JavaScript DOM
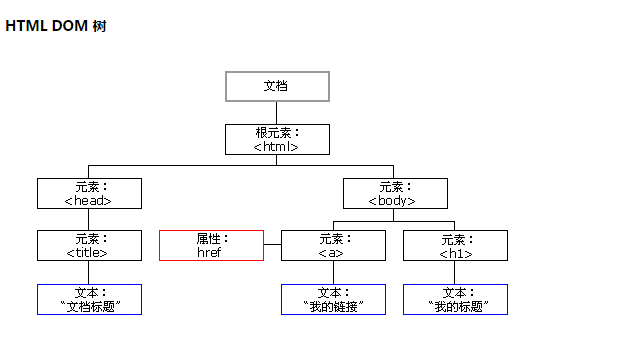
什么叫DOM,DOM是文档对象模型(Document Object Model,是基于浏览器编程(在本教程中,可以说就是DHTML编程)的一套API接口,W3C出台的推荐标准,每个浏览器都有一些细微的差别,其中以Mozilla的浏览器最与标准接近。单纯的Javascript要结合DOM才能做DHTML编程,才能做出漂亮的效果、应用于WEB。这点几乎与其它的语言无异,正如C/C++需要库支持是一样的道理。否则就是单纯的在语法上做研究了。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。

查找元素
1、直接查找
| 方法名 | 描述 |
| getElementById(id) (document) | 获取有指定惟一ID属性值文档中的元素 |
| getElementsByTagName_r(name) | 返回当前元素中有指定标记名的子元素的数组 |
| document.getElementsByClassName | 根据class属性获取标签集合 |
| getAttribute(name) | 返回元素的属性值,属性由name指定 |
1>document.getElementById('id')
<body>
<div id="zhang">
不帅
</div>
<script type="text/javascript">
var i = document.getElementById('zhang'); //查找指定的id
i.innerText = '很帅'; //innerText修改指定的字符串
</script>
</body>
显示效果,当我们打开IE的时候不帅就会被修改为很帅
2>getElementsByTagName_r(name)
<body>
<div name="zhang">
不帅
</div>
<script type="text/javascript">
var i = document.getElementByTagNmae('zhang'); //查找指定的name名
i.innerText = '很帅'; //innerText修改指定的字符串
</script>
</body>
其显示效果一样
3>document.getElementsByClassName
<body>
<div class="zhang">
不帅
</div>
<script type="text/javascript">
var i = document.getElementClassName('zhang'); //查找指定的class名
i.innerText = '很帅'; //innerText修改指定的字符串
</script>
</body>
2、间接查找
| 属性名 | 描述 |
| childNodes | 返回当前元素所有子元素的数组 |
| childNodes | 返回当前元素的所有子元素 |
| firstChild | 返回当前元素的第一个下级子元素 |
| lastChild | 返回当前元素的最后一个子元素 |
| nextSibling | 返回紧跟在当前元素后面的元素 |
| previousSibling | 返回紧跟在当前元素前面的元素 |
| parentElement | 返回其父节点标签元素 |
| children | 返回其所有子标签 |
| firstElementChild | 返回第一个子标签元素 |
| lastElementChild | 返回最后一个子标签元素 |
| nextElementtSibling | 返回下一个兄弟标签元素 |
| previousElementSibling | 返回上一个兄弟标签元素 |
有了W3C DOM,就能编写简单的跨浏览器脚本,从而充分利用XML的强大功能和灵活性,将XML作为浏览器和服务器之间的通信介质。
操作元素
1、动态创建内容时所用的W3C DOM属性和方法
| 属性/方法 | 描述 |
| document.createElement_x(tagName) | 文档对象上的createElement_x方法可以创建由tagName指定的元素。如果以串div作为方法参数,就会生成一个div元素 |
| document.createTextNode(text) | 文档对象的createTextNode方法会创建一个包含静态文本的节点 |
| <element>.appendChild(childNode) | appendChild方法将指定的节点增加到当前元素的子节点列表(作为一个新的子节点)。 |
| <element>.setAttribute(name, value) | 这些方法分别获得和设置元素中name属性的值 |
| <element>.insertBefore(newNode, targetNode) | 将节点newNode作为当前元素的子节点插到targetNode元素前面 |
| <element>.removeAttribute(name) | 这个方法从元素中删除属性name |
| <element>.removeChild(childNode) | 这个方法从元素中删除子元素childNode |
| <element>.replaceChild(newNode, oldNode) | 这个方法将节点oldNode替换为节点newNode |
| <element>.hasChildnodes() | 这个方法返回一个布尔值,指示元素是否有子元素 |
2、标签内容
innerText 获取标签文本内容
innerHTML 获取HTML内容
value 获取值,即form提交表单的值
即实例如下:
<div class="zhang">1111</div>
<div class="yan">2222</div>
<input class="lin" type="text" value="张岩林">
<script>
document.getElementsByClassName("zhang").innertext = 123; // 获取类名为zhang的标签并把内容改为123
document.getElementsByClassName("yan").innerHTML = 456; //获取类名为yan的标签并把内容改为456
document.getElementsByClassName("lin").value = "张岩林很帅"; //获取类名为lin的标签并把内容改为张岩林很帅
</script>
3、属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
通过自定义属性可以做一个全选,反选,取消选择的案例,代码如下:
 全选、反选、取消案例
全选、反选、取消案例注:onclick是属于点击事件,后面会提到
4、class操作
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
这个东西的用处很大,比如京东里面,当我们鼠标放到全部商品的时候,下面就出现好多商品,其商品是属于隐藏的,触发事件以后他才显示出来,其中间的操作就是定义了一个css隐藏属性,鼠标放上去后,移除CSS隐藏属性;鼠标移走又把隐藏属性给添加上去。
 来个案例醒醒脑
来个案例醒醒脑5、标签操作
我们可以通过dom创建标签,添加到指定位置,下面给大家举两种方法来操作标签
// 方式一
var zhang = "<input type='text' />";
xxx.insertAdjacentHTML("beforeEnd",zhang);
xxx.insertAdjacentElement('afterBegin',document.createElement('a'))
//注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
// 方式二
var tag = document.createElement('div')
xxx.appendChild(tag) //往后追加一个div元素
xxx.insertBefore(tag,xxx[1]) //插到指定位置,可根据索引
 添加标签操作案例
添加标签操作案例 6、样式操作
<body>
<div id = i1>张岩林很帅</div>
<script>
var obj = document.getElementById('i1');
obj.style.fontSize = "32px";
obj.style.backgroundColor = "red";
</script>
</body>
效果如下:

来个案例吧,光看知识点多没劲,我们经常会看到输入框里面有那种颜色比较暗的字体,提示你让你输入东西,当你点进去的时候他就消失了,很神奇的操作,他就是通过dom来实现的,废话不多说直接撸码
 input输入框提示
input输入框提示7、位置操作
总文档高度
document.documentElement.offsetHeight
当前文档占屏幕高度
document.documentElement.clientHeight
自身高度
tag.offsetHeight
距离上级定位高度
tag.offsetTop
父定位标签
tag.offsetParent
滚动高度
tag.scrollTop
看到这些大家有没有想到网页右下角有个返回顶部,一点就返回到上面了,对没错就是计算这些高度;还有当你鼠标往下拉的时候,左边菜单栏相对应的样式都会变。
 滚动菜单
滚动菜单 返回顶部
返回顶部8、其他操作
console.log 输出框
alert 弹出框
confirm 确认框
// URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载
// 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
给说下定时器吧,定时器比较有用,比如当我们删除一个邮件的时候,会发现弹出一段对话,邮件已删除,这个是单次定时器,多次定时器在自己特定需求的时候,可以用到
// 多次定时器案例
<input type="button" value="Interval" onclick="Interval();">
<input type="button" value="StopInterval" onclick="StopInterval();">
<script>
function Interval() {
s1 = setInterval(function () {
console.log(123) //持续输出123
},500);
s1 = setInterval(function () {
console.log(123)
},500);
}
function StopInterval() {
clearInterval(s1); //清除一个多次定时器
}
</script>
单次定时器
<div>
<input type="button" value="删除" onclick="Delete();">
<input type="button" value="保留当前状态" onclick="UnDelete();">
<div id = "status"></div>
</div>
<script>
function Delete() {
document.getElementById("status").innerText = "已删除";
t1 = setTimeout(Clearstatus,1500);
}
function Clearstatus() {
document.getElementById("status").innerText = "";
}
function UnDelete() {
clearTimeout(t1); //清除完定时器,他会一直显示
}
</script>
事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
// 普通事件
<button id = "btn1" onclick="func();">按钮</button>
<script>
var btn = document.getElementById("btn1");
function func() {
alert("普通时间处理")
}
</script>
// 0级处理事件
<button id = "btn2">0级处理按钮</button>
<script>
var btn = document.getElementById("btn2");
btn.onclick = function () {
alert("0级处理按钮")
};
// btn.onclick = null; // 清除事件处理, 多个事件会被覆盖掉,只剩下最后一个事件
</script>
// 2级处理事件
<button id = "btn3">2级处理按钮</button>
<script>
var btn = document.getElementById("btn3").addEventListener("click",function () {
alert("二级处理事件1")
});
var btn1= document.getElementById("btn3").addEventListener("click",function () {
alert("二级处理事件2")
});
//不会被覆盖
</script>
<button id = "btn4">完整兼容按钮</button>
<script>
var btn = document.getElementById("btn4");
if (btn.addEventListener){
btn.addEventListener("click",demo);
}else if(btn.attachEvent){
btn.attachEvent("onclick",demo);
}else {
btn.onclick = demo;
}
function demo() {
alert("整合兼容事件处理")
}
</script>
</body>
</html>
事件列表:
属性 |
此事件什么时候发生(什么时候被触发) |
| onabort | 图象的加载被中断 |
| onblur | 元素失去焦点 |
| onchange | 区域的内容被修改 |
| onclick | 当用户点击某个对象时调用的事件句柄(比点击input标签时执行上面的代码例子) |
| ondblclick | 当用户双击某个对象时调用的事件句柄 |
| onerror | 在加载文档或图像时发生错误 |
| onfocus | 元素获得焦点 |
| onkeydown | 某个键盘按键被按下 |
| onkeypress | 某个键盘按键被按下并松开 |
| onkeyup | 某个键盘被松开 |
| onload | 一张页面或一副图片完成加载 |
| onmousedown | 鼠标按钮被按下 |
| onmousemove | 鼠标移动过来后 |
| onmouseout | 鼠标从某个元素移开 |
| onmouseover | 鼠标移动到某个元素之上 |
| onmouseup | 鼠标按键被松开 |
| onreset | 重置按钮被点击 |
| onresize | 窗口或框架被重新调整大小 |
| onselect | 文本被选中 |
| onsubmit | 确认按钮被点击 |
| onunload | 用户退出页面 |
注:一个标签可以绑定多个事件,this标签当前正在操作的标签,event封装了当前事件的内容。
来几个案例吧,不然看完了感觉跟没看一个样
http://www.cnblogs.com/aylin/p/5683623.html原稿




 浙公网安备 33010602011771号
浙公网安备 33010602011771号