Vue简介
1.什么是vue
官方给出的概念:Vue(读音/vju/,类似于view)是一套用于构建用户界面的前端框架
1.构建用户界面
用vue往html页面中填充数据,非常的方便
2.框架
框架是一种现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能
要学习Vue,就是在学习vue框架中规定的用法
vue的指令,组件(是对UI结构的服用)、路由、Vues、vue组件库
2.Vue的特性
vue框架的特性,主要体现在如下两方面:
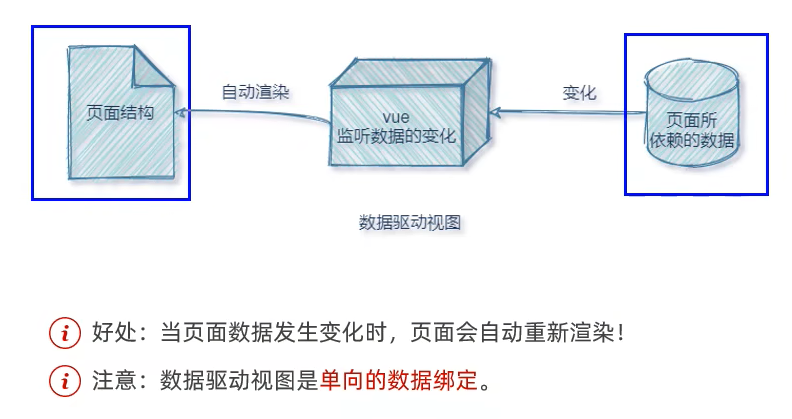
1.数据驱动视图
数据的变化会驱动视图自动更新
好处:程序员只管把数据维护好,那么页面结构会被vue自动渲染出来
在使用了Vue的页面中,vue会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

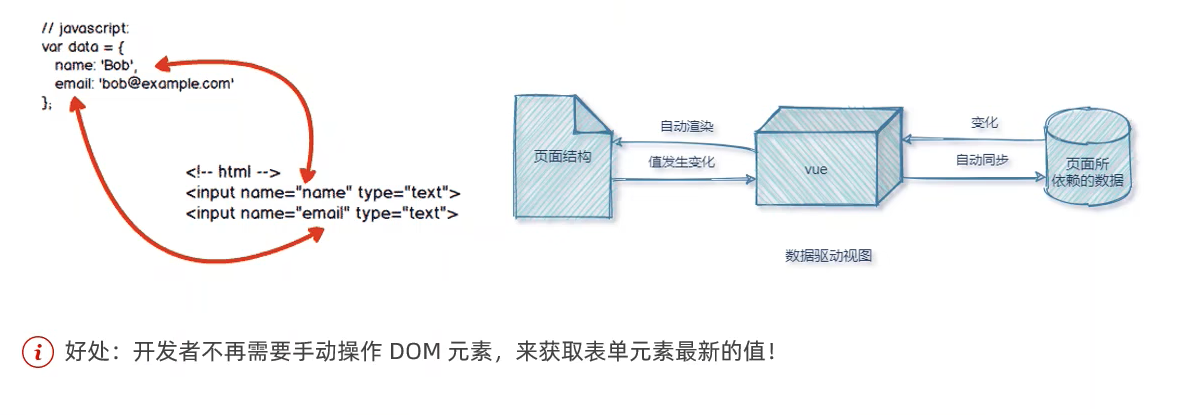
2.双向数据绑定
在网页中,form表单负责采集数据,Ajax负责提交数据
js数据的变化,会被自动渲染到页面上
页面上表单采集的数据发生变化的时候,会被VUE自动获取到,并更新到js数据中
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

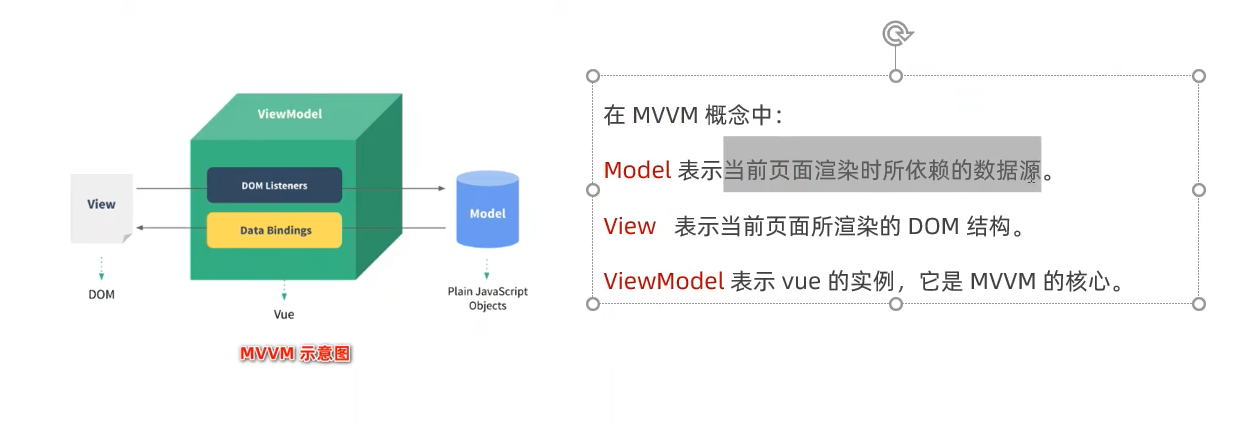
3.MVVM
MVVM是vue实现数据驱动视图和双向数据绑定的核心原理。MVVM指的是Model、View和ViewModel,它把每个HTML页面都拆分成了这三个部分,如图所示:

4.VUE的版本
当前,VUE共有3个大版本,其中:2.X版本的vue是目前企业级项目开发中的主流版本
3.x版本的vue于2020-09-19发布,生态还不完善,尚未在企业级项目开发中普及和推广
1.x版本的vue几乎被淘汰,不在建议学习与使用
总结:
3.X版本的vue是未来企业级项目开发的趋势;
2.X版本的vue在未来(1~2年内)会被逐渐淘汰;



