开发常用知识点
生成文件错误,到文件夹中删除文件夹即可,不要到idea删除
设置复选框
enableFlag:{
type: 'Boolean',
checkedValue: 'Y',
uncheckedValue: 'N',
defaultValue: 'Y'
},
1. 字段输入校验
Schema>Mode >fields
batteryVersion:{
type:"Number",
validation: {
min:1,
required: true,
required:{message: '电池包版本不允许为空'}
}
},
1. 校验某个字段是否可以编辑
Schema>Mode
editable:function (col) {//设置字段是否可以编辑
if(col !='enableFlag'){
if(ifNotNull(this.id)||(!this.isNew())){
return false;
}
return true;
}else {
return true;
}
}
2. 下拉列表默认值设置
Schema>Mode >fields
unitCategory:{defaultValue:unitCategoryData[0].value},
3. 查询下拉列表
<input id="inspecType" placeholder='<@spring.message "ScInspectionHead.inspecType"/>' type="text"
style="width: 150px" data-bind="value:model.inspecType"
>
<script>
$("#inspecType").kendoComboBox({
dataTextField: "meaning",
dataValueField: "value",
valuePrimitive: true,
dataSource: scInspecType
});
</script>
4. 表格下拉列表
{
field: "warehouseType",
title: '<@spring.message "warehouse.warehousetype"/>',
width: 100,
attributes: {style: "text-align:center"},
headerAttributes: {style: "text-align:center"},
template: function (dataItem) {
var v = dataItem.warehouseType ? dataItem.warehouseType : "";
$.each(SC_WAREHOUSE_TYPE, function (i, n) {
if ((n.value || '').toLowerCase() == (v || '').toLowerCase()) {
v = n.meaning;
return v;
}
})
return v;
},
editor: function (container, options) {
$('<input name="' + options.field + '"/>')
.appendTo(container)
.kendoDropDownList({
dataTextField: "meaning",
dataValueField: "value",
valuePrimitive: true,
dataSource: SC_WAREHOUSE_TYPE,
});
}
},
5. LOV查询带传参条件
{
field: "locatorId",
title: '<@spring.message "scmaterialscrap.locatorcode"/>',
width: 120,
attributes: {style: "text-align:center"},
headerAttributes: {style: "text-align:center"},
template: function (dataItem) {
return dataItem['locatorDesc'] || ''
},
editor: function (container, options) {
$('<input required name="' + options.field + '"/>')
.appendTo(container)
.kendoLov($.extend(<@lov "HCM_LOV_LOCATION_ID"/>, {
textField: 'locatorDesc',
model: options.model,
query:function (e) { //连带查询
e.param['warehouseId']=options.model.warehouseId;
},
}));
}
},
6. LOV连带查询
{
field: "itemId",
title: '<@spring.message "scbarcoderule.itemid"/>'+ spanRed,
width: 120,
attributes: {style: "text-align:center"},
headerAttributes: {style: "text-align:center"},
template: function (dataItem) {
return dataItem['itemCode'] || ''
},
editor: function (container, options) {
$('<input required name="' + options.field + '"/>')
.appendTo(container)
.kendoLov($.extend(<@lov "LOV_ITEM"/>, {
textField: 'itemCode',
model: options.model,
select:function (e) { //连带查询
options.model.set('itemName', e.item.itemName);
},
}));
}
},
{
field: "itemName",
title: '<@spring.message "scbarcoderule.itemname"/>',
width: 120,
attributes: {style: "text-align:center"},
headerAttributes: {style: "text-align:center"},
editor: function (container, options){
$('<span data-bind="text:itemName"></span>').appendTo(container);
}
},
7. 将方法绑定到viewmodel
viewModel.updateFlagStatus=function(arr){}
8. 获取grid选中行数据
var grid = $("#grid").data("kendoGrid");
var rows = $("#grid").data("kendoGrid").selectedDataItems(); //获取选中行对象
9. 调取浏览器打印
var htmlBody= window.document.body.innerHTML;//打印之前的页面状态
window.document.body.innerHTML=viewModel.createTableTemplate(rows);
window.print();
10. Grid CURD数据提交之前数据处理
parameterMap: function (options, type) {
if (type !== "read" && options.models) {
var datas = Hap.prepareSubmitParameter(options, type)
return kendo.stringify(datas);
} else if (type === "read") {
return Hap.prepareQueryParameter(viewModel.model.toJSON(), options)
}
}
11. 弹出窗体,适合头行表
定义div:
<div id="dialog"></div>
某个点击事件触发如下函数
function editFunctionResources(id) {
var dialog = $("#dialog").kendoWindow({
actions: ["Close"],
width: 800,
height: 450,
title: '<@spring.message "dialog.inspectionprojectmaintenance"/>',
visible: false,
iframe: true,
modal: true,
content: 'sc_inspection_line.html?inspectionHeadId='+id
}).data("kendoWindow");
dialog.center().open();
};
接收页面接收传递的参数
{
field: "inspectionHeadId",
width: 0,
attributes: {style: "visibility: hidden;width:0px;"},
headerAttributes: {style: "visibility: hidden;width:0px;"},
template: function (dataItem) {
return ${RequestParameters.inspectionHeadId};
},
editor: function (container, options) {
options.model.inspectionHeadId=${RequestParameters.inspectionHeadId};
}
},
第二种:适合复杂的查询条件
1.定义弹出的样式
<div id="dialog" style="overflow: hidden;display: none;" >
<div id="dialog-content" >
<div>
<label for="checkType" style="display: inline-block;margin-left: 10%;">校验类型:</label>
<input id="checkType" class="dropdownlist" data-bind="value:model.checkType" style="width: 150px"/>
</div>
<div style="margin-top: 30px;">
<span class="btn k-grid-add" style="float:right;margin-right:15px;border: 1px solid #ccc" data-bind="click:closeWind">取消</span>
<span class="btn btn-primary k-grid-add" style="float:right;margin-right:15px;" data-bind="click:checkDataItems">校验数据</span>
</div>
<script>
$("#checkType").kendoComboBox({
dataTextField: "meaning",
dataValueField: "value",
valuePrimitive: true,
dataSource: IMPORT_DATA_TYPE
});
</script>
</div>
<script>kendo.bind($('#dialog-content'), viewModel);</script>
</div>
</div>
2.打开div
$("#dialog").kendoWindow({
width: 300,
height: 120,
title: '选择类型',
visible: true,
modal: true,
iframe: false,
scrollable: false,
close: function () {
}
});
var dialog = $("#dialog").data("kendoWindow");
dialog.center().open();
12. Grid 单选按钮事件
$("#grid").on('click','.k-grid-content .k-rowbox',function(){
var row =$("#grid").data("kendoGrid").select();//grid被选中
var data = $("#grid").data("kendoGrid").dataItem(row);//获取选中行的数据
editFunctionResources(data.inspectionLineId,data.inspectionHeadId);
})
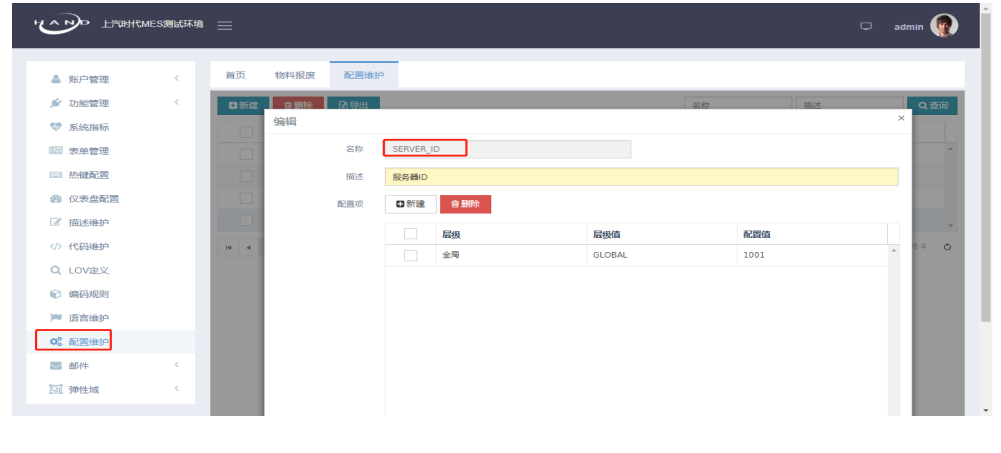
13. 获取配置的SERVER_ID
@autowired
Private IProfileService profileService;
// 获取当前服务器ID
if (objectEvent.getServerId() == null) {
String serverIdStr = profileService.getProfileValue(iRequest, "SERVER_ID");
if (StringUtil.isEmpty(serverIdStr))
objectEvent.setServerId(0L);
else {
try {
objectEvent.setServerId(Long.parseLong(serverIdStr));
} catch (Exception ex) {
logger.warn("SERVER_ID Must Long");
objectEvent.setServerId(0L);
}
}
}

1. 事件JOB开发
介绍如何自定义Job类:
19.1首先我们要继承AbstractJob抽象类,实现其中定义的抽象方法safeExecute()和isRefireImmediatelyWhenException()。
19.2在safeExecute()中通context.getMergedJobDataMap().getString("参数名")设置前台页面传递的参数名称。
19.3在safeExecute()中定义计划任务的执行逻辑。
19.4在safeExecute()中调用自己的Service处理相关的业务。
19.5 setExecutionSummary()可以记录任务的执行概要,比如任务返回结果或任务发生异常的信息。该执行概要可以在计划任务的执行记录中看到。
19.6 isRefireImmediatelyWhenException()表示任务发生异常时的处理方式,返回true:重新执行Job,false:挂起Job,等待管理员处理。
2. KendoComboBox 和KendoDropDownList
可以清除选项
{
field: "supplierType",
title: '<@spring.message "suppliers.suppliertype"/>',
width: 120,
attributes: {style: "text-align:center"},
headerAttributes: {style: "text-align:center"},
template: function (dataItem) {
var v = dataItem.supplierType;
for(var i=0;i<SC_SUPPLIER_TYPE.length;i++){
if(v === SC_SUPPLIER_TYPE[i].value){
v = SC_SUPPLIER_TYPE[i].meaning;
return v;
}
}
return v||"";
},
editor: function (container, options) {
$('<input name="' + options.field + '"/>')
.appendTo(container)
.kendoComboBox({
//autoBind: false, //自动绑定
valuePrimitive:true,
dataTextField: "meaning", //显示的文本
dataValueField: "value", //实际的值
dataSource: SC_SUPPLIER_TYPE
});
}
},
不可以清除选项
/*设置下拉菜单(取快速编码)*/
template: function (dataItem) {
var v = dataItem.prodLineType ? dataItem.prodLineType : "";
$.each(PROD_LINE_TYPE, function (i, n) {
if ((n.value || '').toLowerCase() == (v || '').toLowerCase()) {
v = n.meaning;
return v;
}
})
return v;
},
editor: function (container, options) {
$('<input name="' + options.field + '"/>')
.appendTo(container)
.kendoDropDownList({
dataTextField: "meaning",
dataValueField: "value",
valuePrimitive: true,
dataSource: PROD_LINE_TYPE
});
}
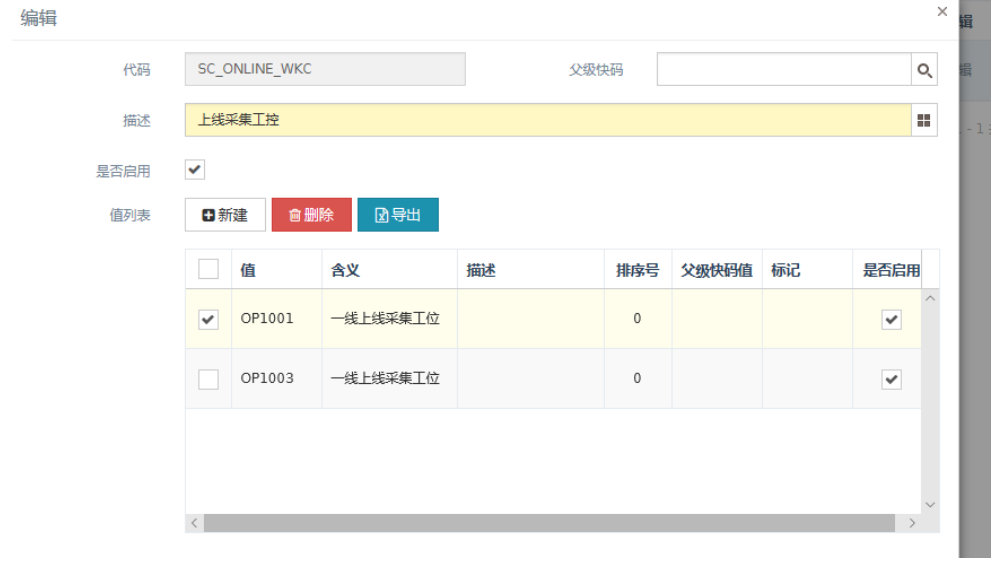
3. 编码维护查找值
SELECT
T.PROFILE_VALUE
FROM
SYS_PROFILE_VALUE T
WHERE
T.PROFILE_ID = ( SELECT PROFILE_ID FROM sys_profile WHERE PROFILE_NAME = 'SC_COUNTDOWN' )

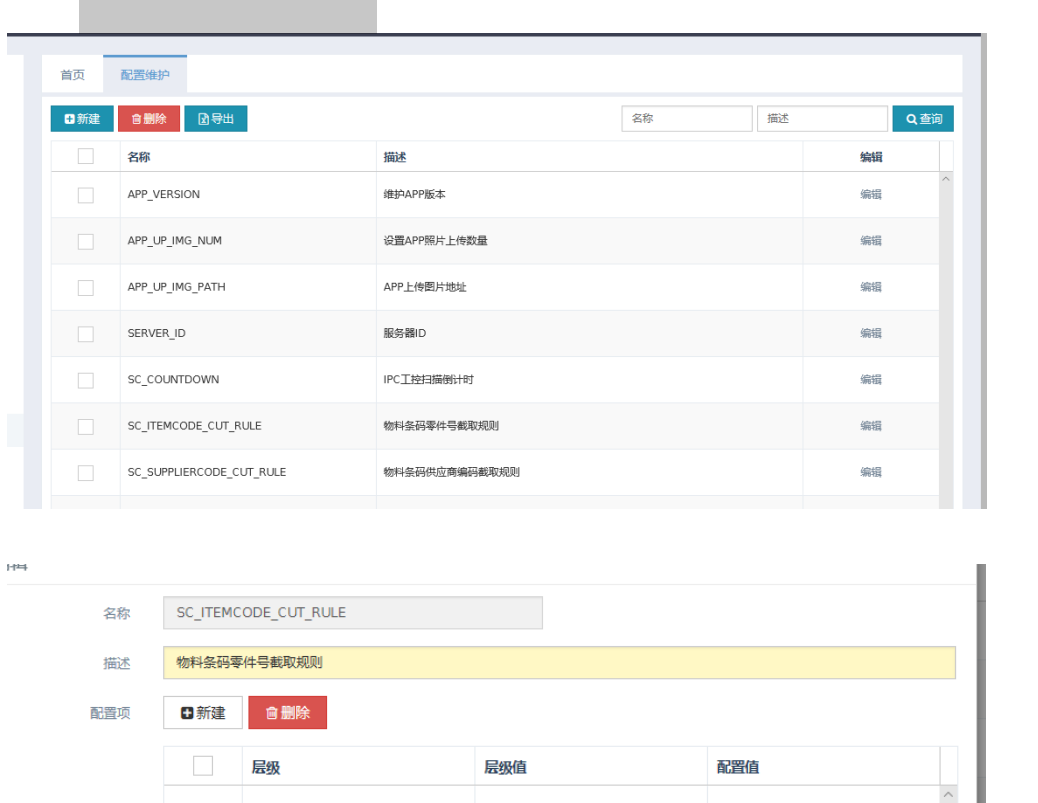
1. 配置维护与查找

SELECT T.PROFILE_VALUE FROM SYS_PROFILE_VALUE T WHERE T.PROFILE_ID = ( SELECT PROFILE_ID FROM sys_profile WHERE PROFILE_NAME = ‘SC_ITEMCODE_CUT_RULE’
1. Grid加载时候是否调用query方法
$("#grid").kendoGrid({
autoBind:false,
})
2. 弹窗
kendo.ui.showInfoDialog({
title:"提示",
message: '工厂和工单必输'
})
kendo.ui.showConfirmDialog({
title: "上传确认",
buttons:[
{
text: '更新',
type: 'primary',
click: function (e) {
upload("Y");
e.dialog.destroy();
}
},
{
text: '不更新',
type: 'primary',
click: function (e) {
upload("N");
e.dialog.destroy();
}
},
{
text: '取消',
type: 'primary',
click: function (e) {
$("#uploadFile").val("");
e.dialog.destroy();
}
},
],
message: "是否需要更新配置版本号",
});
3. 获取改变行
借鉴Hap.submitForm
function getChangedData() {
var grid=$("#grid");
var ds = grid.data("kendoGrid").dataSource;
if(!grid.data("kendoGrid").validate()){
isValid = false;
return false;
}
if (!ds.hasChanges())return false;
var newRow = [];
$.each(ds.data(), function (idx, data) {
if (data.dirty === true) {
var d = data.toJSON();
d['__status'] = data.isNew() ? 'add' : 'update';
d['__id'] = data.uid;
newRow.push(d);
}
});
return newRow;
}
4. Grid 刷新绑定值
viewModel.model.set(’ __status’, ‘add’);
5. 沒有分页栏
pageable:false,
6. Grid刷新
viewModel.refresh();
7. 序号显示
dataBound: function () {
var rows = this.items();
$(rows).each(function () {
var index = $(this).index() + 1;
var rowLabel = $(this).find(".row-number");
$(rowLabel).html(index);
});
if (parent.autoResizeIframe) {
parent.autoResizeIframe('${RequestParameters.functionCode!}')
}
},
{
title: "序号",
field: "",
width: 80,
headerAttributes: {style: "text-align:center"},
attributes: {style: "white-space:nowrap;text-overflow:ellipsis;text-align:center;"},
template: "<span class='row-number'></span>",
},
8. HAP导出
<span class="btn btn-primary k-grid-excel" style="float:left; margin-right: 5px;"
data-bind="click:exportExcel"><i class="fa fa-file-excel-o" style="margin-right:3px;"></i><@spring.message "hap.exportexcel"/></span>
$("#grid").kendoGrid({
excel: {
fileName: "物料PFEP维护",
filterable: true , //
},
excelExport: function (e) {
var rows= e.workbook.sheets[0].rows;
var datas=e.data;
e.workbook.sheets[0].rows[0].cells[3].value='<@spring.message "itemwms.receivewarehouseid"/>';
e.workbook.sheets[0].rows[0].cells[4].value='<@spring.message "itemwms.receivelocatorid"/>';
e.workbook.sheets[0].rows[0].cells[5].value='<@spring.message "itemwms.storagewarehouseid"/>';
e.workbook.sheets[0].rows[0].cells[6].value='<@spring.message "itemwms.storagelocatorid"/>';
e.workbook.sheets[0].rows[0].cells[7].value='<@spring.message "itemwms.barcodeattribute"/>';
e.workbook.sheets[0].rows[0].cells[8].value='<@spring.message "itemwms.dispatchingmode"/>';
e.workbook.sheets[0].rows[0].cells[9].value='<@spring.message "itemwms.retrospectmode"/>';
for (var i=1;i<rows.length;i++){
rows[i].cells[0].value=datas[i -1].plantCode;//工厂
rows[i].cells[1].value=datas[i -1].itemCode;//物料编码
rows[i].cells[3].value=datas[i -1].receiveWarehouseCode;//接收仓库
rows[i].cells[4].value=datas[i -1].receiveLocatorCode;//接收货位
rows[i].cells[5].value=datas[i -1].storageWarehouseCode;//入库仓库
rows[i].cells[6].value=datas[i -1].storageLocatorCode;//入库货位
rows[i].cells[7].value=Hap.getCodeMeaning(HWM_BARCODE_ATTRIBUTE,datas[i -1].barcodeAttribute);//条码属性
rows[i].cells[8].value=Hap.getCodeMeaning(HWM_DISPATCHING_MODE,datas[i -1].dispatchingMode);//配送模式
rows[i].cells[9].value=Hap.getCodeMeaning(HWM_RETROSPECT_MODE,datas[i -1].retrospectMode);//追溯模式
}
},
9. Grid 有数据变化
$("#grid").data('kendoGrid').dataSource.hasChanges()
- Mybatis 判断是否字符串
<if test='substituteFlag!="Y"'>
and ca.SUBSTITUTE_FLAG!='Y'
</if>
- 集合去重
List<MtModLocatorOrganizationRelVO> returnCollect = result.stream().collect(Collectors.collectingAndThen(
Collectors.toCollection(() -> new TreeSet<>(Comparator.comparing(o -> o.getLocatorId()))),
ArrayList::new)).stream()
.sorted(Comparator.comparing(MtModLocatorOrganizationRelVO::getLocatorId))
.collect(Collectors.toList())


