使用uni-app+u-View进行环境搭建
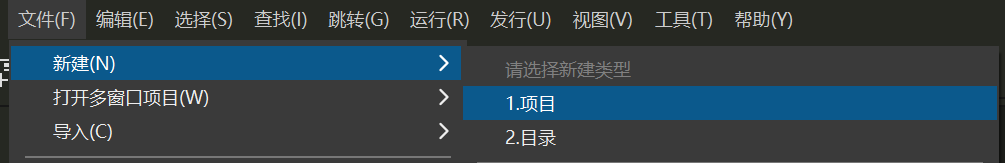
- 第一步:打开HBuilderX,如下图所示:
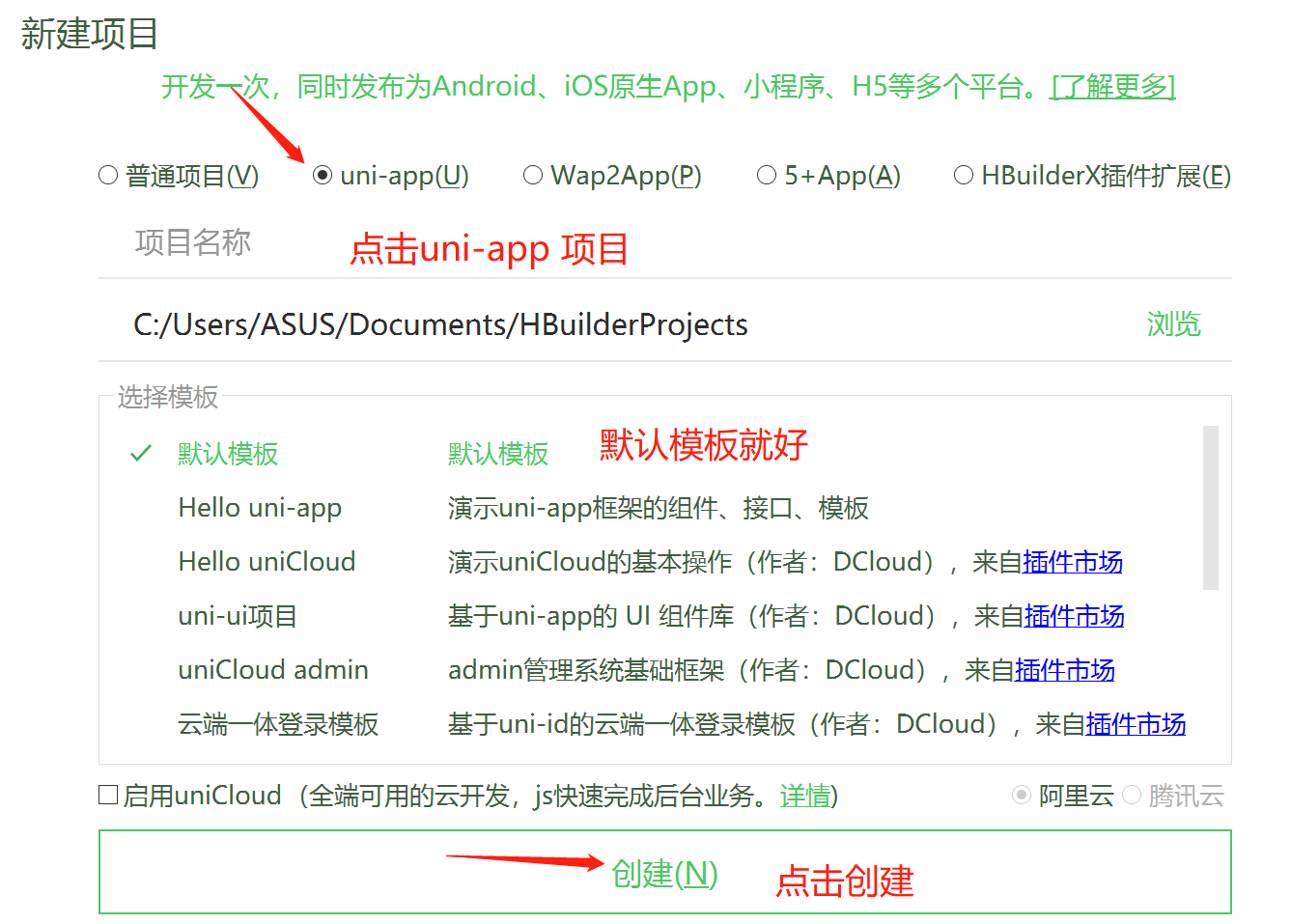
- 第二步:出现新建项目弹窗
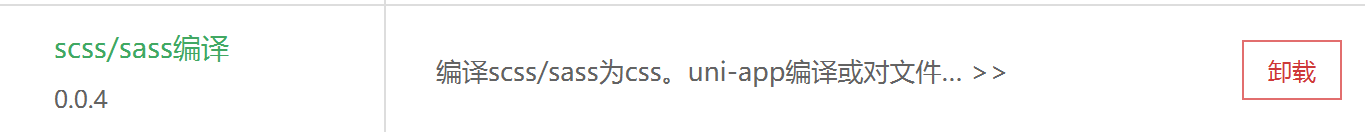
- 第三步:没有安装插件的记得安装一下:点击——工具——插件安装:看一下有没有安装,没有就去插件市场
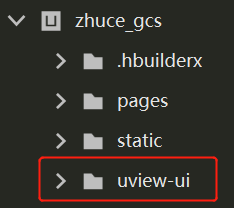
- 第四步:下载u-View:地址:https://ext.dcloud.net.cn/plugin?id=1593,解压,复制到你创建的项目根目录,不止这一种方法,可以自行去它的官网进行选择
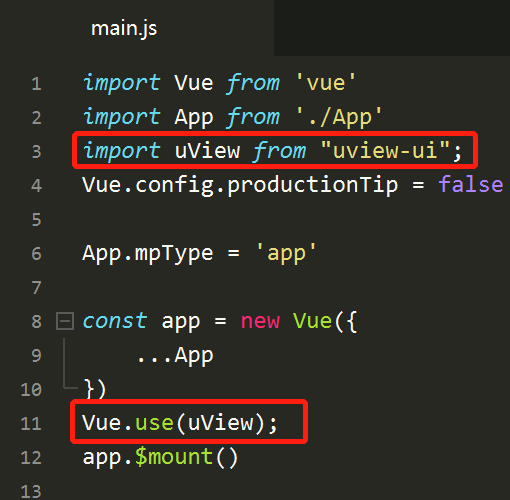
5. 第五步: 配置u-View:打开main.js文件,引入u-Vie的JS库,看到别的博主说要放在第一行Vue的后面,我试了一下把uView放在第一行发现,编译也没有报错,项目运行展示也没有出现错误,虽然这么说,但是还是建议大家都放在Vue的后面,不然可能会对某些代码产生一定的影响
1. 
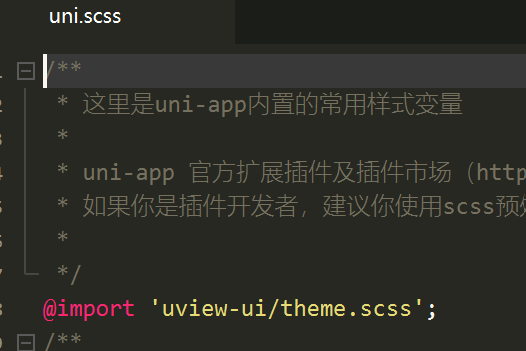
6. 第六步:引入全局的scss,在目录里找到并打开uni.scss 文件
1. 
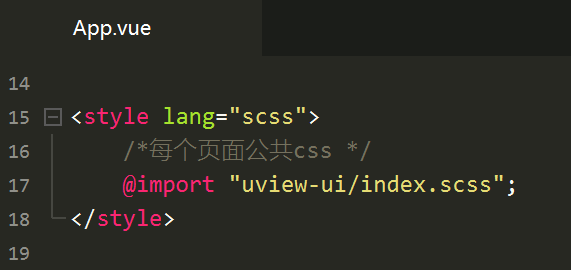
7. 第七步:引入u-View基础样式,在App.vue文件中,一定要写在style的第一行,并且在每一个页面的style中,都写上 lang="scss",就可以啦
1. 
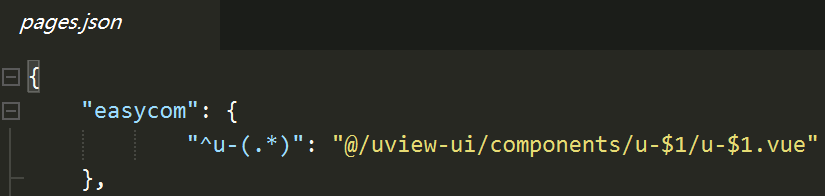
8. 第八步:配置easycom组件模式,注意:uni-app为了调试性能,修改了easycom不会立即生效,需要配置完成后 ,重新打开一下HBuilderX,才能正常使用
1. 
总结:以上8步基本就完成了使用uni-app+u-View进行环境搭建的整个流程,全部都是截图,建议写一遍加深记忆,u-View的官网,更加详细:
https://uviewui.com/components/downloadSetting.html
这是自己尝试搭建的,写的不好的地方请见谅。