三分钟快速了解 localStorage 与 sessionStorage及区别
localstorage(本地存储)

优势
- localStorage 拓展了 cookie 的 4K 限制。
- localStorage 会可以将第一次请求的数据直接存储到本地,这个相当于一个 5M 大小的针对于前端页面的数据库,相比于 cookie 可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的。
- 不会传送到服务器,存储在本地的数据可以直接获取,减少了客户端和服务器端的交互,节省了网络流量
局限
- 浏览器的大小不统一,并且在 IE8 以上的 IE 版本才支持 localStorage 这个属性。
- 目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换。
- localStorage在浏览器的隐私模式下面是不可读取的。
- localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡。
- localStorage不能被爬虫抓取到。
- 仅保存在客户端,不参与和服务器的通信
- 数据对象没有过期时间,除非你手动去删除。
存储对象属性
| 属性 | 描述 |
|---|---|
| length | 返回存储对象中包含多少条数据。 |
存储对象方法
| 方法 | 描述 |
|---|---|
| key(n) | 返回存储对象中第 n 个键的名称 |
| getItem(keyname) | 返回指定键的值 |
| setItem(keyname, value) | 添加键和值,如果对应的值存在,则更新该键对应的值。 |
| removeItem(keyname) | 移除键 |
| clear() | 清除存储对象中所有的键 |
首先在使用 localStorage 的时候,我们需要判断浏览器是否支持 localStorage 这个属性:
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
alert("浏览器支持localstorage");
//主逻辑业务
}

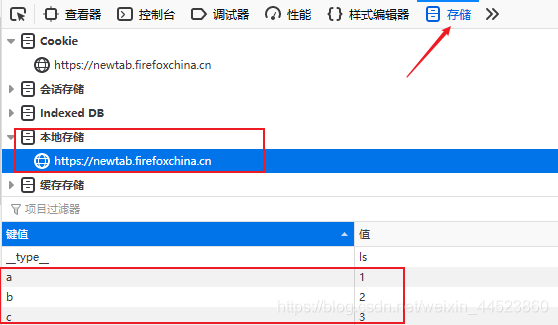
三种方法写入
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
//写入方法一:a字段
storage["a"]=1;
//写入方法二:b字段
storage.b=2;
//写入方法三:c字段(官方提倡)
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage.b);
console.log(typeof storage["c"]);
}

三种方法读取
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
storage["a"]=1;
storage.a=2;
storage.setItem("c",3);
//第一种方法读取
console.log(storage.a);//1
//第二种方法读取
console.log(storage["b"]);//2
//第三种方法读取(官方提倡)
console.log(storage.getItem("c"));//3
}
修改与写入一致,就是覆盖原来的数据
删除
1、将localStorage的所有内容清除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
console.log(storage);
storage.clear();
console.log(storage);

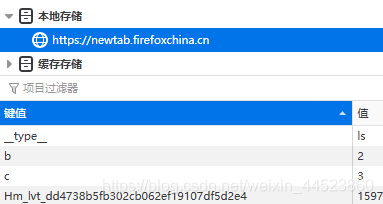
2、 将 localStorage 中的某个键值对删除
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3); //设置
console.log(storage);
storage.removeItem("a"); //移除
console.log(storage.a); //undefined

键key的获取
var storage=window.localStorage;
storage.a=1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key=storage.key(i);
console.log(key);//a c
}
注意事项
一般我们会将 JSON 存入 localStorage 中,但是在 localStorage 会自动将 localStorage 转换成为字符串形式。
这个时候我们可以使用 JSON.stringify() 这个方法,来将 JSON 转换成为 JSON 字符串。读取之后要将 JSON 字符串转换成为 JSON 对象,使用 JSON.parse() 方法:
var storage=window.localStorage;
var data={
name:'fur',
sex:'girl',
hobby:'code'
};
//将对象转换成json格式字符串
var d=JSON.stringify(data);
console.log(d)
//{"name":"fur","sex":"girl","hobby":"code"}
//将字符串存入data
storage.setItem("data",d);
//获取字符串形式的data
var json=storage.getItem("data");
//将JSON字符串转换成为JSON对象输出
var jsonObj=JSON.parse(json);
console.log(jsonObj)
//Object { name: "fur", sex: "girl", hobby: "code" }
console.log(typeof jsonObj);//object
sessionStorage (会话存储)
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据,增删改查写法与localstorage一致,不在赘述。
if(!window.sessionStorage ){
alert("浏览器不支持sessionStorage ");
}else{
alert("浏览器支持sessionStorage ");
//主逻辑业务
}
localStorage 与 sessionStorage 区别
-
localStorage 属于永久性存储,而 sessionStorage 属于当会话结束的时候,sessionStorage 中的键值对会被清空。
-
不同浏览器无法共享localStorage或sessionStorage中的信息。同一浏览器的相同域名和端口的不同页面间可以共享相同的 localStorage,但是不同页面间无法共享sessionStorage的信息。
-
localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据,而sessionStorage:敏感账号一次性登录


