浅析"WeixinJSBridge is not defined"
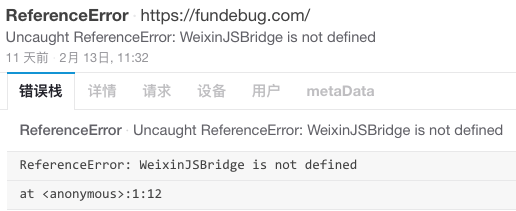
Fundebug并没有使用微信 JS-SDK,然而却收到了WeixinJSBridge is not defined的报错:
我们的用户也收到了类似的错误报警,并且很多开发者都遇到类似的问题:
- 我的微信项目,没有用到微信 JS-SDK,但 iphone 部分手机点击某些功能无效,后来加了 window.onerror 监控,发现有 Uncaught ReferenceError: WeixinJSBridge is not defined 报错;
- 从微信进入支付中心直接唤起微信支付时有时会抛出 ReferenceError:weixinJSBridge is not defined 的异常;
- 使用 AppCan 生成 Web/微信 App 版,调用微信 JSAPI 支付方式,提示 WeixinJSBridge 内置对象 undefined;
- ......
由此可见,这是一个非常普遍的问题。但是如果没有在测试阶段没有遇到过,然后又没有做线上错误监控的话,就很难发现这个问题。我们在这里将这个错误进行一些分析,让大家少走弯路。
什么是微信 JS-SDK?
这里引用官方文档:
微信 JS-SDK 是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信 JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
Q&A
我没有使用微信 JS-SDK, 为什么会报错呢?

微信内置浏览器会有 WeixinJSBridge,但是需要一定的加载时间。
我使用了微信 JS-SDK, 为什么会报错呢?
微信 webview 注入钩子有时序问题:在WeixinJSBridge还未注入之前,就已经成功注入其它依赖于WeixinJSBridge的其它 XX 模块。在 XX 模块中调用WeixinJSBridge就会失败。
如何解决?
如果你开发一款移动应用,必不可少要考虑分享到微信的功能;如果你开发网页,那么用户之间的分享更多的也是通过微信。那么这个问题到底有多严重,如何解决也变得至关重要。
未使用微信 JS-SDK
如果网页中未使用微信 JS-SDK, 用户在微信中打开网站可能会触发这个错误,目前看来只有忽略。因为是微信 JS-SDK 自身的问题,我们也无法控制。
关于微信支付
方法 1
监听 ready 事件之后再进行下一步操作
if (typeof window.WeixinJSBridge == "undefined") {
$(document).on("WeixinJSBridgeReady", function() {
$("#weiXinPay").click();
});
} else {
$("#weiXinPay").click();
}
方法 2
直接使用 JS-SDK 文档中的支付代码,不要使用公众号支付文档里面的代码。具体请参考微信 JS-SDK 说明文档 - 微信支付
PS: 关于这个问题的帖子从 2014 年开始就有了,然而问题依然存在,希望微信的同学能够给出官方的解决方案。
如何过滤"WeixinJSBridge is not defined"错误?
如果您使用了Fundebug的前端网页 JavaScript 错误监控服务,然后并不希望收到"WeixinJSBridge is not defined"的报错的话,阔以通过配置filters属性来过滤这个错误:
fundebug.filters = [
{
message: /WeixinJSBridge is not defined/
}
];
参考链接
- Uncaught ReferenceError: WeixinJSBridge is not defined
- Uncaught ReferenceError: WeixinJSBridge is not defined 问题
- 微信支付问题:Uncaught ReferenceError: WeixinJSBridge is not defined
- 传说中的 WeixinJSBridge 和微信 rest 接口
- 监听 wxbridge 加载后再唤起微信支付
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/02/18/weixinjsbridge-is-not-defined/



