css精灵图
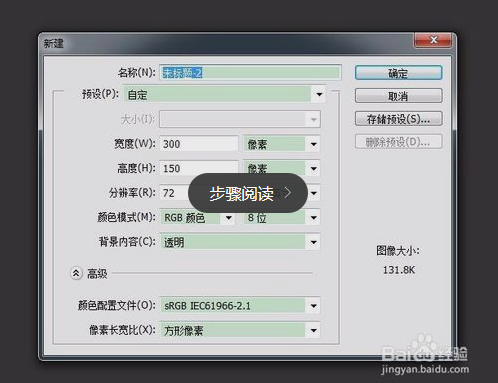
7.1.首先要对项目充分的熟悉和了解,整体的项目中大概都包含哪些图标,怎么分类,这样才能拼出有便于后期维护的图像。然后打开ps软件,新建画布,在具体项目中大家可以根据实际情况来决定建立的画布大小。

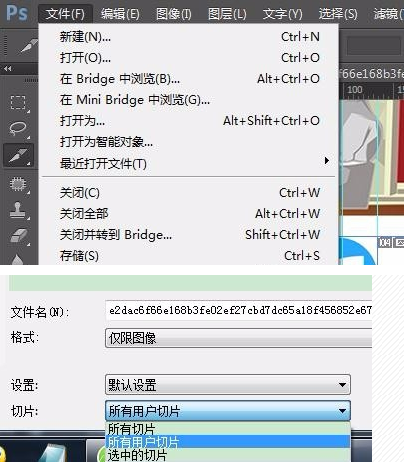
2.打开项目文件。如果公司前端和设计分的比较清楚的话,前端只需要让设计提供出需要的icon图标即可。我们也可以根据设计提供的稿子,来完成自己切出来图标。如图所示,在ps中先拉出参考线,然后选择切片工具,对我们需要的图标完成切片。

3.完成切片后选择存储为web所用格式。确定后选择所有用户切片(选择这个选项可以导出我们切的图标,其余不相干的图都不会导出哦。)

4.这就是我们切好导出的图标了,我改了改图标的名字。

5.根据自己图标的多少和大小大致估算出自己建立的画布大小。如图所示,把图标放到新建的画布里面,并且有序的排列好。

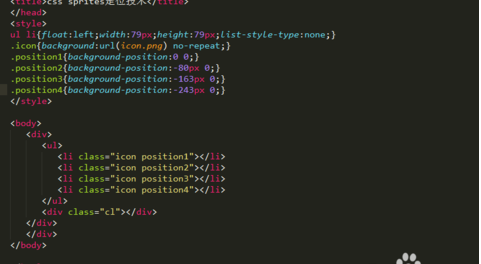
6.接下来我们就可以在页面中使用这些图标了。如下图所示是我做出来的代码和在浏览器中的效果

7.图标的位置是怎么快速准确的找到的?这里的位置以左上角开始,x轴,y轴的值均为负值。用切片选择工具选择图标,右键点击,选择编辑切片选项,看到的x,y值即为图标的位置。(需要加上负值哦)

背景连写方式:x轴,y轴的值均为负值(需要加上负值哦)