element ui tabs 鼠标放在tab上文字左右滑动
1 // 选项卡关闭按钮 - 未优化版 2 $tabs-width: 20px; 3 // 都不显示关闭按钮 - .el-icon-close 4 .el-tabs--card > .el-tabs__header .el-tabs__item.is-closable .el-icon-close { 5 width: 14px !important; 6 opacity: 0; 7 } 8 // 选中的显示关闭按钮 9 .el-tabs--card > .el-tabs__header .el-tabs__item.is-active.is-closable .el-icon-close { 10 width: 14px !important; 11 opacity: 1 !important; 12 } 13 // 如果鼠标放在未选中的tab上,则:显示关闭按钮 14 .el-tabs--card > .el-tabs__header .el-tabs__item.is-closable:hover .el-icon-close { 15 opacity: 1; 16 } 17 // 选中的padding 为0 18 .el-tabs--card > .el-tabs__header .el-tabs__item.is-active.is-closable { 19 padding: 0 !important; 20 } 21 // 鼠标在选项卡(选中和未选中)上,固定padding 22 .el-tabs--card > .el-tabs__header .el-tabs__item.is-closable:hover { 23 padding: 0 $tabs-width !important; 24 } 25 // 固定选项卡(选中的)padding 26 .el-tabs--card > .el-tabs__header .el-tabs__item.is-active.is-closable { 27 padding: 0 $tabs-width !important; 28 } 29 30 // .el-tabs--card > .el-tabs__header .el-tabs__item { 31 // padding: 0 $tabs-width !important; 32 // }
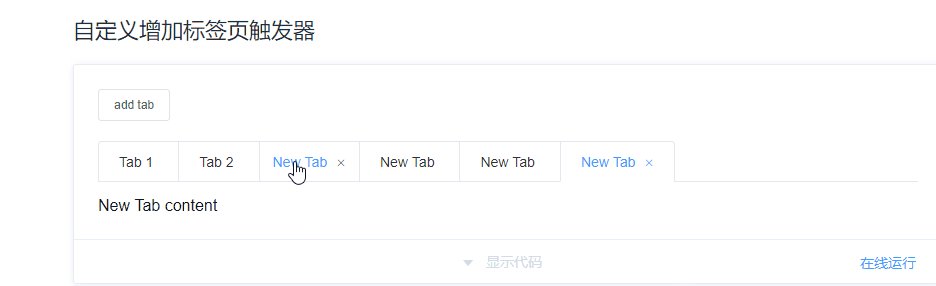
修改前

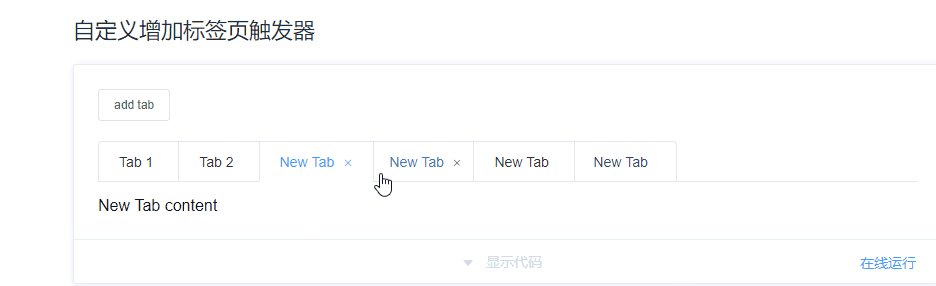
修改后: