Vue3 Composition API写烦了,试试新语法糖吧—setup script
 版权声明:本博客所有文章归武汉福禄网络科技有限公司所有,欢迎转载,转载请注明出处。
版权声明:本博客所有文章归武汉福禄网络科技有限公司所有,欢迎转载,转载请注明出处。
前言
Vue3发布近一年了,相信大家对Vue3的新特性,新语法都很熟悉了。那么在使用Composition API的过程中,有没有觉得整个过程比较繁琐。比如你的模板里用到了大量的state和方法的时候,都需要在setUp()函数里一一return出去。这个过程就比较难受了。
setup script 语法糖
setup script 是vue3的一个新的语法糖,用起来特别简单。只需要在script标签中加上setup 关键字。
<script setup>
export default {
...
}
</script>
setup script 的作用
1. 子组件无需手动注册
setup script语法自动注册子组件,很容易理解。我们来对比一下Composition API和setup script 的写法,一看便知。
Composition API语法:
<template>
<Child >我是子组件</Child>
</template>
<script>
import Child from '@/components/child.vue'
export default {
components:{
Child
},
setup(){
return {
}
}
}
</script>
setup script 语法:
<template>
<Child >我是子组件</Child>
</template>
<script setup>
// 组件只需要引入,不需要手动注册
import Child from '@/components/child.vue'
</script>
看到这里,相信聪明的大家都已经了解了setup script 的第一个作用了。
2. 不需要返回方法和属性
写一个简单的点击按钮,数字加1的demo,来对比一下两种写法的不同。
Composition API提供的setup()生命周期,我们经常这样来使用它:
<template>
<div>{{state.count}}</div>
<button @click="handleClick">点我+1</button>
</template>
<script>
export default {
import { reactive,ref,watch } from 'vue';
setup(){
const state = reactive({
count:0;
})
const handleClick = () => {
state.count++
}
return {
state,
handleClick
}
}
}
</script>
setup script 语法:
<template>
<div>{{state.count}}</div>
<button @click="handleClick">点我+1</button>
</template>
<script setup>
import { reactive,ref,watch } from 'vue';
const state = reactive({
count:0;
})
const handleClick = () => {
state.count++;
}
</script>
setup script 语法更加简洁,属性和方法不需要返回暴露出去,template模板中就可以直接使用。上面的demo代码量比较少,setup script 的作用直观上并不凸出。等到业务比较复杂,申明的属性和方法比较多的时候,setup script语法糖用起来就爽很多了。
3. 支持props、context API
使用Composition API的朋友都知道,setup()钩子暴露了两个属性props,context。
那么,肯定有人疑惑,如果不使用setup()钩子了,我们怎么获取props和context?
我们先来看看props,context中是什么?
props:

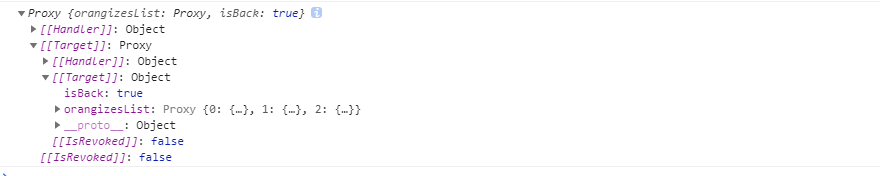
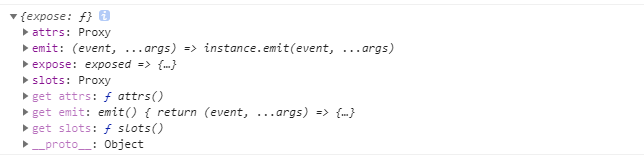
context:

其实,vue3已经给我们提供了这方面的API:useAttrs,useSlots, defineProps, defineEmits ,让我们一起来看看它们的用法:
获取context中的attrs, emit, expose, slots:
<script setup>
import { useAttrs,useSlots, defineExpose, defineEmits } from 'vue'
export default {
// 获取attrs
const attrs = useAttrs()
console.log(attrs)
// 获取 emit
const emit = defineEmits(['change', 'close'])
emit('change', 'change事件的payload')
emit('close', 'close事件的payload')
// 获取expose
const a = 1
const b = 2
defineExpose({
a,
b
})
// 获取slots
const slots = useSlots()
console.log(slots)
}
</script>
获取props:
<script setup>
// 接受父组件传递的props
const props = defineProps({
msg: String,
name: String
age: Number
})
</script>
总结
以上就是vue3新出的语法糖setup script的基本使用方法了,是不是很香呢?这个语法糖在2021年6月29日正式定稿了,有兴趣的同学快去试试吧。
参考文章:
https://github.com/vuejs/rfcs/pull/227#issuecomment-870105222




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端