01-01HTML基础
什么是HTML:
HTML是用来描述网页的一种语言。HTML:Hyper Text Markup Language 超 文本标签语言
浏览器:“解释和执行”HTML源码的工具
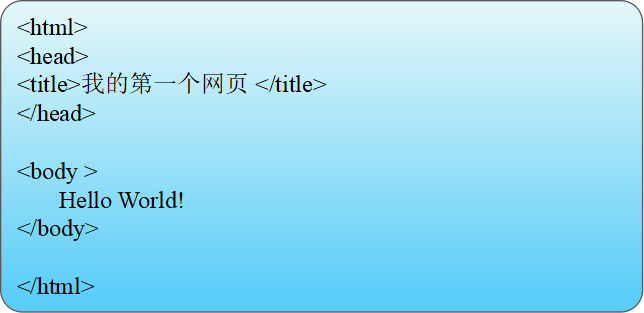
HTML文档的基本结构:

- html标签
html标签是文档的根标签
- head标签
页面的头部分可以包含页面的标题、字符编码、描述、样式表等
- title标签
设置文档的标题
- body标签
html文档的主体部分,放置需要呈现给用户的内容,可以是文本、图像等。文本、图像和链接(包括锚),它包括在 <body>…</body> 标签内。
- meta标签
meta标签用于head标签中,可以为HTML文档提供额外信息:作者信息、关键字、页面过期时间等
- 主要属性: http-equiv和content
<!-- 每2秒钟刷新一次页面 -->(连接网络时不常使用否则可能会在用户使用中刷新)
<meta http-equiv="refresh" content="2">
<!-- 设置页面字符集为gbk -->
<meta http-equiv="content-type" content="text/html;charset=gbk">
<head>
<meta name= "keywords" content= "淘宝,网上购物,在线交易,交易市场" />
<meta name= "description" content= "淘宝网-亚洲最大、最安全的网上交易平台,提供各类服饰、美容、家居、数码、……" />
</head>
常用标签(语义化标签):
标签 描述
<h1>~<h6> 标题标签(各个标题有不同的字体属性,字体大小不同,粗细情况不同)
<p> 段落标签
<hr/> 水平线
<br/> 换行
 ; 空格(空格的距离与字体类型相关)
<div> 无语义标签
<span> 无语义标签
<strong> 加粗(表示强调)
<b> 加粗(仅获得加粗效果)
<i> 斜体
<u> 下划线
<del> 删除
<sub> 下标
<sup> 上标
用户设置页面字符编码 utf-8是国际通用编码 <meta charset='utf-8'/>
注释:<!-- 注释内容 -->




