js函数
在js种函数实际上是对象,每个函数都是Function类型的实例。和其他引用类型一样,都具有属性和方法。
函数可以封装代码!!!
通过 function 关键字
和自定义方法名 既可定义一个函数。 如下:

方法的调用

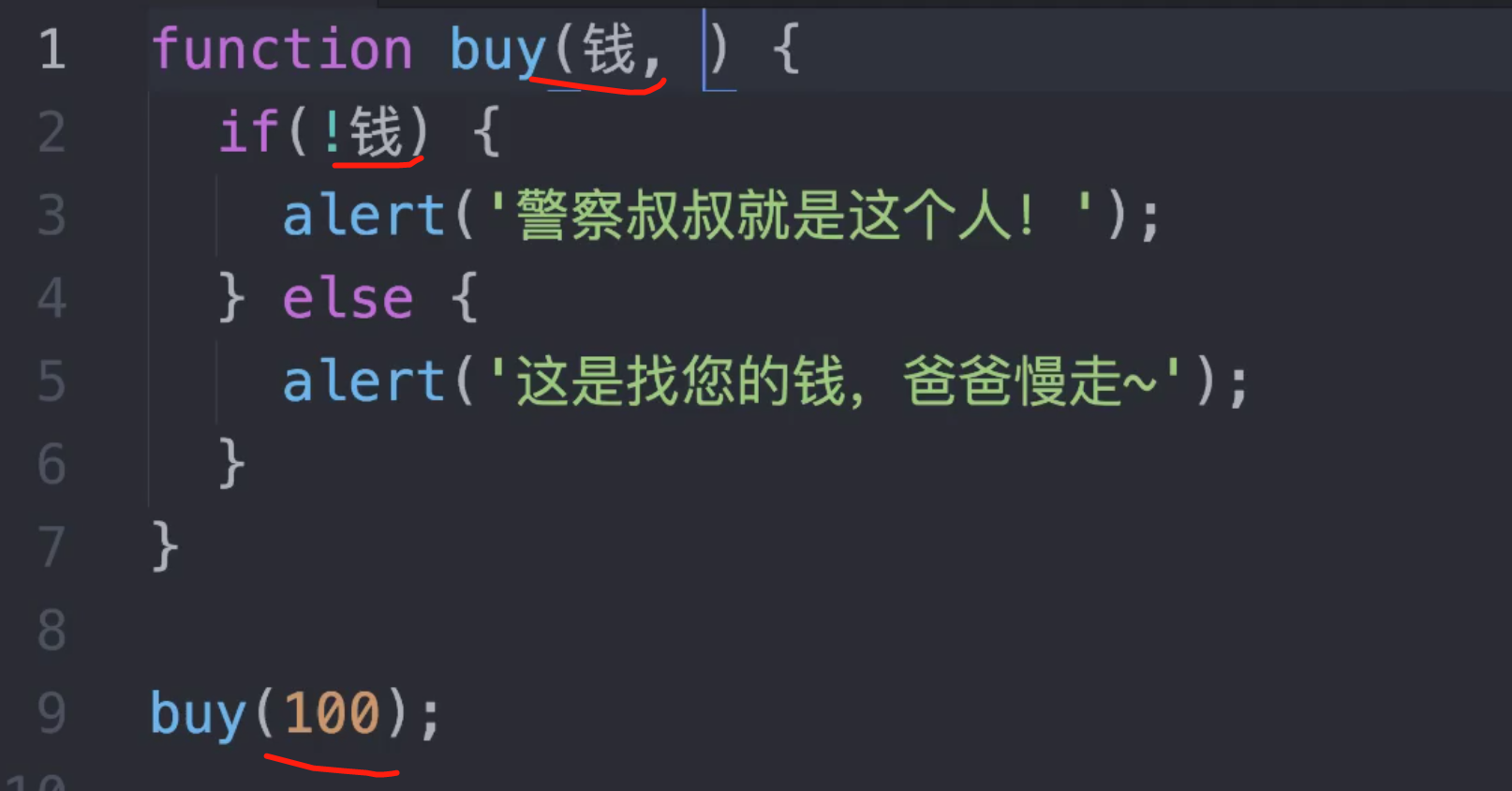
函数案例介绍:

function传参

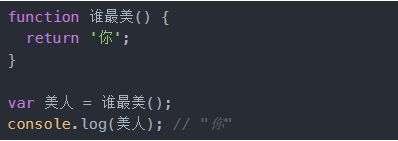
return
返回执行结果

在函数中一旦return,之后的所有语句都不会执行,因为它已经完成任务了,return就是返回成果用的。

所以以后你会看到很多人这么写判断

然后,慢慢的你也会这么干,因为省的写else了,谁叫我们懒呢(^・ω・^ )
回调函数
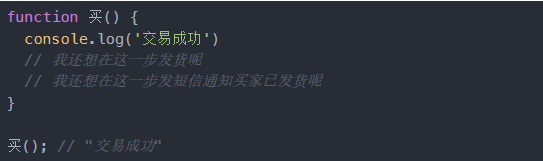
有时候你想在一段函数中插入一段自定义代码,这段代码在不同的情况下可以是不同的:

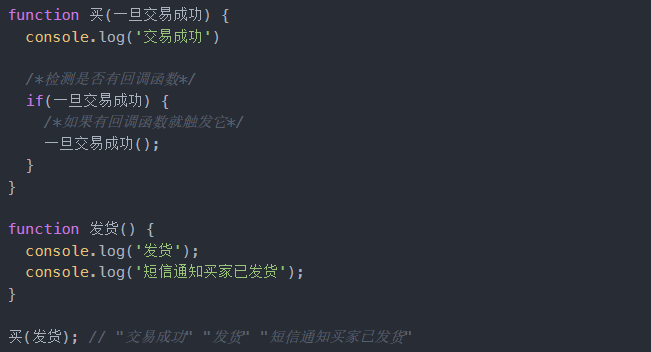
这种情况我们就可以把我们想做的写到一个函数里,交给买()来执行:

这不就相当于在一个函数中插入一段自定义代码吗?
如何动态的获取传参?(并不限制传参的个数)
使用arguments关键词
function 粘合() { // 将arguments对象转换为数组 var arr_args = Array.prototype.slice.call(arguments); // 这句懵逼不要怕,后面弄懂this就清楚了 // 将转换后的数组用空字符串连接起来 return arr_args.join(''); } 粘合('Y', 'o', 'oo', 'ooo'); // "Yoooooo"


