js:如何在循环异步请求的每次返回中添加想要的值
先看一个场景
var arr = ["a","b","c"];
for (var i in arr) {
$.get("h.html", function (data) {//1
console.log(data);
console.log(arr[i]);
console.log("----");
});
}
我们期望的是

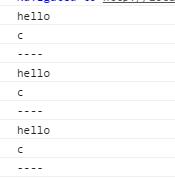
然而实际上是

如何达到实际目的呢?先给出解决方法,再慢慢解释
使用闭包,或者简单说,使用函数,根据作用域,控制好返回回调函数中数据的值
var arr = ["a","b","c"];
var b = 1000000000;
for (var i in arr) {
get(arr[i]);//使用闭包,使得每次请求返回某些想要的数据
}
function get(retur) {
$.get("h.html", function (data) {//2
console.log("func:"+data);
console.log("func:"+retur);
console.log("func:----");
});
}
下面是详细解释
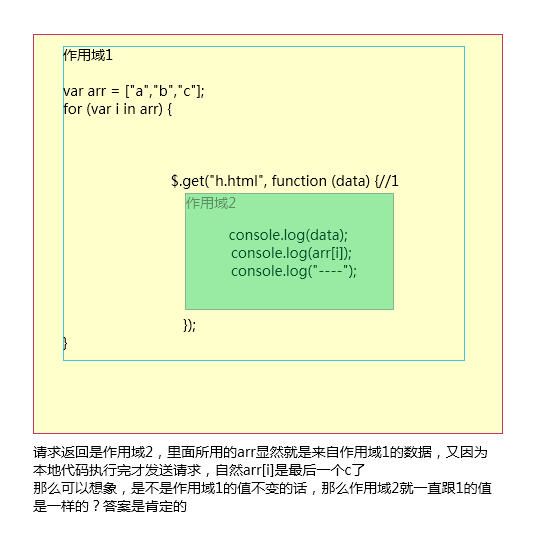
首先清楚一点,异步请求理论上是在正常的js代码执行完毕之后才发送,所以不难理解为什么上述一直返回的是c,因为代码都循环结束了,才一起发送的请求
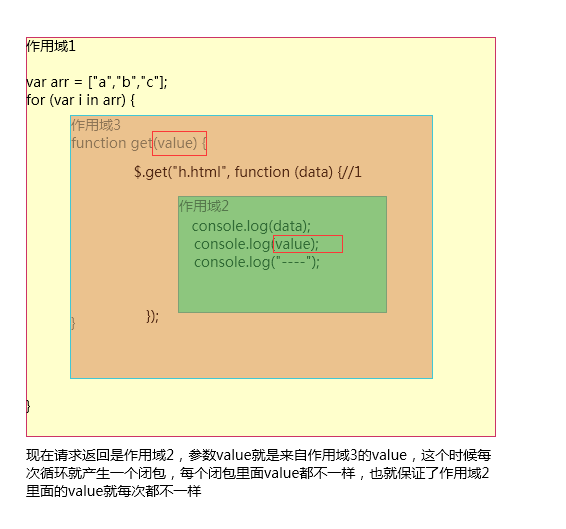
然后我简单的画了两张图,便于理解