《eslint篇》
法1
参考链接:https://www.jianshu.com/p/2ebb602b2478
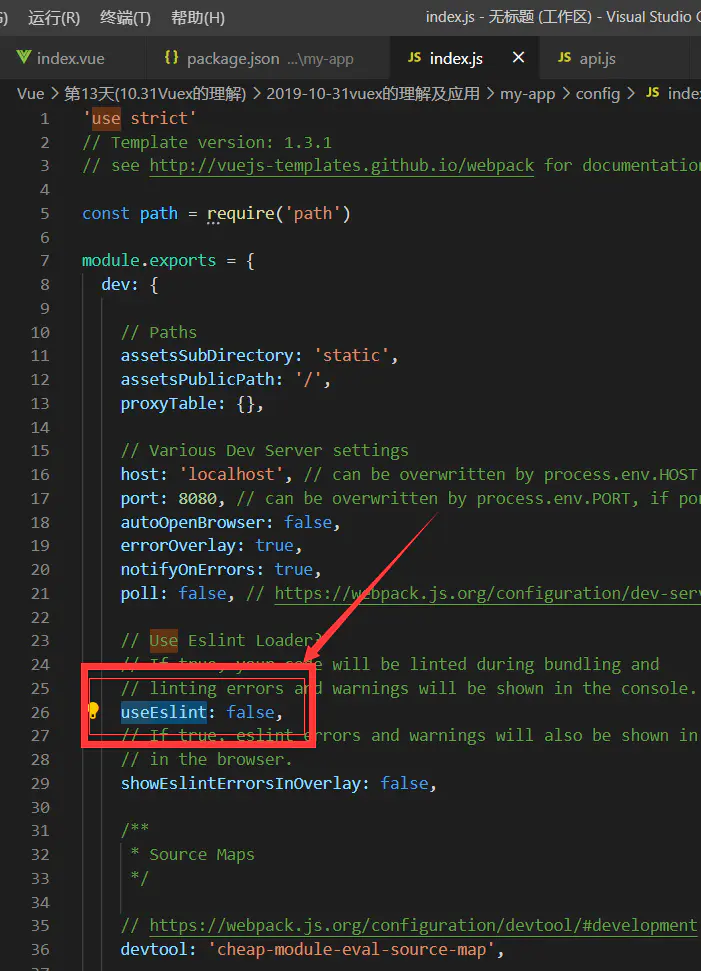
如果你的项目是vue-cli3.0一下的版本。项目根目录下有一个config文件夹,找到config——>index.js。在index.js中把useEslint的值改成false,就禁用了

如果是vue-cli3.0以上版本的,应该是在项目根目录下创建一个vue.config.js文件。在配置userEslint: false.
法2
参考链接:https://blog.csdn.net/weixin_45866961/article/details/128277730
为什么要禁用eslint?
eslint禁用是因为他的检查太过于严格 有时一个空格,逗号都会检查出来,除非项目特别严格时可以使用它,一般可以不使用
vue-cli中禁用的方法
//方法1 局部禁用当前某个错误
//在当前错误前面加上下面这行代码
/*eslint-disable no-unused-vars*/
// 方法2 全局配置禁用某个类型的错误
//找到packsge.json文件中的eslintConfig,给它的rules加上"no-unused-vars":"off"这行代码,默认状态下为on
"rules": {
"no-unused-vars":"off"
}
// 方法3 开发阶段直接关闭eslint的提示功能
//手动创建vue.config.js文件,配置lintOnSave:false
module.exports = {
// vue 中已经配置了这五个概念,只是隐藏了,所以不需要写,修改的时候需要复写
// webpack的五个核心概念
// entry:'',
// output:{},
// module:{
// rules:[]
// },
// plugins:[],
// mode:'',
lintOnSave:false
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?