《属性篇》属性components
什么是组件?
参考链接:https://www.cnblogs.com/pyjblog/articles/14666684.html
组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素。
提示:所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。
组件导出
components文件夹下新建test文件夹并创建TestPage.vue
创建组件的唯一出/入口,创建index.js文件
export { default as TestPage } from './TestPage'
组件引入
在页面中进行引入使用:
<template>
<test-page />
</template>
<script>
import { TestPage } from './test'
export default {
components: {TestPage}
}
</script>
简介
参考链接:https://www.runoob.com/vue2/vue-component.html
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
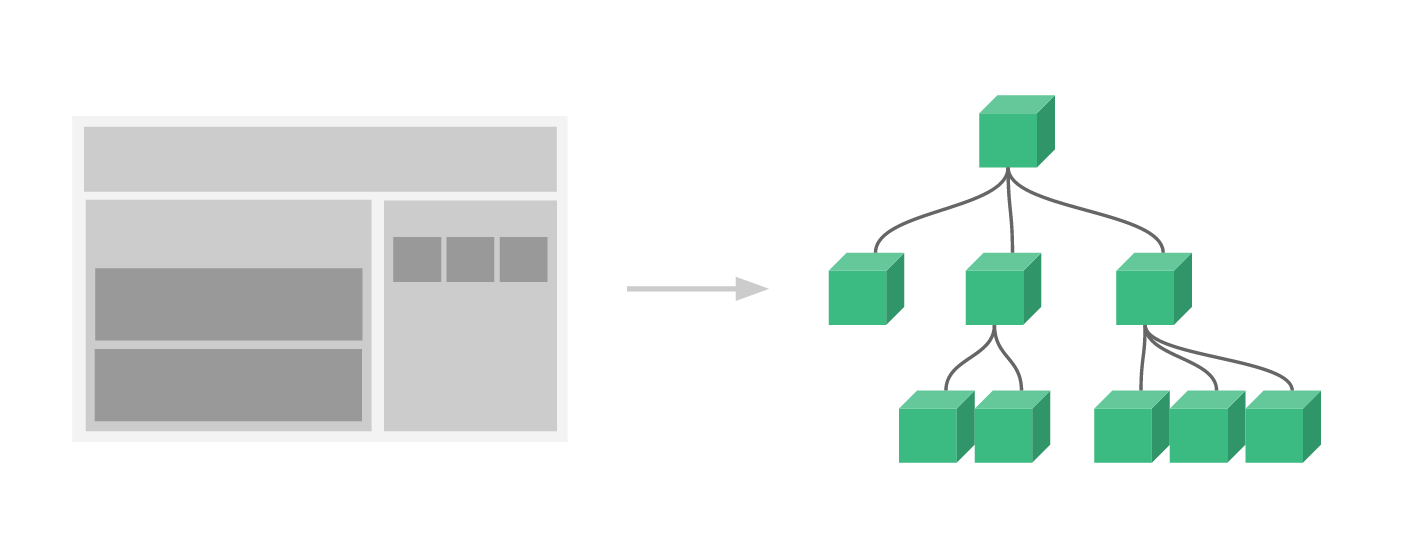
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

注册一个全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
全局组件
所有实例都能用全局组件。
<div id="app">
<runoob></runoob>
</div>
<script>
// 注册
Vue.component('runoob', {
template: '<h1>自定义组件!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
局部组件
我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用:
<div id="app">
<runoob></runoob>
</div>
<script>
var Child = {
template: '<h1>自定义组件!</h1>'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// <runoob> 将只在父模板可用
'runoob': Child
}
})
</script>
Prop
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
<div id="app">
<child message="hello!"></child>
</div>
<script>
// 注册
Vue.component('child', {
// 声明 props
props: ['message'],
// 同样也可以在 vm 实例中像 "this.message" 这样使用
template: '<span>{{ message }}</span>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
动态 Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
<div id="app">
<div>
<input v-model="parentMsg">
<br>
<child v-bind:message="parentMsg"></child>
</div>
</div>
<script>
// 注册
Vue.component('child', {
// 声明 props
props: ['message'],
// 同样也可以在 vm 实例中像 "this.message" 这样使用
template: '<span>{{ message }}</span>'
})
// 创建根实例
new Vue({
el: '#app',
data: {
parentMsg: '父组件内容'
}
})
</script>
以下实例中使用 v-bind 指令将 todo 传到每一个重复的组件中:
<div id="app">
<ol>
<todo-item v-for="item in sites" v-bind:todo="item"></todo-item>
</ol>
</div>
<script>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
new Vue({
el: '#app',
data: {
sites: [
{ text: 'Runoob' },
{ text: 'Google' },
{ text: 'Taobao' }
]
}
})
</script>
注意: prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
Prop 验证
组件可以为 props 指定验证要求。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
type 可以是下面原生构造器:
String
Number
Boolean
Array
Object
Date
Function
Symbol
type 也可以是一个自定义构造器,使用 instanceof 检测。
使用
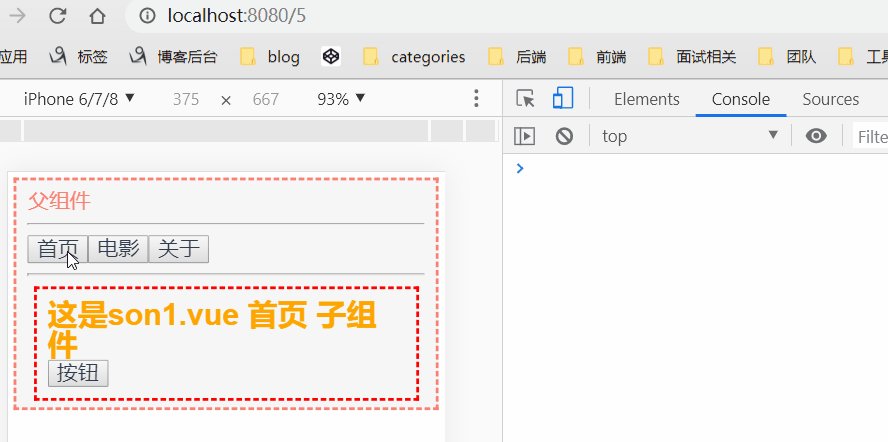
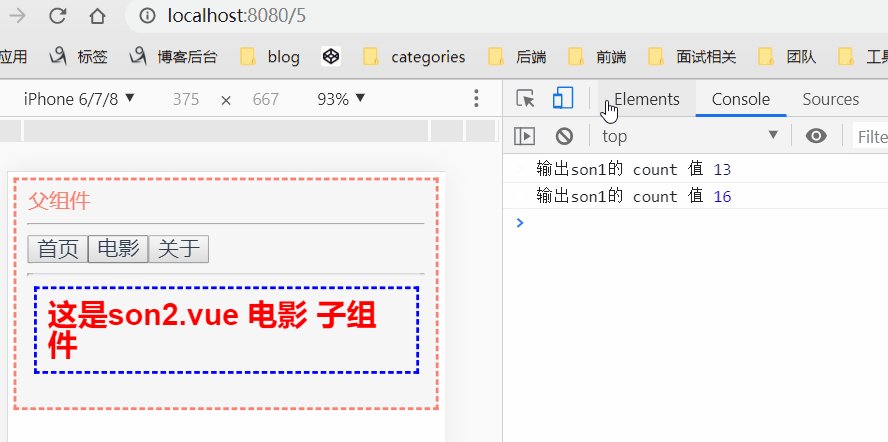
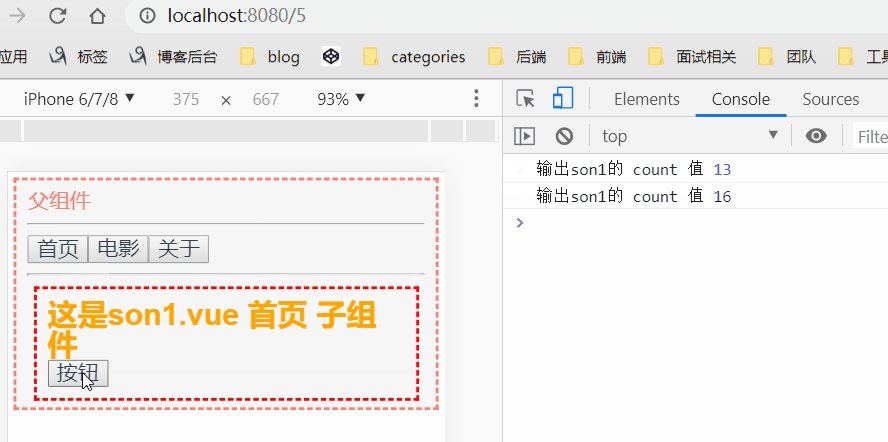
使用component标签实现组件切换
component 是Vue提供的标签语法;有一个is属性,is的作用就是显示指定的组件
<template>
<div class="detail">
<p>父组件</p>
<hr>
<button @click="componentName='my-son1'">首页</button>
<button @click="componentName='my-son2'">电影</button>
<button @click="componentName='my-son3'">关于</button>
<hr>
<component :is="componentName"></component>
</div>
</template>
<script>
import son1 from './son1.vue'
import son2 from './son2.vue'
import son3 from './son3.vue'
export default {
name: "order",
components: {
'my-son1': son1,
'my-son2': son2,
'my-son3': son3
},
data() {
return {
componentName: 'my-son1' // 默认展示第一个子组件
}
}
}
</script>
<style lang="less" scoped>
.detail {
margin: 5px;
padding: 10px;
border: 2px dashed salmon;
height: 200px;
background-color: #f6f6f6;
p {
color: salmon;
}
}
</style>

总结:使用 component 标签切换组件时,没有触发路由的改变,而且当组件切换时,不会记录组件中的数据变化
原生实现SPA
使用 component 标签的:is属性来切换组件
总结:单页面应用程序中,实现组件切换的技术点,就是 监听 window.onhashchange 事件:只要浏览器监听到 Hash 值的变化,就会触发指定的事件处理函数
<template>
<div>
<h1>App根组件</h1>
<a href="#/home">首页</a>
<a href="#/movie">电影</a>
<a href="#/about">关于</a>
<component :is="comName"></component>
</div>
</template>
<script>
// 导入需要的子组件
import Home from './Home.vue'
import Movie from './Movie.vue'
import About from './About.vue'
export default {
data() {
return {
comName: 'my-home'
}
},
created() {
// 只要浏览器监听到 Hash 值的变化,就会触发指定的事件处理函数
window.onhashchange = () => {
const hashStr = window.location.hash.slice(1)
switch (hashStr) {
case '/home':
this.comName = 'my-home'
break
case '/movie':
this.comName = 'my-movie'
break
case '/about':
this.comName = 'my-about'
break
}
}
},
// 注册私有子组件
components: {
'my-home': Home,
'my-movie': Movie,
'my-about': About
}
}
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?