webpack中的loader
1.loader概述
在实际开发过程中,webpack默认只能打包处理 .js 后缀名结尾的模块,其他非.js后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器的作用:协助webpack打包处理特定的文件模块。比如:
css-loader 可以打包处理.css相关的文件
css-loader 可以打包处理.less相关的文件
babel-loader可以打包处理webpack无法处理的高级JS语法
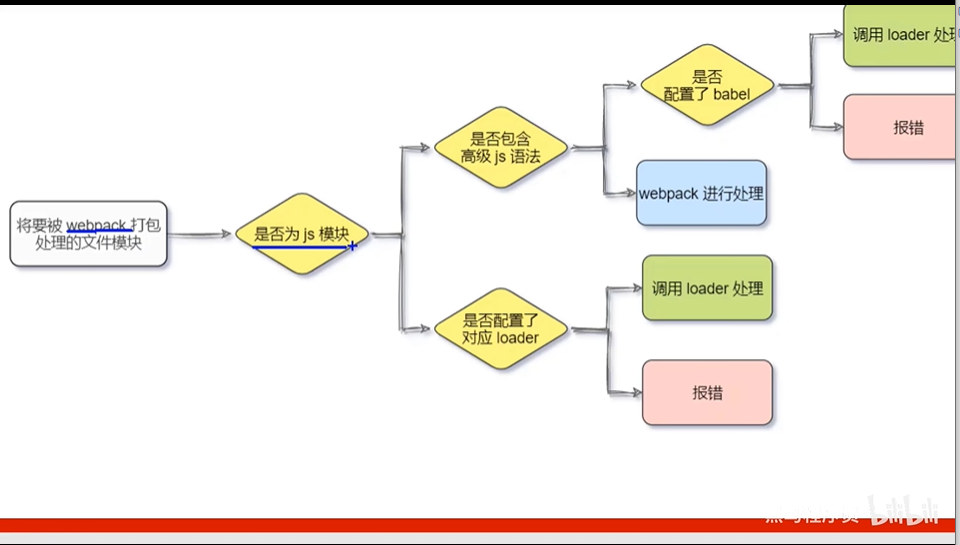
2.loader处理流程
3.打包处理CSS文件
1.运行 npm i style-loader@3.0.0 css-loader@5.2.6 -D
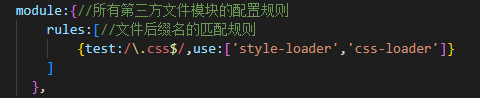
2.在webpack.gonfig.js的module->rules数组中,添加loader规则如下:
module:{ //所有第三方文件模块的匹配规则
rule:[ //文件后缀名的匹配规则
{test:/\.css$/,use:['style-loader','css-loader']}
]
}
其中,test表示匹配的文件类型,use表示对应要调用的loader
注意:
use数组中指定的loader顺序是固定的
多个loader的调用顺序是:从后往前调用

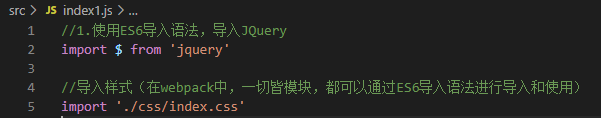
1.webpack默认只能打包处理.js文件,处理不了其它的后缀的文件
2.由于代码中包含了index.css这个文件,因此webpack默认处理不了
3.当webpack发现某个文件处理不了的时候,会查找webpack.config.js这个文件
看module.rules数组中,是否配置了loader

4.webpack把index.css这个文件,先转交给最后一个loader进行处理(先交给css-loader)
5.当css-loader处理完毕后,会把处理的结果,转交给下一个loader(转交给style-loader)
6.当style-loader处理完毕之后,发现没有下一个loader了,于是就把处理的结果,转交给 webpack
7.webpack把style-loader处理的结果,合并到/dist/bundle.js中,最终生成打包好的文件
4.打包处理less文件
1.运行 npm i less-loader@10.0.1 less@4.1.1 -D 命令
2.在webpack.config.js的module数组中,添加loader规则如下:
module:{//所有第三方文件模块的匹配规则
rule:{//文件后缀名的匹配规则
{test:/\.less$/,use:['style-loader',css-loader','less-loader']}
]
}
5.打包处理样式表中url路径相关的文件
1.运行 npm i url-loader@4.1.1 file-loader@6.2.0 -D 命令
2.在webpack.config.js的module->rules数组中,添加loader规则如下:
module:{//所有第三方文件模块的匹配规则
rules:[//文件后缀的匹配规则
{test:/\.jpg|png|gift$/,use:'url-loader?limit=22229'},
]
}
其中?之后的是loader的参数项
limit用来指定图片的大小,单位是字节(byte)
只有<=limit 大小的图片,才会被转为base64格式图片
6.打包处理js文件中的高级语法
webpack只能打包处理一部分高级的JavaScript语法。对于那些webpack无法处理的高级JS语法,需要借助于babel-loader进行打包处理。例如webpack无法处理下面的JavaScript代码:
//1.定义了名为info的装饰器 function info(target){ //2.为目标添加静态属性 info target.info = 'Person info' } //3.为Person类应用info装饰器 @info class Person{} //4.打印Person的静态属性 info console.log(Person.info)
1.安装babel-loader相关的包
运行如下命令安装对应的依赖包
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
在webpack.config.js的module->rules数组中添加如下规则:
//注意:必须使用exclude指定排除项,因为node_modules目录下的第三方包不需要被打包 {test:/\.js$/,use:babel:loader',exclude:/node_modules/}
2.配置babel-loader
在根目录下,创建名为babel.config.js的配置文件,定义Babel的配置项如下:
module.exports = { //声明 babel 可用的插件 plugins:[['@bable/plugin-proposal-decorator',{legacy:true}]] }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异