常用控件介绍
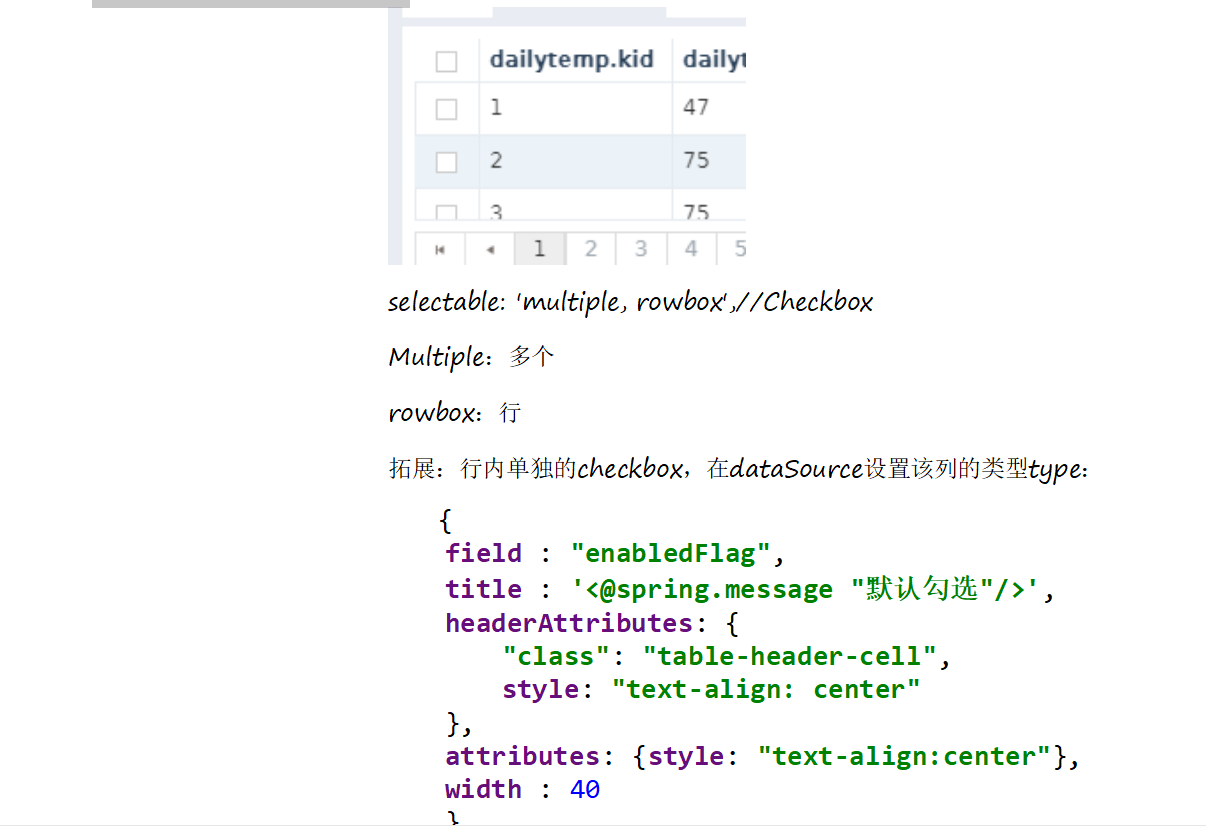
1.1 Checkbox结合使用


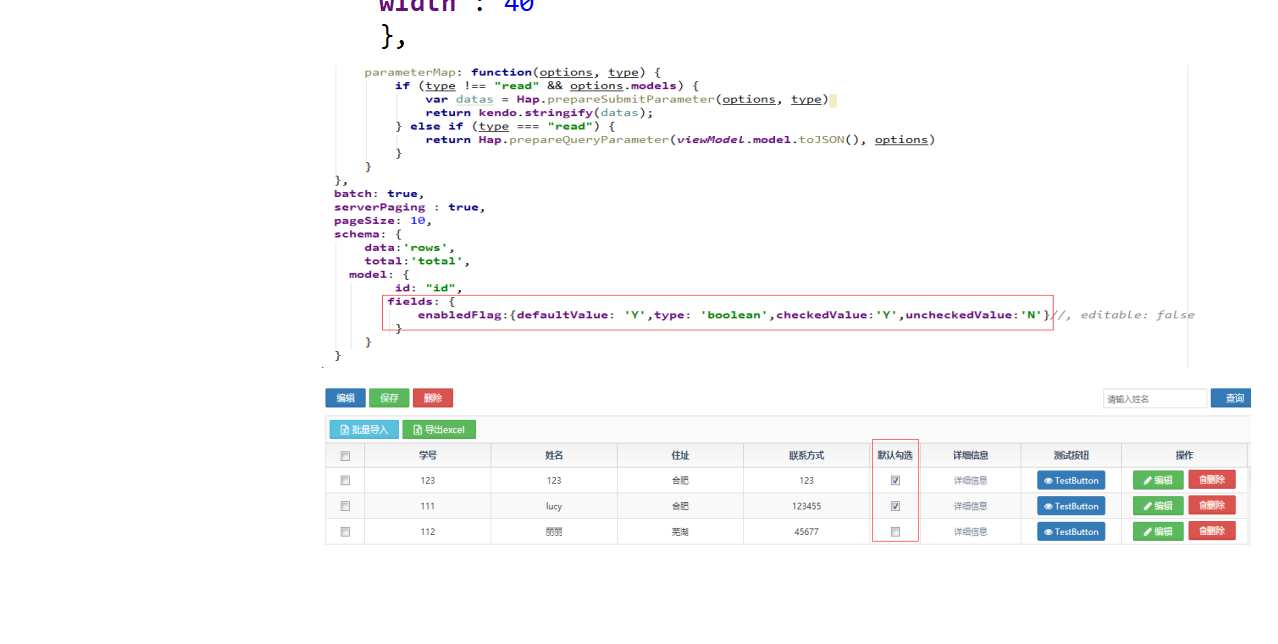
注:该checkbox与第一列的checkbox不一样,第一列的checkbox表示的是当前行的所有属性,而这个checkbox则是这一行数据对象中的一个属性,具有值得存在并不是表示选中该行。
点击列头,表格根据该列首字母排序
sortable:true,//排序
可鼠标拉动调整列宽
resizable: true,//可调整列宽
设置表格内滚动
scrollable: true,//滚动条行宽高
初始化不请求数据,大部分用于数据在页面上产生时
autoBind: false,//初始化自动查询
设置表格是否可编辑
editable: true
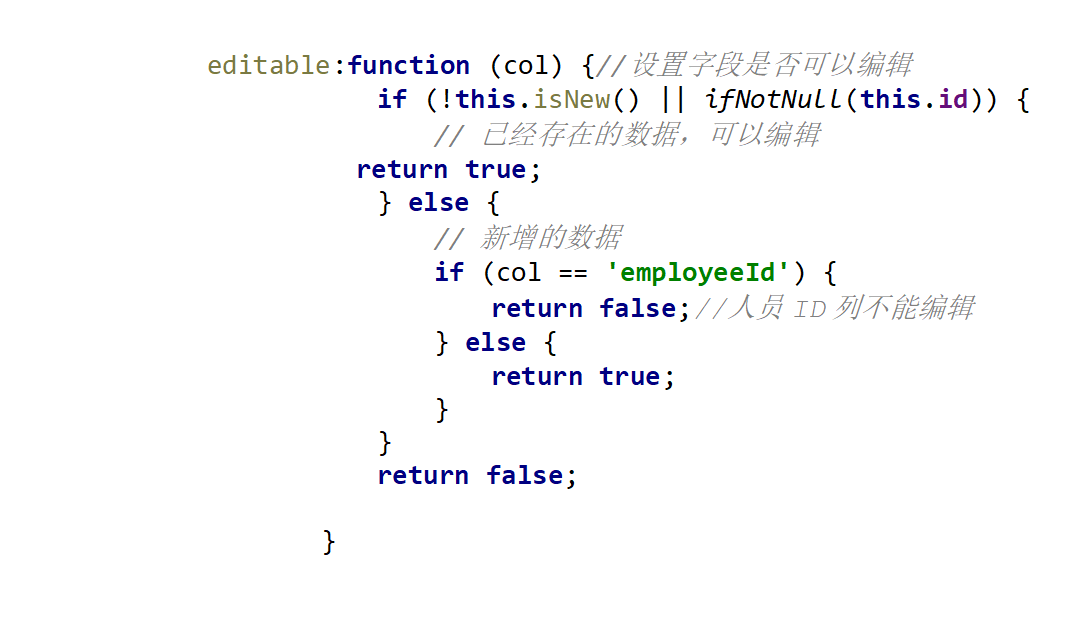
拓展:设置单独列或单元格是否可编辑
editable:function (col) {//设置字段是否可以编辑
if (!this.isNew() || ifNotNull(this.id)) {
// 已经存在的数据,可以编辑
return true;
} else {
// 新增的数据
if (col == 'employeeId') {
return false;//人员ID列不能编辑
} else {
return true;
}
}
return false;
}
初始化(表格生成后)执行方法
此方法在请求数据并渲染表格数据行后立刻执行,多用于表格刷新影响其他元素时:
dataBound: function(e) {
if(grid._data.length>0){
var foundrow =grid.tbody.find("tr:eq(0)");
grid.select(foundrow); //默认选中第一条数据
$("#div_new_machining_daily_report").hide();
$("#div_new_machining_daily_report_hide").show();
}else{
$("#div_new_machining_daily_report").show();
$("#div_new_machining_daily_report_hide").hide();
}
}
延伸:在DataSource(请求成功后、表格渲染前)执行
requestEnd: function(e) {
var response = e.response; //定义一个response接受控制器传过来的responseData
var type = e.type;
if (!response.success){
Alertbox.alert('info', {
title: '提醒',
iconClass: false, //图表类:否
msg: response.message, //msg属性接收后台传过来的报错信息(通过键值对)
});
}
},
单元格columns
{
field: "workcellId",
title: '<@spring.message "dailytemp.workcellid"/>',
width: 120,
attributes: {style: "text-align:center;"},//居中
headerAttributes: {style: "text-align:center"},//居中
}
1.8.1 显示template(根据内容、条件显示各种控件)
//显示文本
template: function (dataItem) {
if (ifNotNull(dataItem.workcellid)) {
return dataItem.workcellid;
}
return '';
}
//显示按钮
template:function (dataItem) {
return "<i onclick='removeRow(this)' class='fa fa-minus-square' " +
"style='font-size: 34px;cursor: pointer'></i>";
}
//显示checkbox
template:function (dataItem) {
if (!!dataItem.eoStaus && (dataItem.eoStaus == 'QUEUING'||dataItem.eoStaus == 'COMPLETED')) {
return '<span class="k-checkbox fa fa-check check-span checked-span" ' +
' data-uid="'+dataItem.uid+'" data-id="'+
dataItem.id+'"></span>';
} else if(!!dataItem.eoStaus && dataItem.eoStaus == 'HOLD') {
return '<span class="k-checkbox fa fa-times check-span unchecked-span" ' +
' data-uid="'+dataItem.uid+'" data-id="'+
dataItem.id+'"></span>';
}else{
return "";
}
}
//显示超链接
template: function (dataItem) {
if (!!dataItem.id) {
return '<a href="javascript:void(0);" onclick="assignPosition('+dataItem.id +')"><@spring.message "详细信息"/></a>'
}
return '';
}
1.8.2 editor
//追加LOV
editor:function (container, options) {
$('<input name="' + options.field + '"/>')
.appendTo(container)
.kendoLov({
contextPath:BaseUrl,
locale:_locale,
code:'JJCY_LOV_DEPARTMENT',
model:options.model,
textField:'positionName',
select:function(e){
options.model.set("positionName", e.item.osName);
options.model.set("positionCode", e.item.structureCode);
},
query:function(e){
e.param['structureType'] = 'S';
}
});
}
//追加数值输入框
editor: function (container, options) {
$('<input name="' + options.field + '"/>')
.appendTo(container)
.kendoNumericTextBox({
format:'#####',
decimals: 1,
min:0
});
}
//追加下拉框
editor: function (container, options) {
$('<input name="' + options.field + '"/>')
.appendTo(container)
.kendoDropDownList({
dataTextField: "meaning",
dataValueField: "value",
valuePrimitive: true,
dataSource: HME_PRODUCTION_CODE,
change:function () {
options.model.set('calibrationEditFlag',true);
}
});
}
//追加日期控件
editor: function (container, options){
$('<input name="'
+ options.field + '"/>')
.appendTo(container)
.kendoDateTimePicker({
format:"MM-dd HH:mm",
timeFormat:'HH:mm',
dataInput:true
});
}
editor:function (container, options) {
$('<input name="'
+ options.field + '"/>')
.appendTo(container)
.kendoDatePicker({
format:'yyyy-MM-dd'
});
}
//在dataSource设置统计列的值和方式
aggregate: [
{ field: "qualifiedCertificateCode", aggregate: "count" },
{ field: "qty", aggregate: "sum"}
]
//在columns设置表格底部统计行
{
selectable: true,
attributes: {style: "text-align:center;"},
headerAttributes: {style: "text-align:center"},
width: 80,
footerTemplate: "合计"
},
{
field: "qualifiedCertificateCode",
title: '<@spring.message "合格证个数"/>',
attributes: {style: "text-align:center;"},
headerAttributes: {style: "text-align:center"},
width: 120,
footerTemplate: "<span style='float:right'>#= count #</span>"
},
{
field: "qty",
title: '<@spring.message "总数量"/>',
attributes: {style: "text-align:center;"},
headerAttributes: {style: "text-align:center"},
width: 120,
footerTemplate: "<span style='float:right'>#= sum #</span>"
}
1. LOV
<input id="workOrderId" type="text" class="add_input_required"
style="width:150px;margin-right:5px;text-align: center;" data-bind="value:model.workOrderId,text:model.workOrderNum" />
$("#workOrderId").kendoLov({
contextPath:BaseUrl,
locale:'zh_CN',
code:'JJCY_LOV_WO_BY_DAILY_PLAN',
model:viewModel.model,
textField:'workOrderNum',
select:function(e){//选择数据出发函数
},
query:function(e){
e.param['workcellId'] = viewModel.model.workcellId;//传入条件参数
},
change:function (e) {//数据改变后触发函数
}
});
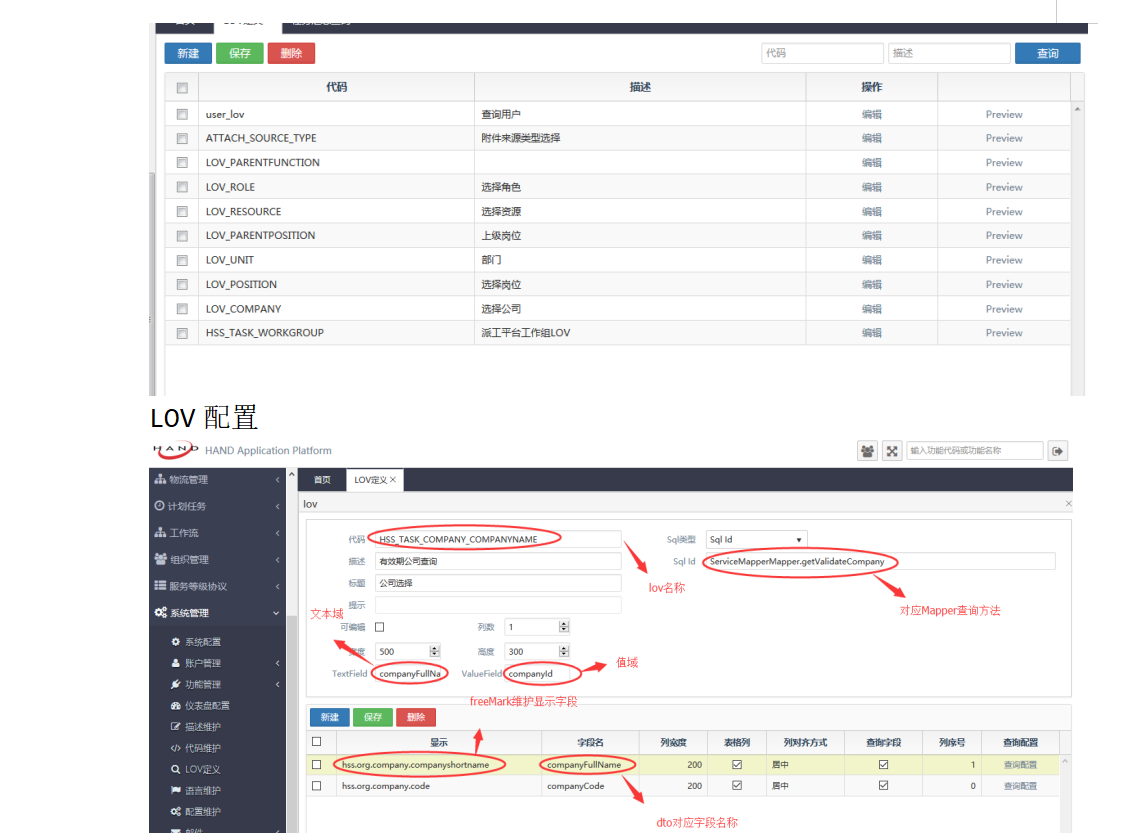
新建LOV
在系统管理进行LOV定义

根据弹出新建页面配置相应信息,Sql id为LOV所调用的SQL语句
还可以配置他的valueField以及textField,宽高等属性。
1. 下拉框
<input id="div_craftwork_type" class="" data-bind="value:model.hmdcCraftworkType,text:model.hmdcCraftworkType" />//input输入框必须绑定viewModel值
$('#div_craftwork_type').kendoDropDownList({
dataTextField: "meaning",//显示文本
dataValueField: "value",//值
valuePrimitive: true,
dataSource: viewModel.model.craftworkTypeList,//数据来源(快码、查询的集合等)
change : function(e){//下拉框值改变事件
}
});
1. 日期时间控件
//带日期时间控件html
<input type="text" id="workTimeFrom" class="add_input_required" style="width:100%;height: 34px;"
data-bind="value:model.workTimeFrom"/>
//js代码
$('#workTimeFrom').kendoDateTimePicker({
format:"yyyy-MM-dd HH:mm",//格式化日期
timeFormat:'HH:mm',//格式化时间
dataInput:true,//是否可修改
change:function (e) {//改变事件后触发的方法
}
});
//带日期控件html
<input class="form-control" size="16" type="text" placeholder="生产日期" id="calendarDay" >
//js代码
$('#calendarDay').kendoDatePicker({
format: 'yyyy-MM-dd',//格式化日期
dataInput:true
})
1. 页面弹窗
//编写div的ID与内容并隐藏
<div id='check-card-dialog' style="display: none">
<div class="" style="padding-top: 10px;background-color: #2b475b;height: 100%;">
<input id="check_card_dialog_flag" type="hidden" />
<div>
<div class="form-group">
<label class="col-sm-3 control-label">卡号:</label>
<input id="inputCardNum" type="number"
onkeypress='return( /^[0123456789]+$/.test(String.fromCharCode(event.keyCode)))'
style="width:250px;height:40px;font-size: 18px;background-color: rgb(70,112,141)!important;" placeholder="请输入卡号">
<input id="inputCardType" style="display: none;">
</div>
</div>
<div style="margin-top: 20px;">
<div class="form-group">
<div class="button-font" style="text-align: center;margin: auto; height: 60px">
<button type="button" style="border-radius: 50%; height: 50px;width:50px;"
onclick="viewModel.checkCard()">
<i class="fa fa-check"></i>
</button>
</div>
</div>
</div>
</div>
</div>
//js代码
$("#check-card-dialog").kendoWindow({
width: 400,//宽度
height: 200,//高度
title: '刷卡',//标题
modal: true,//模态框
activate: function () {//初始化执行
$("#inputCardNum").val('');
$("#inputCardType").val(e);
$("#inputCardNum").focus();
},
close: function () { // 关闭弹框触发函数
}
});
var dialog = $("#check-card-dialog").data("kendoWindow");
dialog.center().open();//打开弹窗
1. 按钮控件
//自定义图标
<button data-bind="click:workView"><img src="${base.contextPath}/resources/ipc/image/工单预览.png"><span class="ii btn_work_view"></span></button>
//Bootstra icon图标
<span class="btn btn-primary" style="float:left;margin-right:5px;" data-bind="click:resend">
<i class="fa fa-random" style="margin-right: 3px"></i>接口重传</span>
图标参考:http://localhost:8080/hmes/sys_icon.html
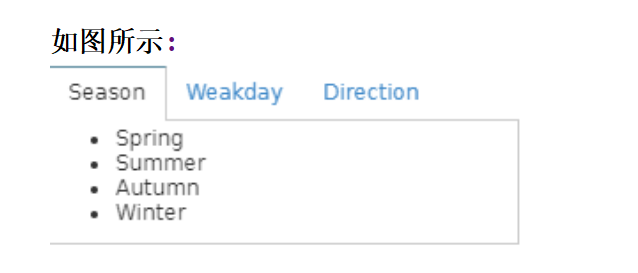
1. TAB标签
<div id="tabstrip">
</div>
<br/>
<div id="tabstrip2" style="width:400px;">
<ul>
<li class="k-state-active">Season</li>
<li>Weakday</li>
<li>Direction</li>
</ul>
<div>
<ul>
<li>Spring</li>
<li>Summer</li>
<li>Autumn</li>
<li>Winter</li>
</ul>
</div>
<div>
<ul>
<li> Sunday</li>
<li>Monday</li>
<li> Tuesday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li>Saturday</li>
</ul>
</div>
<div>
<ul>
<li>East</li>
<li>South</li>
<li>West</li>
<li>North</li>
</ul>
</div>
</div>
<div id="tabstrip3">
<ul>
<li>Tab 1</li>
<li>Ajax Tab</li>
</ul>
<div>Content 1</div>
<div></div>
</div>
//js代码
$("#tabstrip").kendoTabStrip({
value: "Tab1",
dataTextField: "Name",
dataContentField: "Content",
dataSource: [
{ Name: "Tab1", Content: "Tab1: content" },
{ Name: "Tab2", Content: "Tab2: content" }
]
});
$("#tabstrip2").kendoTabStrip({
animation: {
open: {
effects: "fadeIn"
}
}
});
$("#tabstrip3").kendoTabStrip({
contentUrls: [
null,
"https://demos.telerik.com/kendo-ui/content/web/tabstrip/ajax/ajaxContent1.html"
]
});