《nodejs安装篇》nodejs安装windows详细版
参考链接:https://www.cnblogs.com/feiye512/p/12539306.html
安装
1、下载安装包
下载地址:https://nodejs.org/zh-cn/download/
根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包
.msi和.zip格式区别:
1、.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
2、.zip是一个压缩包,解压之后即可,不需要安装

下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改


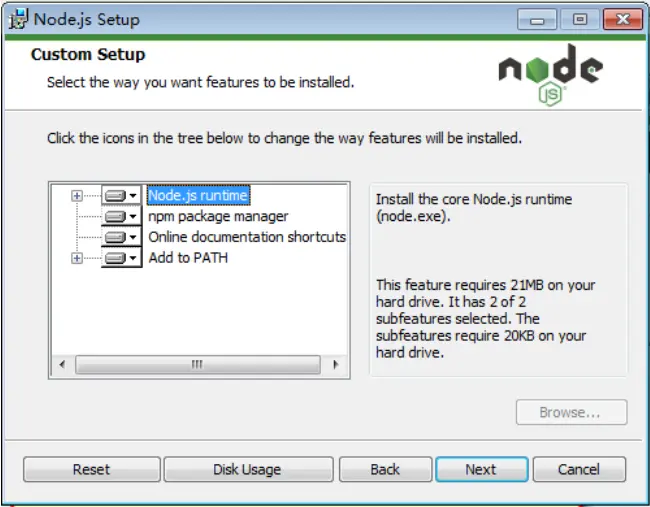
Node.js runtime表示运行环境
npm package manager表示npm包管理器
online documentation shortcuts在线文档快捷方式
Add to PATH添加到环境变量
安装完成如图所示,这里我修改了node的安装路径C:\node

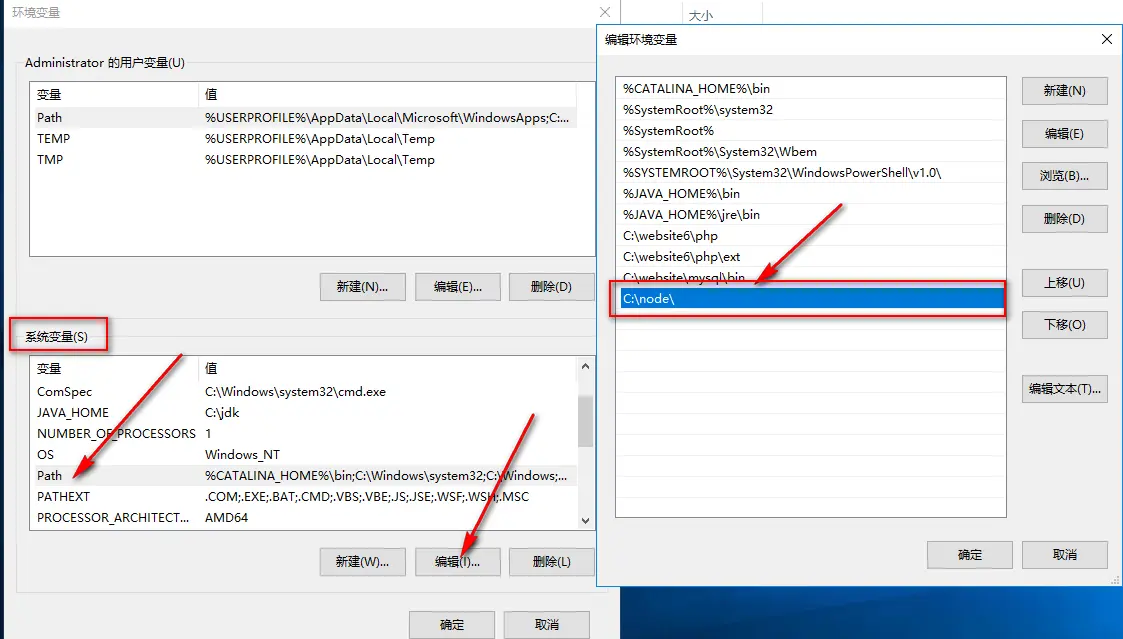
安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,查看系统变量验证

既然已经将node程序添加到全局系统变量,我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本

最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

2、修改包路径
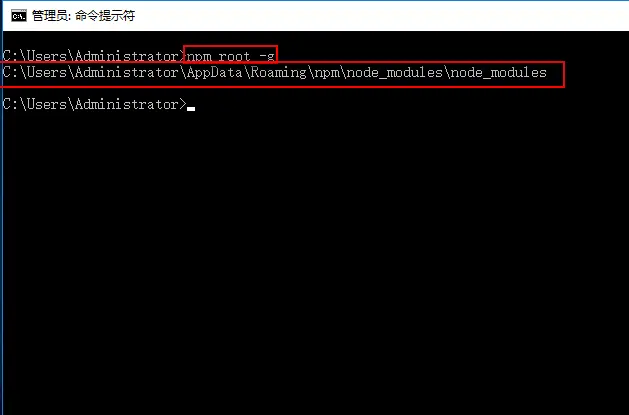
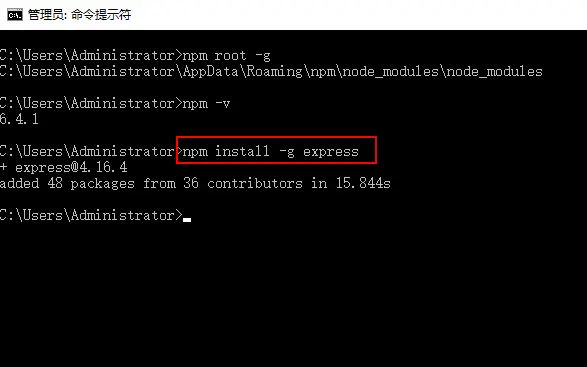
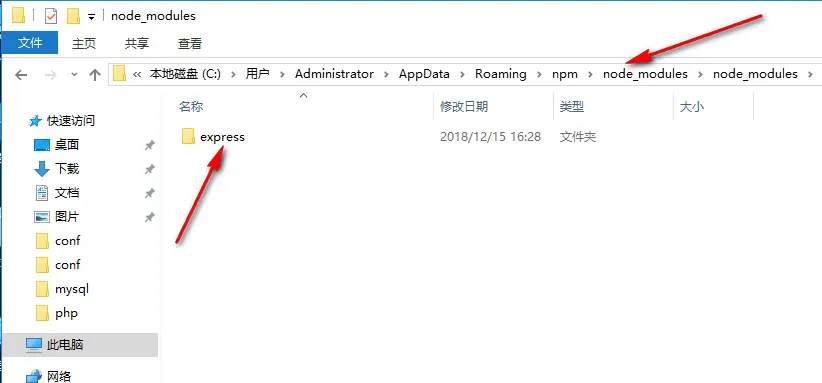
默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\Administrator\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看


我们可以下载一个全局包试试看,执行命令npm install -g express


但是有时候我们不想让全局包放在这里,我们想放在node的安装目录下
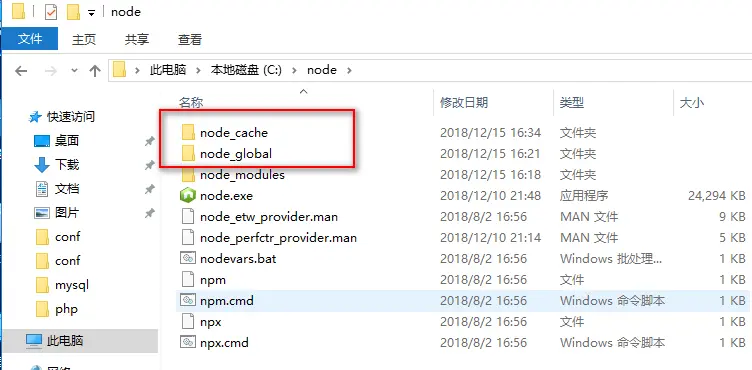
1、在node安装目录下下新建两个文件夹
node_global全局包下载存放
node_cachenode缓存

2、修改路径
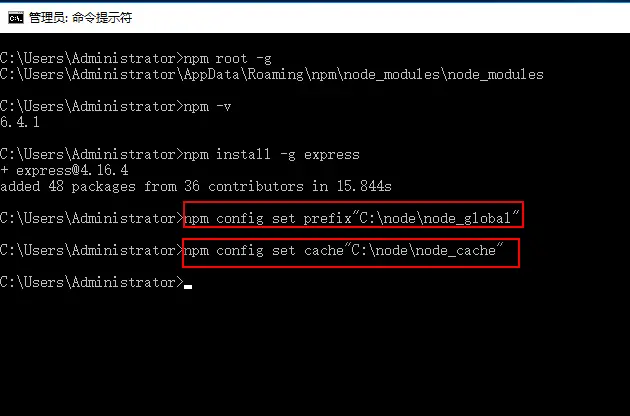
在CMD窗口执行以下两条命令:
npm configsetprefix"C:\node\node_global"
npm config set cache "C:\node\node_cache"
或者在nodejs的安装目录中找到node_modules\npm.npmrc文件,修改如下:
prefix =C:\node\node_global
cache = C:\node\node_cache

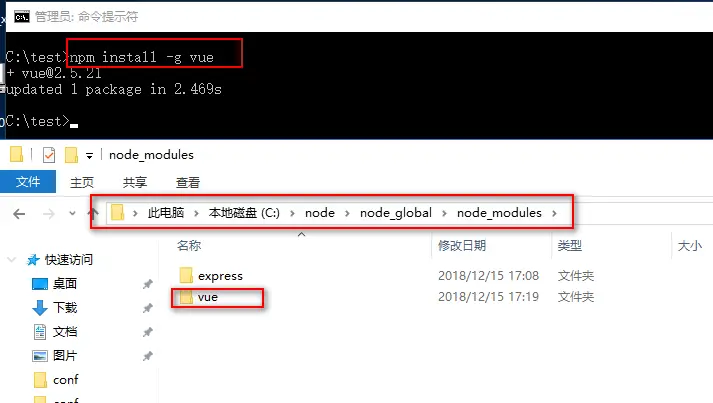
我们再次下载一个全局包,执行命令npm install -g vue,可以发现,下载的全局包vue已经放在了我们设置的目录中

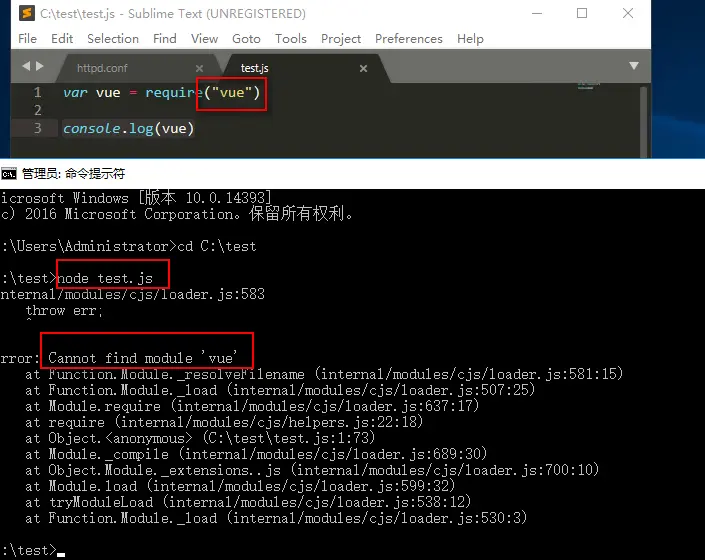
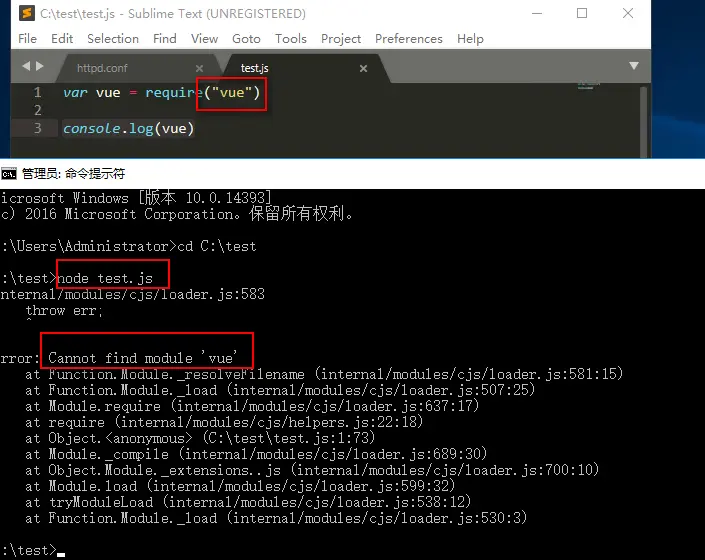
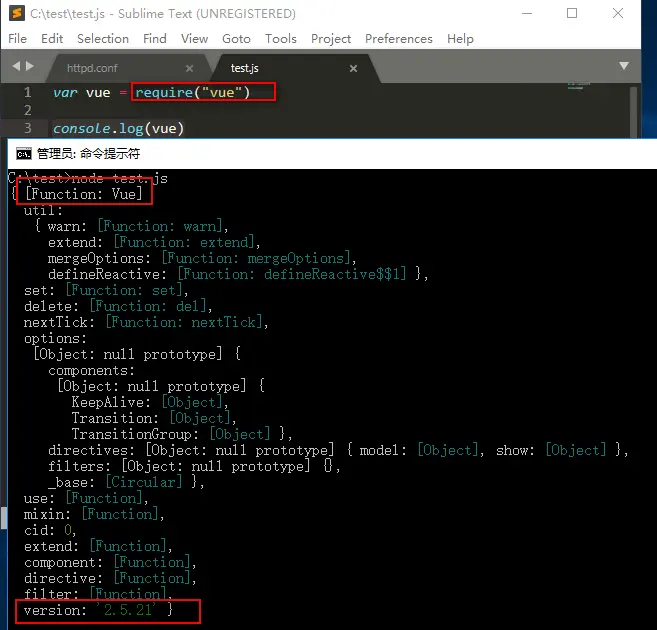
我们写一个js文件,引入vue模块,并输出,然后再node中执行该js文件


我们更改了npm全局模块的存放路径和cache路径,此时使用module时将会出现上述错误,因为电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。
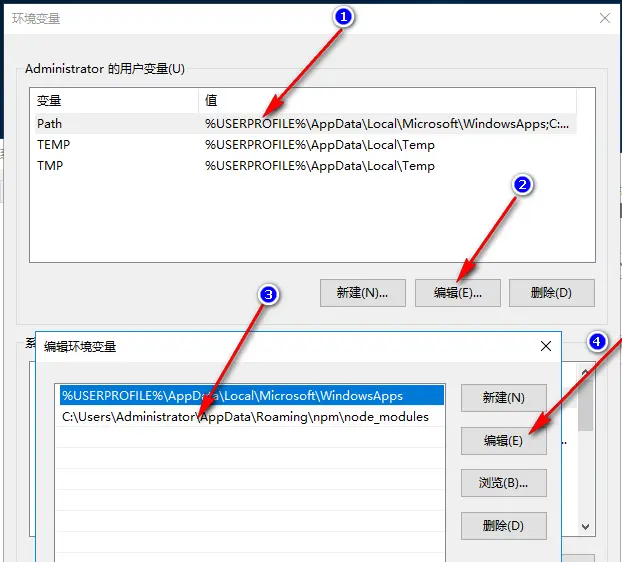
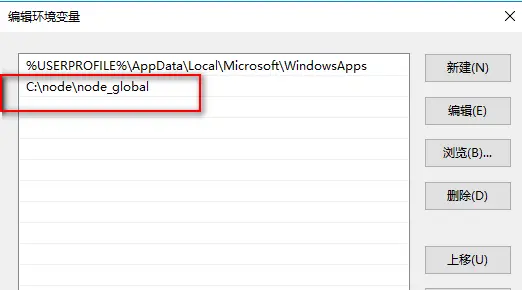
1、修改用户变量path为:C:\node\node_global


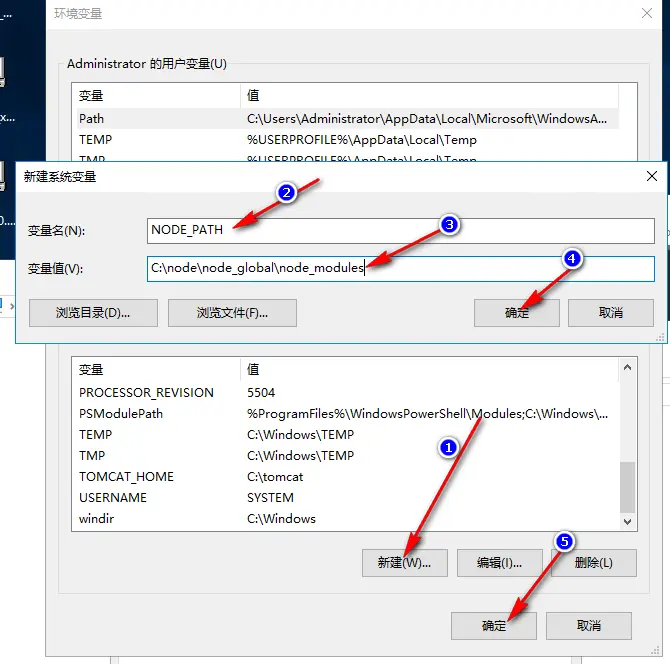
2、新增系统变量NODE_PATH,变量值为C:\node\node_global\node_modules

修改之后关闭CMD窗口,然后重新打开,运行刚才的test.js文件

报错1
npm ERR! cb()never called!的错误 解决方案
转自:https://www.cnblogs.com/webdragon/p/9700879.html
解决方法:
一、首先要以管理员模式打开cmd清除你的npm缓存 : npm cache clean -f
二、清除完缓存后,安装最新版本的Node helper: npm install -g n
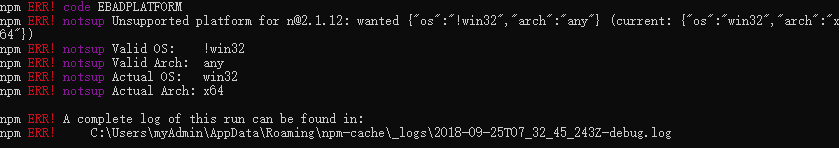
注意:如果出现npm ERR! notsup Unsupported platform for n@2.1.8: wanted {"os":"!win32","arch":"any"} (current: {"os":"win32","arch":"x64"})
这样错误信息

然后执行以下 npm install -g n --force

三、告诉助手(n)安装最新的稳定版Node:n stable
四、完成上一个命令后,您将获得最新信息。让我们再次运行安装: npm install
如果在执行npm install 非常缓慢的时候,可以试着更换镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

再执行 cnpm install,这时候就比较快一些安装依赖文件
安装完依赖文件后,执行 cnpm run dev ,项目就启动了。
报错2:
npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
解决报错:
(1)以管理员身份运行vs code
(2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)
(3)在终端执行:set-ExecutionPolicy RemoteSigned
(4)在终端执行:get-ExecutionPolicy,显示RemoteSigned
报错3:
Plugin umi-plugin-antd-icon-config can't be resolved
原因:缺少插件集
缺啥 装啥
解决办法:使用yarn add umi-plugin-react --dev命令安装相关插件集,安装成功后重新启动服务:yarn start,服务启动成功。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?