vue的基本使用
1.基本使用步骤
1.导入vue.js的script脚本文件
2.在页面中声明一个将要被vue所控制的DOM区域
3.创建一个vm实例对象(vue实例对象)
VUE的指令与过滤器
1.指令的概念
指令(Diretives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构
vue中的指令按照不同的用途可以分为如下6大类:
1.内容渲染指令
2.属性绑定指令
3.事件绑定指令
4.双向绑定指令
5.条件渲染指令
6.列表渲染指令
注意:指令是vue开发中最基础、最常用、最简单的知识点
1.1内容渲染指令
内容渲染指令用来辅助开发者渲染DOM元素的文本内容。常用的内容渲染指令有如下3个:
v-text
用法实例:

v-text指令的缺点:会覆盖元素内部原有的内容
{{}}
vue提供{{}}语法,专门用来解决v-text会覆盖默认文本内容的问题。这种{{}}语法的专业名称是:插值表达式(英文名:Mustache)
{{}}插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有内容!
用法实例:

v-html:v-text和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素,则需要用到v-html这个指令
用法实例:
<div v-html="info"></div>
v-html指令的作用:可以把带有标签的字符串,渲染成真正的HTML内容!
1.2属性绑定指令
注意:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中
如果需要为元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令。用法示例如下:

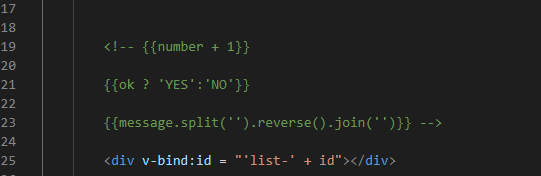
使用Javascript表达式
在vue提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持JavaScript表达式的运算,例如:

在使用v-bind属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,比如:<div v-bind:id = "'list-' + id"></div>
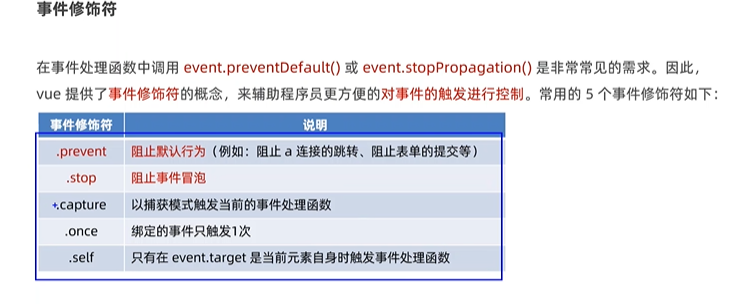
1.3事件绑定指令
vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。语法格式如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>count 的值为: {{count}}</h3>
<!-- 语法格式为 v-on:事件名称="事件处理函数的名称" -->
<!-- v-on:指令可以被简写为@ -->
<button v-on:click="addCount(2)">+1</button>
<button @click="subCount">-1</button>
</div>
<!-- 导入vue的库文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<script>
//创建Vue的实例对象
const vm = new Vue({
//el 属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器
el:'#app',
//data对象就是要渲染到页面上的数据
data: {
count:0
},
//methods的作用,就是定义事件的处理函数
methods: {
// addCount:function(){
// // console.log('ok')
// }
// 简写方式
addCount(n){
console.log(vm===this)
// vm.count +=1
this.count +=n
},
subCount(){
this.count -=1
}
},
})
</script>
</body>
</html>
注意:原生DOM对象有onclick、oninput、onkeyup等原生事件,替换为vue的事件绑定形式后,分别为v-on:click、v-on:input、v-on:keyup


1.4双向绑定指令
vue提供了v-model双向数据绑定指令,用来辅助开发者在不操作DOM的前提下,快速获取表单的数据
v-model指令
1.input输入框
type="radio"
type = "chekbox"
type = "xxxx"
2.textarea
3.select
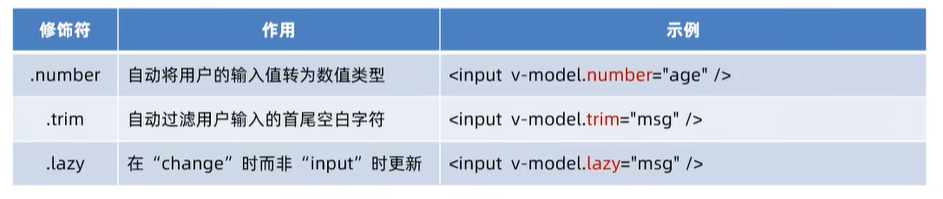
v-model指令的修饰符
为了方便对用户输入的内容进行处理,vue为v-model指令提供了3个修饰符,分别是:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model.number="n1"> +
<input type="text" v-model.number="n2"> =
<span>{{n1+n2}}</span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<hr>
<input type="text" v-model.lazy="username">
<span>{{username}}</span>
</div>
<!-- 导入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<script>
//创建一个Vue实例
const vm = new Vue({
//el为固定写法,表示当前vm实例自己要控制页面上哪个区域,接收的值是一个选择器
el:'#app',
data:{
n1:1,
n2:2,
username:'zhangsan'
},
methods: {
showName(){
console.log(`用户名是:"${this.username}"`)
}
},
})
</script>
</body>
</html>
1.5条件渲染指令
条件渲染指令用来辅助开发者按需控制DOM的显示与隐藏。条件渲染指令有如下两个,分别是:v-if、v-show
实例用法如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="changeFlag">Tooggle Flag</button>
<p v-if="flag">这是被v-if控制的元素{{flag}}</p>
<p v-show="flag">这是被v-show控制的元素{{flag}}</p>
</div>
<!-- 导入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<script>
//创建vue实例
const vm = new Vue({
//el为固定写法,表示当前vm实例要控制哪一个区域,返回的值是一个选择器
el:'#app',
//data对象就是要渲染到页面上的数据
data:{
//如果flag为true,则显示被控制的元素,如果为false则隐藏被控制的元素
flag:false
},
methods: {
changeFlag(){
console.log(this.flag)
this.flag==true?this.flag=false:this.flag=true
}
},
})
</script>
</body>
</html>
1.v-show的原理是:动态为元素添加或移除display:none样式,来实现元素的显示和隐藏
如果要频繁切换元素的显示状态,用v-show性能会更好
2.v-if的原理是:每次动态创建或移除元素,实现元素的显示和隐藏
如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时v-if性能更好
3.在实际开发中,绝大多数情况,不用考虑性能问题,直接使用v-if就好了
v-else
v-if可以单独使用,或配合v-else指令一起使用:

注意:v-else-if指令必须配合v-if,否则它将不会被识别

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="changeFlag">Tooggle Flag</button>
<p v-if="flag">这是被v-if控制的元素{{flag}}</p>
<p v-show="flag">这是被v-show控制的元素{{flag}}</p>
<hr>
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
<select v-model="type" :name="selname">
<option value="" style="display: none;">请选择等级</option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
<option value="E">E</option>
</select>
<div @click="clearType">X</div>
</div>
<!-- 导入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<script>
//创建vue实例
const vm = new Vue({
//el为固定写法,表示当前vm实例要控制哪一个区域,返回的值是一个选择器
el:'#app',
//data对象就是要渲染到页面上的数据
data:{
//如果flag为true,则显示被控制的元素,如果为false则隐藏被控制的元素
flag:false,
type:'',
selname:'请选择等级'
},
methods: {
changeFlag(){
console.log(this.flag)
this.flag==true?this.flag=false:this.flag=true
},
clearType(){
this.type=''
}
},
})
</script>
</body>
</html>
1.6列表渲染指令
vue提供了v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for指令需要使用item in items 形式的特殊语法,其中:
items是待循环的数组,item是被循环的每一项
v-for指令还支持一个可选的第二个参数,即当前项的索引。语法格式为(item,index)in items,实例代码如下:
data:{ list:[ //列表数据 {id:1,name:'zs'}, {id:2,name:'ls'}, {id:3,name:'ww'} ] }, //--------------分割线---------------- <ul> <li v-for="(item,index) in list">索引是:{{index}},姓名是:{{item.name}}</li> </ul>
注意:v-for指令的item和index索引都是形参,可以根据需要精选重命名。例如(user,i)in userlist
key的注意事项:
key的值只能是字符串或数字类型
key的值必须具有唯一性(即:key的值不能重复)
建议把数据id属性的值作为key的值(因为id属性的值具有唯一性)
使用index的值当作key的值没有任何意义(因为index的值不具有唯一性)
建议使用v-for指令时一定要指定key的值(既提升性能、又防止列表状态紊乱)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix