ES6新特性
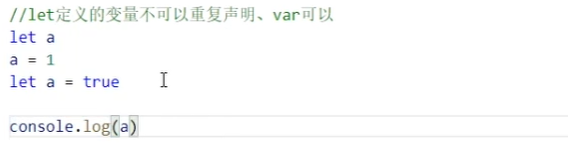
1.let
-
let 不能重复声明

-
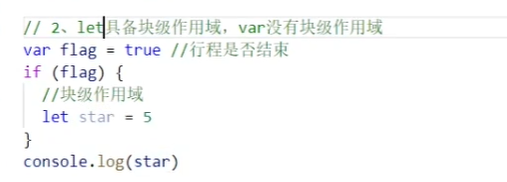
let作用域外不能调用作用域,用块级作用域

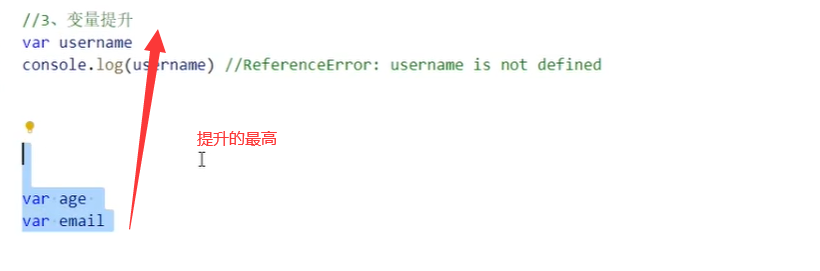
- 提升变量

2.const常量
- 声明需要初始值
- 不可改变
- 一般是大写字母和下划线组成
- 常量地址不变时,可以修改常量的内容

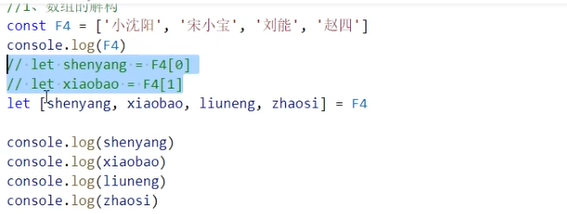
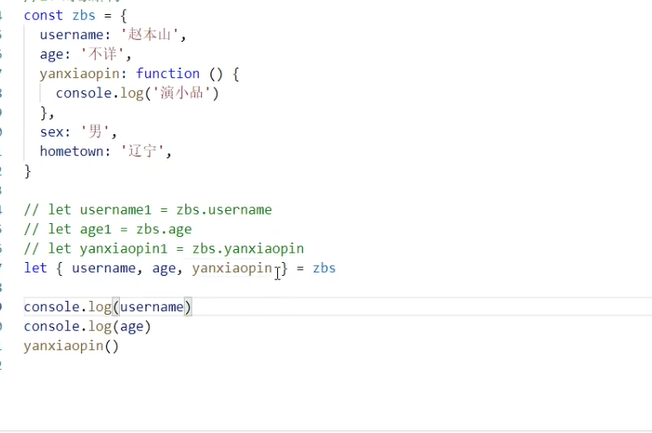
3.解构赋值
- 数组解构

- 对象解构,需要同名

优化

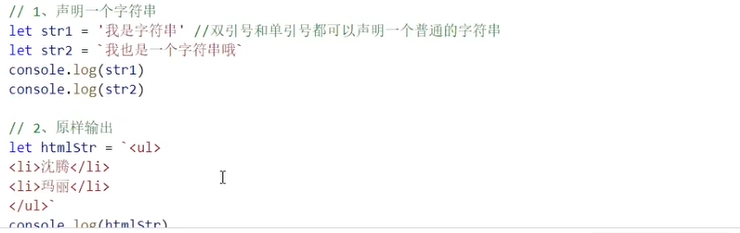
4.模板字符床
- ``能够原样输出 ’ '和java一样是字符串

-
字符拼接${}

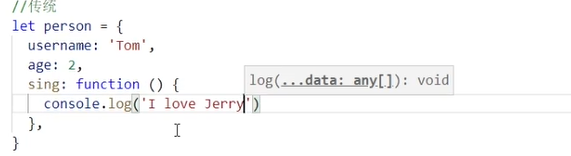
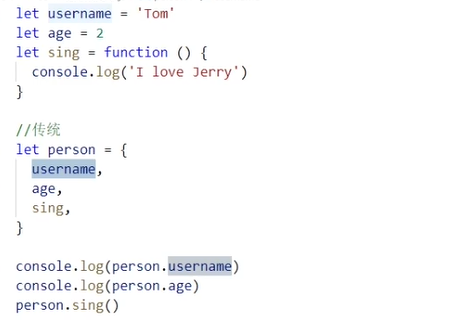
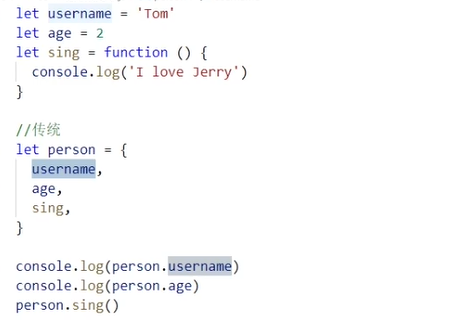
5.声明对象
传统声明

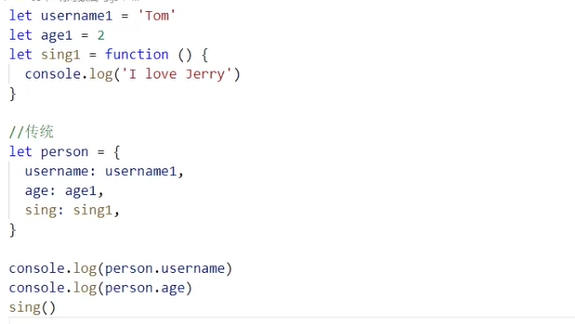
传入方式声明

传入变量和定义变量一致时可以省略

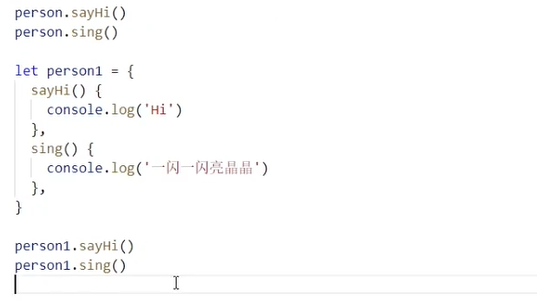
6.方法的简写
传统

简写

7.函数的默认值
javascript没有重载,后定义把先定义的覆盖

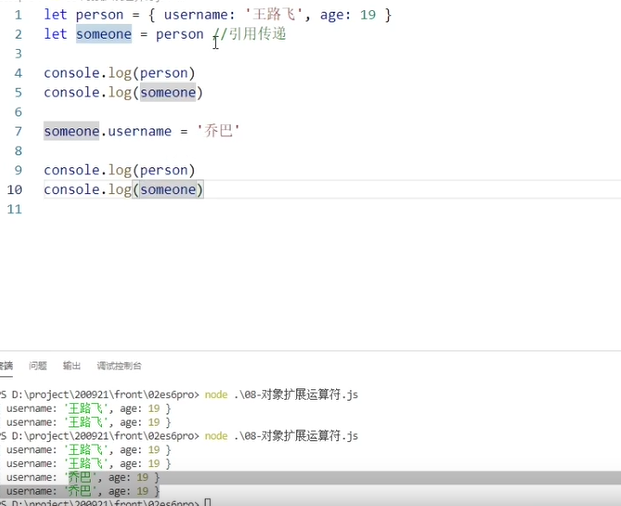
8.对象扩展运算符
1.使用引用传递

不想使用引用,可以使用拷贝

9.箭头函数
传统改箭头

再次化简,语句只有一个并且参数只有一个才能这样做。

10. Promise
Promise是ES6引入的异步编程的新解决方案。语法上Promise是一个构造函数,用来封装异步操作并可以获取其 成功或失败的结果。
/
//Promise 核心有三次状态 初始化成功失败
//resolve 函数类型参数,可以将promise状态设置为成功
//rejeact 同理 设置为失败
const p =new Promise((resolve,reject)=>{
fs.readFile('../a.txt',(err,data)=>{
if(err){
reject(err)
}
resolve(data)
})
})
//p.then 当promise的状态为成功 then被调用
//p.catch 当失败时调用
p.then((res)=>{
console.log(res.toString())
})


