PyQt5开发环境搭建和配置
PyQt5说明
pyqt5是一套Python绑定Digia QT5应用的框架。它可用于Python 2和3。本教程使用Python 3。Qt库是最强大的GUI库之一。pyqt5的官方网站
http://www.riverbankcomputing.co.uk/news
pyqt5的类别模块
| 名称 | 描述 |
|---|---|
| QtCore | 包含了核心的非GUI功能。此模块用于处理时间、文件和目录、各种数据类型、流、URL、MIME类型、线程或进程。 |
| QtGui | 包含类窗口系统集成、事件处理、二维图形、基本成像、字体和文本。 |
| qtwidgets | 模块包含创造经典桌面风格的用户界面提供了一套UI元素的类。 |
| QtMultimedia | 包含的类来处理多媒体内容和API来访问相机和收音机的功能。 |
| Qtbluetooth | 模块包含类的扫描设备和连接并与他们互动。描述模块包含了网络编程的类。这些类便于TCP和IP和UDP客户端和服务器的编码,使网络编程更容易和更便携。 |
| Qtpositioning | 包含类的利用各种可能的来源,确定位置,包括卫星、Wi-Fi、或一个文本文件。 |
| Enginio | 模块实现了客户端库访问Qt云服务托管的应用程序运行时。 |
| Qtwebsockets | 模块包含实现WebSocket协议类。 |
| QtWebKit | 包含一个基于Webkit2图书馆Web浏览器实现类。 |
| Qtwebkitwidgets | 包含的类的基础webkit1一用于qtwidgets应用Web浏览器的实现。 |
| QtXml | 包含与XML文件的类。这个模块为SAX和DOM API提供了实现。 |
| QtSvg | 模块提供了显示SVG文件内容的类。可伸缩矢量图形(SVG)是一种描述二维图形和图形应用的语言。 |
| QtSql | 模块提供操作数据库的类。 |
| QtTest | 包含的功能,使pyqt5应用程序的单元测试 |
PyQt5工具安装
-
使用pip工具安装PyQt5工具。执行
pip install PyQt5

-
安装Qt Designer图形界面开发工具。执行
pip install PyQt5-tools -
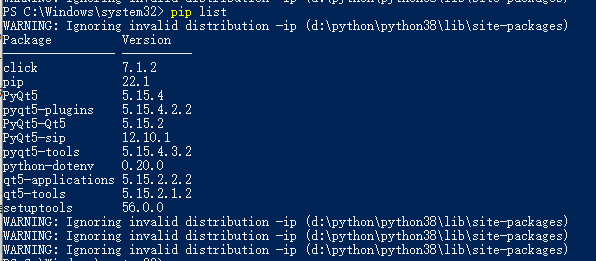
相关库的版本号

配置环境变量
变量名:QT_QPA_PLATFORM_PLUGIN_PATH
变量值:"Python的实际安装目录"\Lib\site-packages\pyqt5_tools\Qt\plugins
在pycharm里进行配置


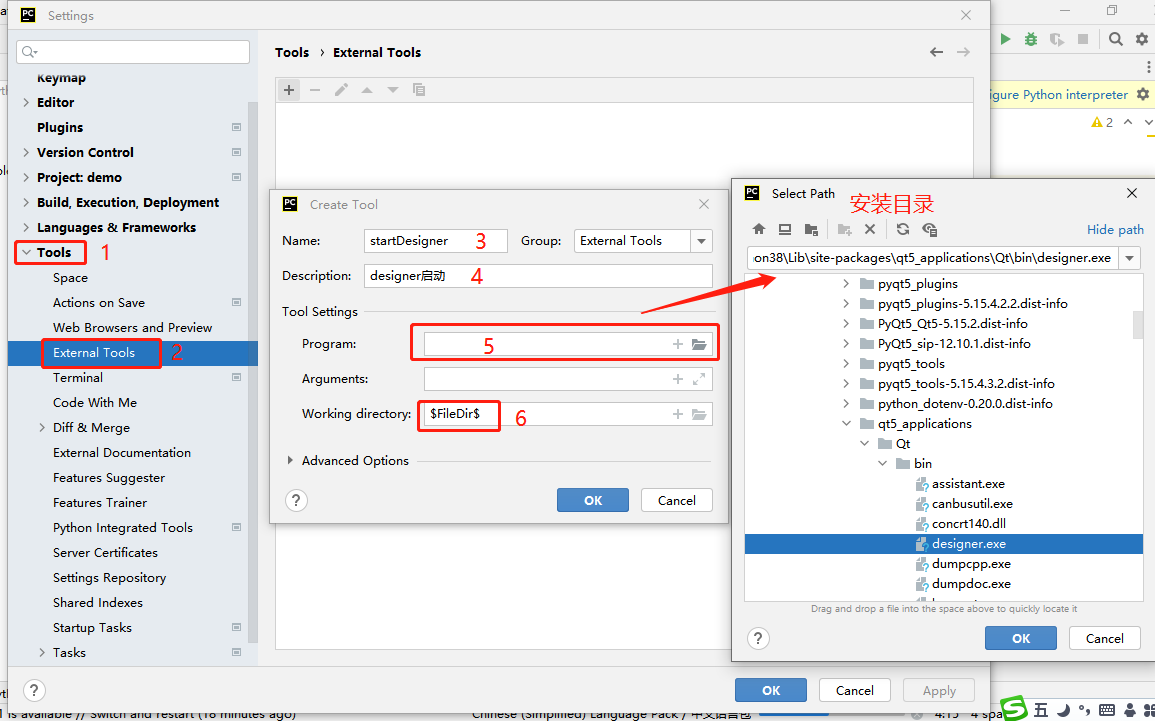
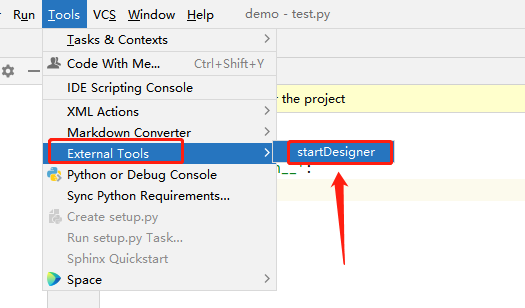
- 配置Qt Designer。PyCharm -> 菜单File -> Settings -> Tools -> External Tools -> +号,进行添加。 参数配置说明:
// 图3 方便记忆。实际可以任意取值。
Name:startDesigner
// 图4
Description: designer启动
// 图5 designer.exe程序绝对路径。根据实际安装路径填写。
Program:"Python的实际安装目录"\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
// 图6 固定取值
Working directory: $FileDir$

-
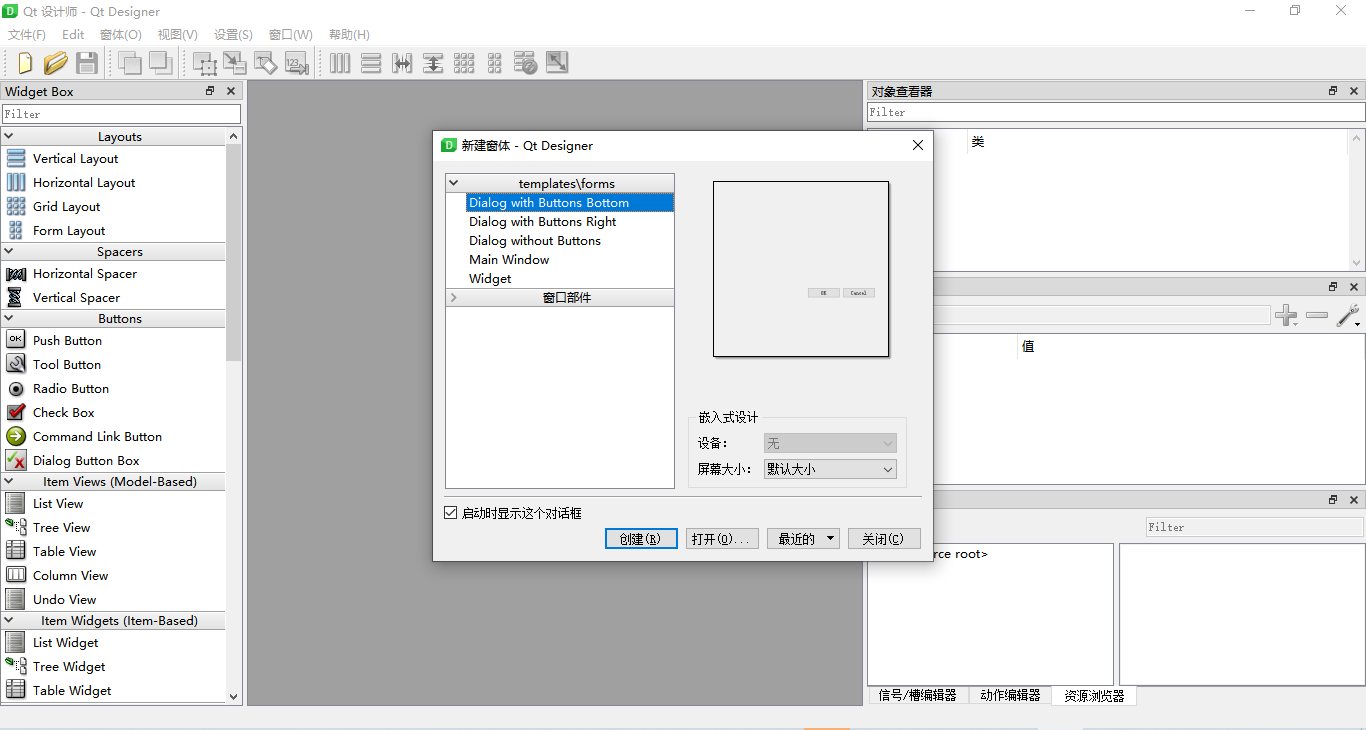
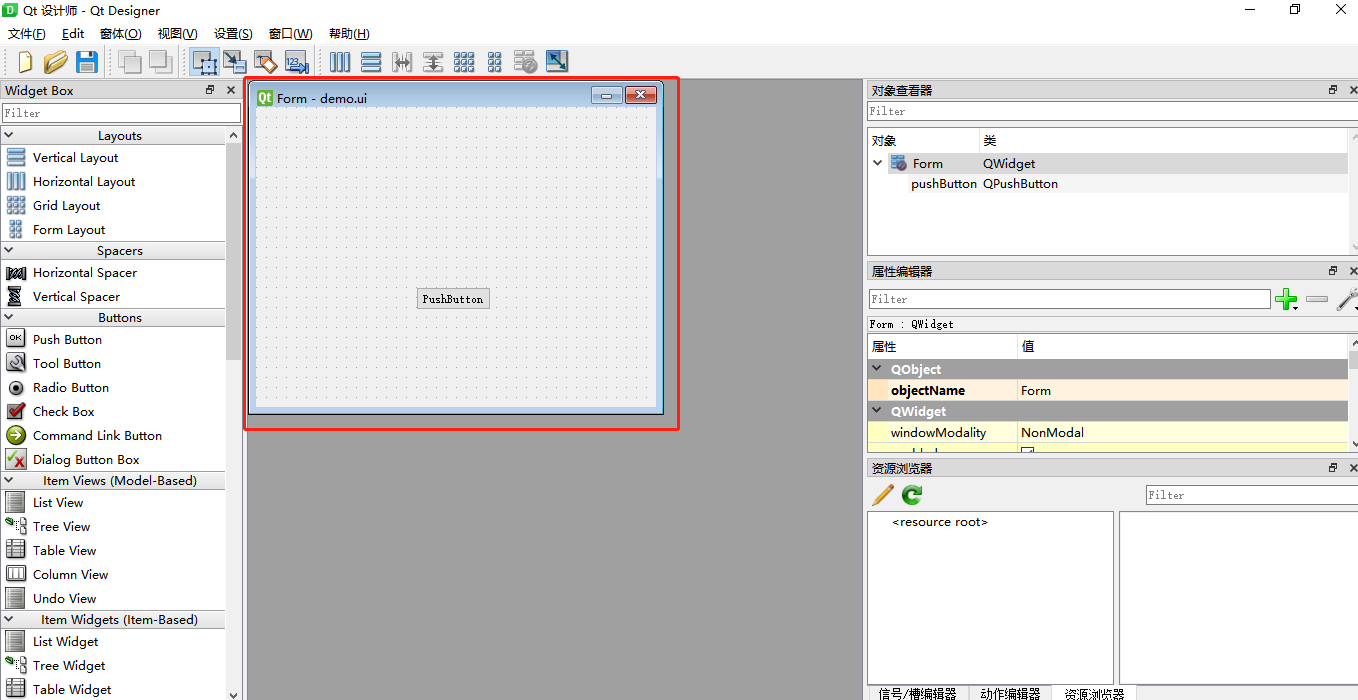
启动后画面

-
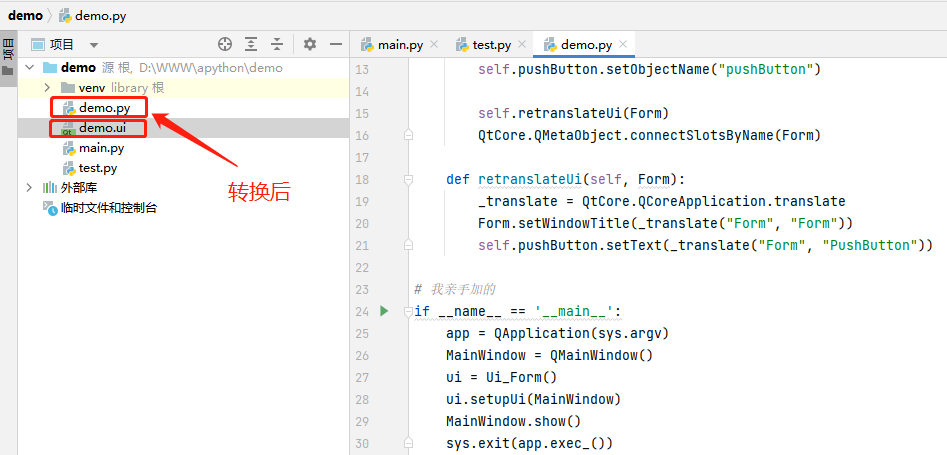
designer 中设计的图形界面程序变换成.py的程序配置

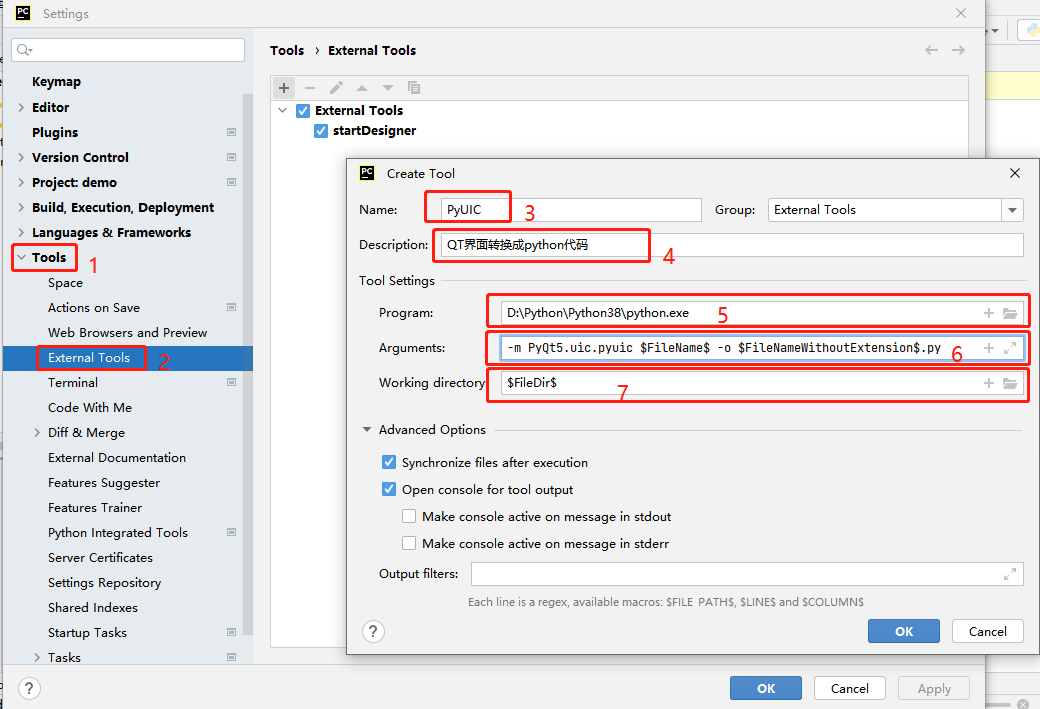
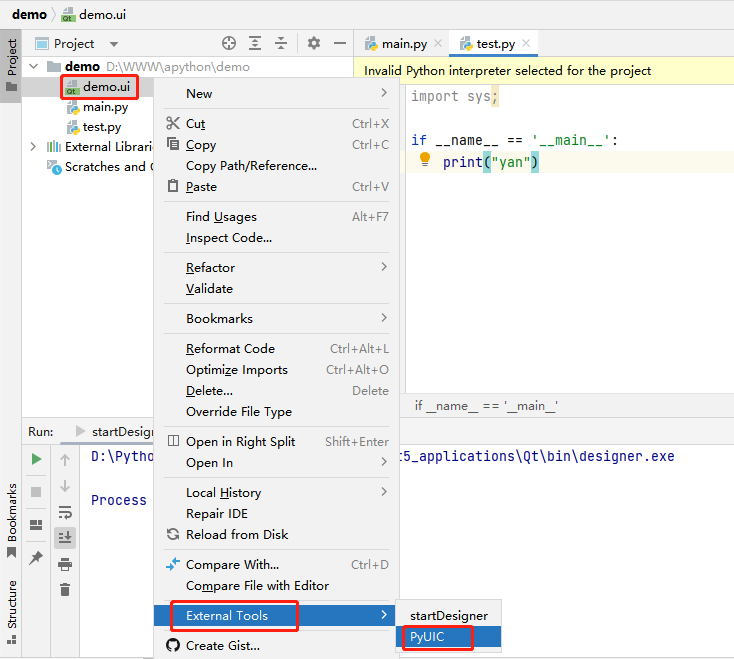
- 配置PyUIC。该工具是用于将Qt Designer工具开发完成的.ui文件转化为.py文件。配置打开路径同Qt Designer。参数配置说明:
// 图3 方便记忆。实际可以任意取值。
Name:PyUIC
// 图4
Description: QT界面转换成python代码
// 图5 python.exe程序绝对路径。根据实际安装路径填写
Program:"Python的实际安装目录"\python.exe
// 图6 固定取值
Parameters:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
// 图7 固定取值
Working directory: $FileDir$

- 画一下 生成代码


import sys;
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(160, 180, 75, 23))
self.pushButton.setObjectName("pushButton")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "PushButton"))
# 我亲手加的
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_Form()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
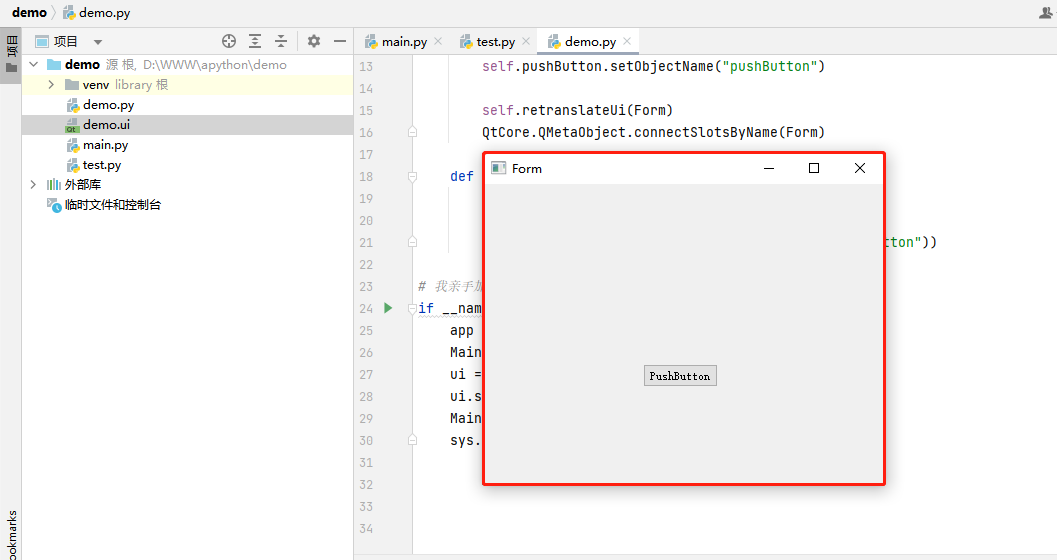
- 运行效果

命令行打开designer和转换.ui文件
-
设置designer为桌面快捷方式
"Python的实际安装目录"\Lib\site-packages\qt5_applications\Qt\bin\designer.exe -
designer.exe开发完成的界面文件为demo.ui 当前目录下执行
pyuic5 -o demo.py demo.ui




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?