使用uni-app给一个按钮点击后修改样式,实现样式切换
<template>
<view class="box">
<view class="loginBox">
<view class="popup">
<view class="loginMode">
<view class="account" @click="isAccount" :class="!isshowAccount ? 'isAccMax': 'isAccMin'">账号登录</view> // isshowAccount :通过判断它的值来显示对应的样式
<view class="verification" @click="isVerification" :class="!isshowVerification ? 'isVerMin': 'isVerMax'">验证码登录</view>
</view>
<!-- 账号密码登录 -->
<view v-show="isshowAccount" class="isshowBox"> // v-show 来控制输入框的显示与隐藏
<view class="inputBox">
<u-field
v-model="mobile"
label="手机号"
placeholder="请输入手机号"
>
</u-field>
<u-field
v-model="code"
label="密码"
placeholder="请输入密码"
>
</u-field>
</view>
<u-button type="primary" @click="viewProtocol" class="denglu">登录</u-button>
</view>
<!-- 验证码登录 -->
<view v-show="isshowVerification" class="isshowBox" >
<view class="inputBox">
<u-field
v-model="mobile"
label="手机号"
placeholder="请输入手机号"
>
</u-field>
<u-field
v-model="code"
label="验证码"
placeholder="请输入验证码"
>
<u-button size="mini" slot="right" @click="getCode">{{codeText}}</u-button>
</u-field>
<u-verification-code ref="uCode" @change="codeChange"></u-verification-code>
</view>
<u-button type="primary" @click="viewProtocol" class="denglu">登录</u-button>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
mobile: '', // 手机号
code: '', // 密码
codeText:'' ,// 模拟获取验证码
isshowAccount:true, // 默认显示账号密码登录
isshowVerification:false, // 隐藏验证码登录
}
},
methods: {
// 点击验证码
isVerification(){
this.isshowAccount = false // 隐藏账号登录
this.isshowVerification = true // 显示验证码登录
},
// 点击账号
isAccount() {
this.isshowVerification = false // 隐藏验证码登录
this.isshowAccount = true // 显示账号登录
},
// 模拟获取验证码
codeChange(text) {
this.codeText = text;
},
getCode() {
if(this.$refs.uCode.canGetCode) {
// 模拟向后端请求验证码
uni.showLoading({
title: '正在获取验证码'
})
setTimeout(() => {
uni.hideLoading();
// 通知验证码组件内部开始倒计时
this.$refs.uCode.start();
}, 1000);
}else {
this.$u.toast('倒计时结束后再发送');
}
},
// 点击登录后进行页面的跳转
viewProtocol() {
uni.navigateTo({
url: '/pages/index/list'
})
},
}
}
</script>
<style lang="scss">
.box {
width: 100%;
height: 100%;
position: relative;
>.loginBox {
width: 100%;
height: 100%;
background-color: #409EFF;
position: fixed;
top: 0px;
left: 0px;
>.popup {
width: 315px;
height: 324px;
background-color: #FFFFFF;
position: absolute;
top: 50%;
left: 50%;
padding-left: 26px;
padding-right: 26px;
transform: translate(-50%,-50%);
border-radius: 10px;
>.loginMode {
width: 263px;
height: 31px;
margin-top: 36px;
margin-bottom: 20px;
border-bottom: 1px solid #F8F8F8;
// 控制切换登录时的样式
>.isAccMax {
font-size: 15px;
margin-top: 6px;
color: #D3D3D3;
}
>.isAccMin {
font-size: 18px;
font-weight: 600;
margin-top: 3px;
border-right: 1px solid #F8F8F8;
}
>.isVerMin {
font-size: 15px;
margin-top: 6px;
color: #D3D3D3;
}
>.isVerMax {
font-size: 18px;
font-weight: 600;
margin-top: 3px;
border-left: 1px solid #F8F8F8;
}
>.account, .verification{
width: 131px;
height: 33px;
display: inline-block;
text-align: center;
}
}
.denglu {
margin-top: 36px;
}
}
}
}
</style>
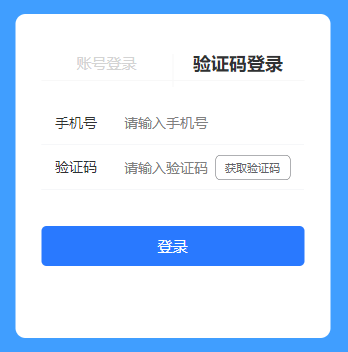
- 最终实现效果:


注意哦:我使用的是uni-app + uView 写的,记得引入一下uView,刚用不久uni-app + uView 写代码,写的不好的请多多指教,这里只是给自己做了个笔记,写的不好的地方请见谅,谢谢







