以下代码:
代码无所谓

总结:template的作用是一种模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?