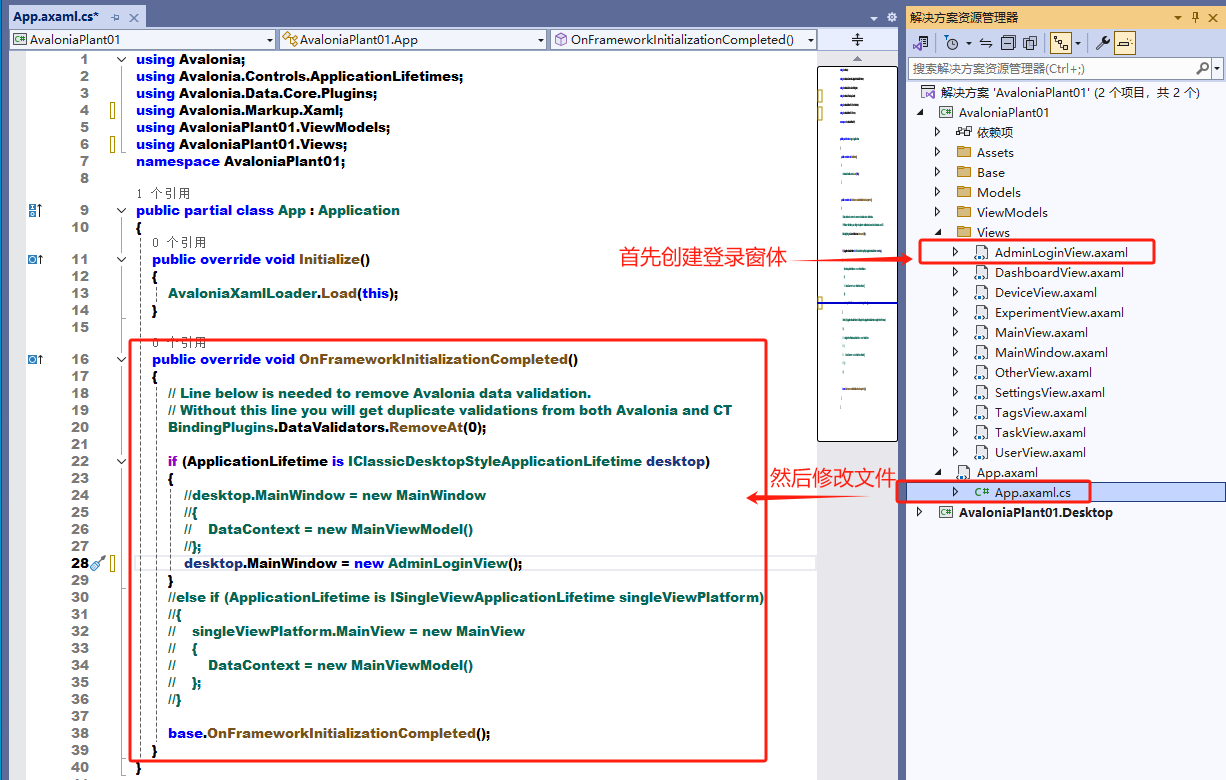
Avalonia 创建登录窗体

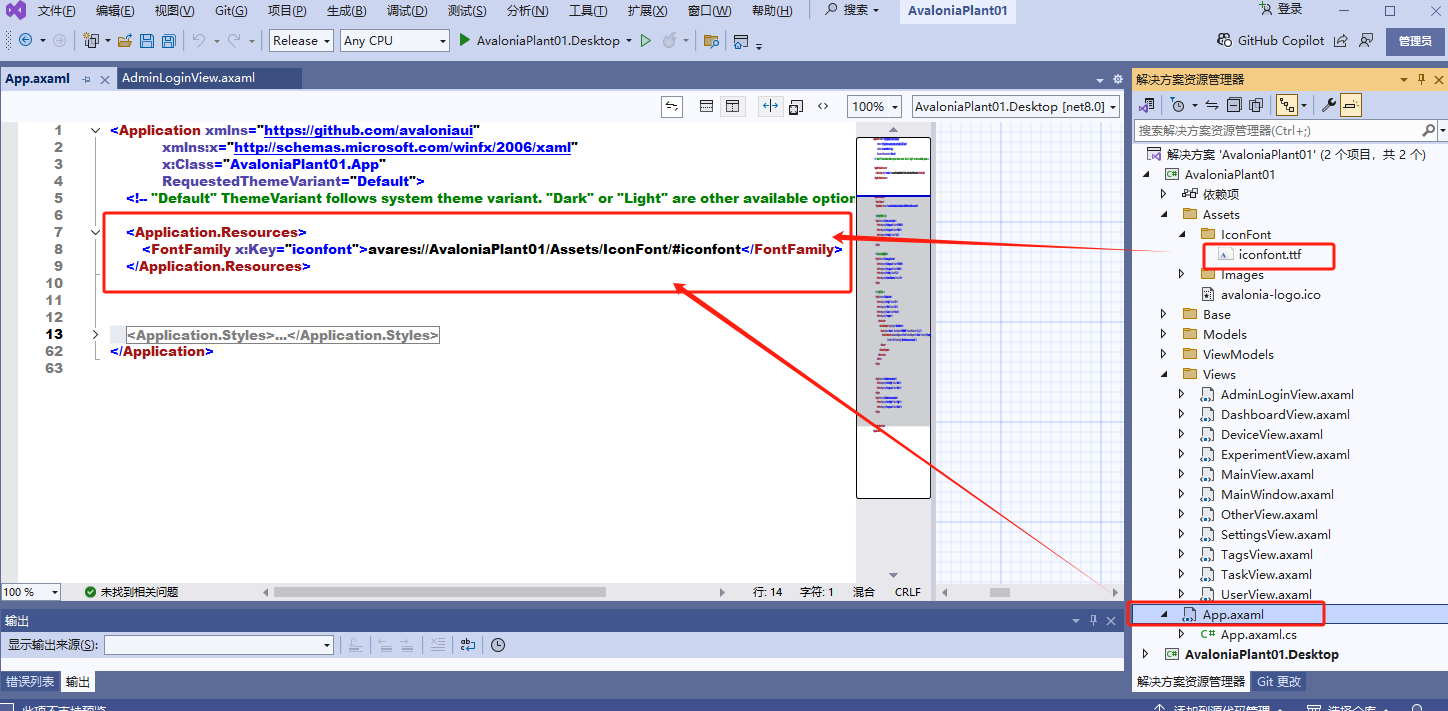
登录窗体代码如下,注意这里面使用了图片和图标字体,需要在资源中添加,并且App.axaml,也要添加
<Window xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="960" d:DesignHeight="650" x:Class="AvaloniaPlant01.Views.AdminLoginView" xmlns:vm="using:AvaloniaPlant01.ViewModels" x:DataType="vm:AdminLoginViewModel" Title="用户登录" Width="960" Height="650" WindowStartupLocation="CenterScreen" Icon="/Assets/avalonia-logo.ico"> <Grid Margin="0" Background="Transparent"> <!-- 首先在窗体中创建Grid面板,然后在Grid中创建两列,并且设置第一列的宽度 --> <Grid.ColumnDefinitions> <ColumnDefinition Width="350" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0" Background="Transparent"> <Grid > <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <!-- 第一行显示 欢迎登录--> <Border Grid.Row="0" Margin="50,50,50,30" Background="Transparent" Height="100" BorderBrush="#00b0ff" BorderThickness="0,0,0,0" > <TextBlock Margin="0,0,0,0" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="32" Foreground="Black" Text="欢 迎 登 录" /> </Border> <!-- 第二行显示 图片,如果多个图片,通过rientation="Horizontal"改变放置方向 --> <StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal"> <Image Width="96" Margin="0,0,0,0" Source="/Assets/Images/LineIcon.png" /> </StackPanel> <!-- 第三行 输入框 --> <StackPanel Grid.Row="2" HorizontalAlignment="Center" Background="Transparent" Width="350" Margin="0,30,0,0" VerticalAlignment="Center" Orientation="Vertical"> <TextBox Margin="0,20,0,0" Name="UserTextBox" Watermark="输入用户" Width="200" Height="40" CornerRadius="5" Text="{Binding currentLoginName}" HorizontalContentAlignment="Center" FontSize="20" /> <TextBox Margin="0,20,0,20" Name="PasswordTextBox" Watermark="输入密码" PasswordChar="*" Width="200" Height="40" CornerRadius="5" Text="{Binding currentLoginPwd}" HorizontalContentAlignment="Center" FontSize="20" /> </StackPanel> <!-- 第四行 按钮相关 --> <StackPanel Grid.Row="3" HorizontalAlignment="Center" Background="Transparent" Width="350" VerticalAlignment="Center" Orientation="Vertical"> <CheckBox Name="CheckBox1" Content="记住密码" Margin="80,20,0,0" /> <Button Name="LoginButton" FontSize="24" FontFamily="{StaticResource iconfont}" Margin="0,2,0,0" Width="200" Height="50" Content=" 用 户 登 录" HorizontalAlignment="Stretch" Background="#007AFF" Foreground="White" CornerRadius="6" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" Command="{Binding BtnCommand}" CommandParameter="11" /> </StackPanel> </Grid> </StackPanel> <Border Grid.Column="1" Background="Transparent" BorderBrush="#00b0ff" BorderThickness="1,0,0,0"> <Image Width="500" Margin="6,0,6,0" Source="/Assets/Images/EquipmentLegend.png" /> </Border> </Grid> </Window>
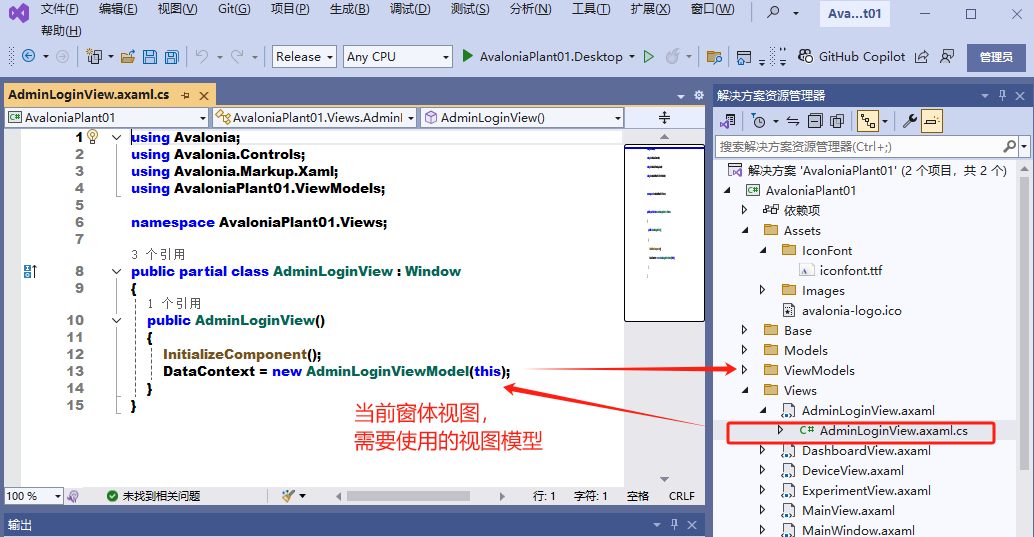
注意这个cs文件也需要修改一下

App.axaml添加资源如下

登录窗体的视图模型代码如下
using System.Collections.Generic; using System.Collections.ObjectModel; using System.Windows.Input; using Avalonia.Controls; using AvaloniaPlant01.Base; using AvaloniaPlant01.Models; using AvaloniaPlant01.Views; namespace AvaloniaPlant01.ViewModels; public partial class AdminLoginViewModel : ViewModelBase { public string Greeting => "Welcome to Avalonia!"; private ObservableCollection<SysAdmins> sysAdminsList; public ObservableCollection<SysAdmins> SysAdminsList { get; set; } public string currentLoginName { get; set; } public string currentLoginPwd { get; set; } private readonly Window _window; public AdminLoginViewModel(Window window) { SysAdminsList = new ObservableCollection<SysAdmins>() { new SysAdmins() { LoginID = 1001,LoginName="funiyi1", LoginPwd = "111111", Role =1, LastLogin = "2022/07/19", UIImage = new byte[]{ 0x00} }, new SysAdmins() { LoginID = 1002,LoginName="funiyi2", LoginPwd = "222222", Role =2, LastLogin = "2022/07/19", UIImage = new byte[]{ 0x00} }, new SysAdmins() { LoginID = 1003,LoginName="funiyi3", LoginPwd = "333333", Role =3, LastLogin = "2022/07/19", UIImage = new byte[]{ 0x00} }, }; currentLoginName = SysAdminsList[0].LoginName; currentLoginPwd = SysAdminsList[0].LoginPwd; BtnCommand = new Command(DoBtnCommand); _window = window; } /// <summary> /// 按钮命令 //========注意每次调用命令时显示调用无效命令 ================ /// </summary> public ICommand BtnCommand { get; set; } /// <summary> /// 通过委托命令绑定 /// </summary> /// <param name="obj"></param> private void DoBtnCommand(object obj) { //这里需要获取密码资源 和 实际输入的密码比对,正确后才能打开主窗体 //判断用户和密码 ------ //打开主窗体,并且关闭登录窗体 var mainWindow = new MainWindow() { DataContext = new MainViewModel()}; mainWindow.Show(); _window.Close(); } }
用户实体类代码如下
using Avalonia.Media.Imaging; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace AvaloniaPlant01.Models { /// <summary> /// 用户信息 /// </summary> public class SysAdmins { /// <summary> /// 登录ID /// </summary> public long LoginID { get; set; } /// <summary> /// 登录名称 /// </summary> public string LoginName { get; set; }=string.Empty; /// <summary> /// 登录密码 /// </summary> public string LoginPwd { get; set; } = string.Empty; /// <summary> /// 登录角色 /// </summary> public int Role { get; set; } /// <summary> /// 最后登录日期 /// </summary> public string LastLogin { get; set; } = string.Empty; /// <summary> /// 用户邮箱 /// </summary> public string LoginMailbox { get; set; } = string.Empty; /// <summary> /// 显示图片,使用byte[]存取处理 /// </summary> public byte[] UIImage { get; set; } } }
按钮命令公共类 cs文件如下
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Input; namespace AvaloniaPlant01.Base { /// <summary> /// 命令基类 /// </summary> public class Command : ICommand { /// <summary> /// 定义一个委托对象属性 /// </summary> public Action<object?> ExecuteTask { get; set; } /// <summary> /// 当出现影响是否应执行该命令的更改时发生,执行命令的时候是否触发事件 /// </summary> public event EventHandler? CanExecuteChanged; /// <summary> /// 确定当前执行的命令是否可在其当前状态下执行的方法,如果false不执行触发 /// </summary> /// <param name="parameter"></param> /// <returns></returns> public bool CanExecute(object? parameter) { return true; } /// <summary> /// 执行命令的时候触发要执行的方法 /// </summary> /// <param name="parameter"></param> public void Execute(object? parameter) { ExecuteTask?.Invoke(parameter); } /// <summary> /// //通过构造函数进行委托参数的传递 /// </summary> /// <param name="executeTask"></param> public Command(Action<object> executeTask) { ExecuteTask = executeTask!; } } }
实现这些之后,一个可以实现用户登录主窗体了
(当前第二集 创建登录窗体 下一集主窗体嵌入子窗体)




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决