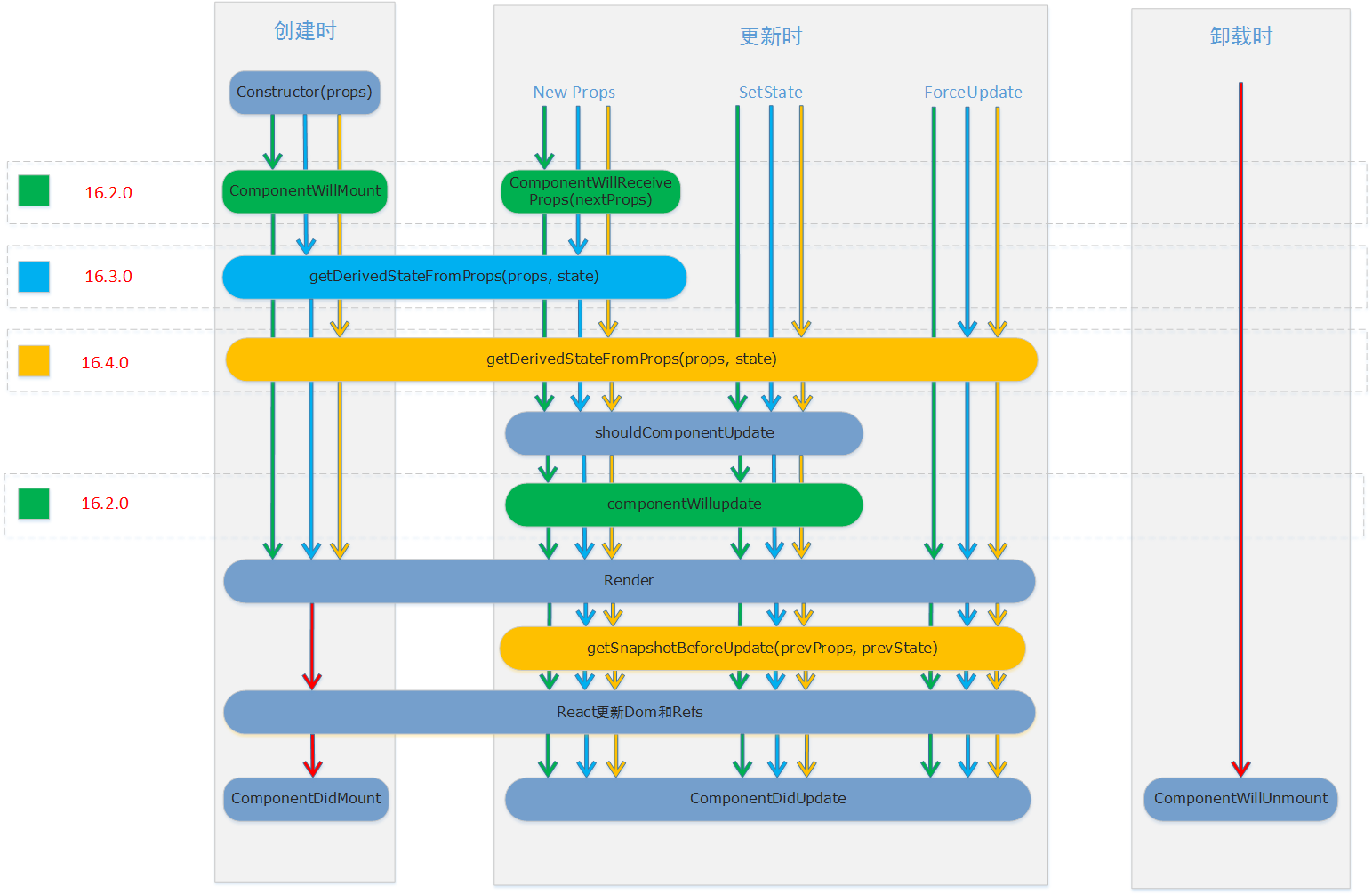
对比版本:16.4.0 VS 16.3.0 VS 16.2.0
发现最近几次React版本更改比较大,在为17.0的大版本作准备。总结了一下React生命周期函数的变化。
综合对比图如下:

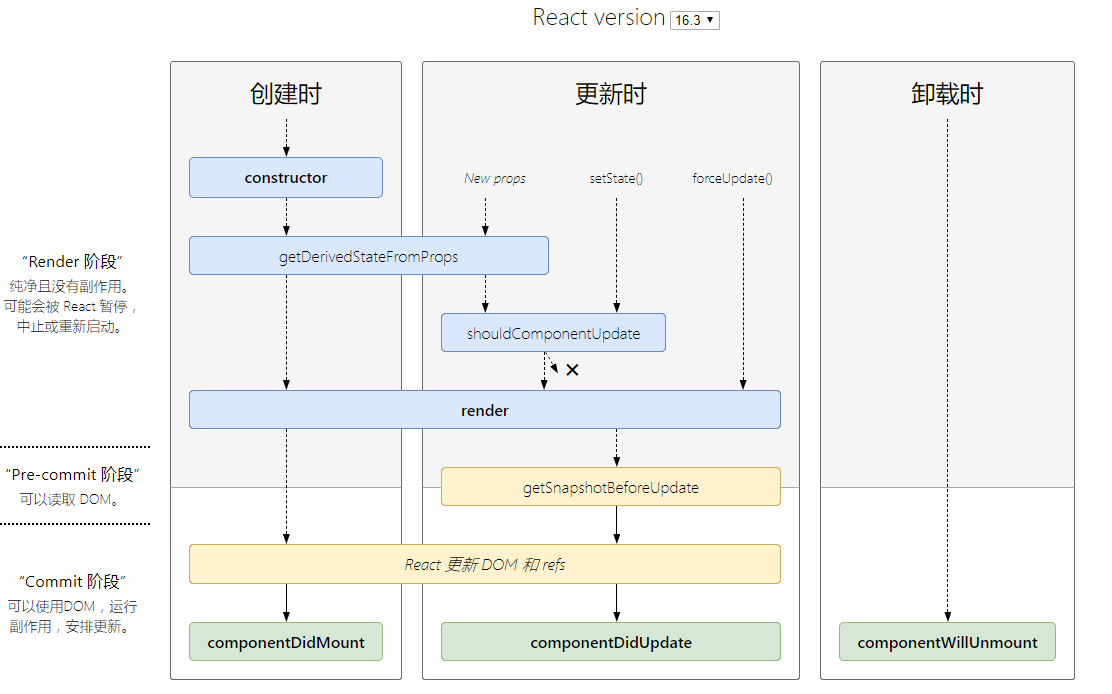
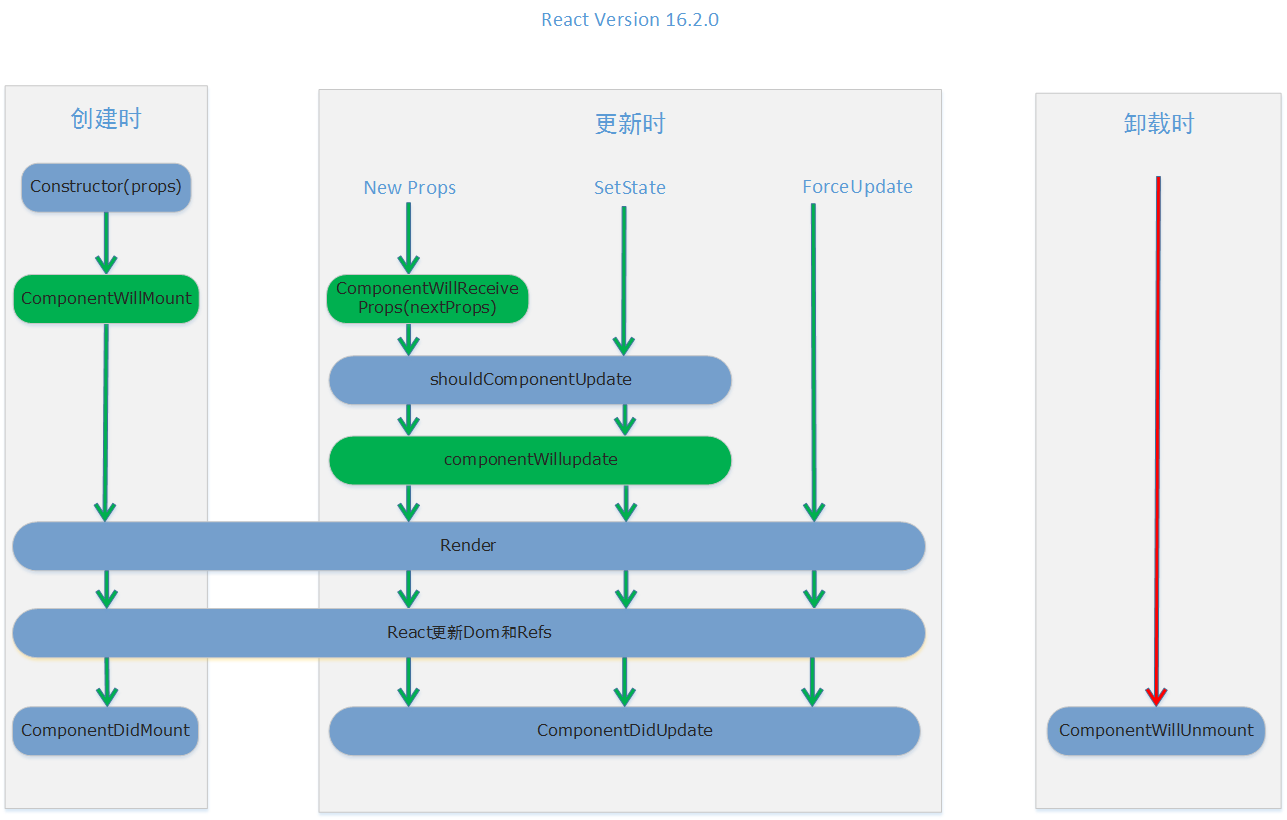
各版本分别如下:



各生命周期函数使用场景:
1. Constructor(props)
使用场景:初始化局部State或把方法的句柄绑定到实例
注意:第一个语句必须是super(props)
2. GetDerivedStateFromProps(props,state)
使用场景:内部state变化依赖于props时,
注意:不要过度使用该函数。
如果你的操作依赖于props的更改并有副作用,最好放到ComponentDidUpdate中;
如果需要根据props的改变更新某些数据,最好使用memoization或Reselect做缓存处理;
如果你想根据props的改变重置state的值,使用全受控组件或带key的非受控组件,demo
3. ComponentWillMount - Legacy
使用场景:遗留函数,在16.3以后不应该再使用。
注意:由于该函数在render之前调用,因此使用同步的setstate方法不会触发额外的render处理。
尽量使用constructor函数实现同样效果
如果是处理带有后续操作或有副作用或订阅事件的处理,放到ComponentDidMount中。
4. componentWillReceiveProps(nextProps) - Legacy
使用场景:遗留函数,在16.3以后不应该再使用。
组件将要接收新的props时被调用
当props改变需要相应改变内部state时使用该函数。
注意:如果父组件强制子组件更新,即使props没有改变也会调用该函数
总是比较this.props 和 nextProps来确认是否需要调用setState。
5. shouldComponentUpdate(nextProps, nextState)
使用场景:性能优化接口
通过比较this.props与nextProps, 和比较this.state 与 nextState 来返回false阻止组件render
注意:forceUpdate不会触发该函数
某些情况可以使用React.PureComponent替代写该函数,参考Here
返回false并不会阻止子组件的重新render(如果他们的state改变的时候)
6. ComponentWillUpdate(nextProps, nextState) - Legacy
使用场景:遗留函数,在16.3以后不应该再使用。
注意:不能在该函数中通过this.setstate再次改变state,如果需要,则在componentWillReceiveProps函数中改变
7. Render
使用场景:核心函数,必不可少。返回类型包括:react元素/数组或代码片段/入口/字符串或数字/bool或空。
注意:不能在render函数中调用setState。
在存活周期中,如果shouldUpdateComponent返回false,该方法不会被调用。
8. getSnapshotBeforeUpdate(prevProps, prevState)
使用场景:该函数在最终render结果提交到DOM之前被调用
记录DOM刷新前的特性,如:滚动位置
注意:该函数的返回值会作为参数传递给ComponentDidUpdate
9. ComponentDidMount
使用场景:真是DOM被更新之后调用
在创建组件周期,该函数是异步请求的最佳接口,用以加载数据,AJAX/Fetch/redux-dispatch
注意:这里也是产生性能问题最多的地方(因代码问题)
10. ComponentDidUpdate(prevProps, prevState, snapshot)
使用场景:通过比较prevProps或prevState 与 this.props或this.state,进行业务处理,发送网络请求
注意:在处理业务或发送网络请求时,一定要做条件比较,否则容易造成死循环
11. ComponentWillUnmount
使用场景:组件销毁时调用
清理无效timer;取消未完成的网络请求;清理已注册的订阅
注意:在这里setState是无效的
12. componentDidCatch()
使用场景:任何子组件的JS错误或异常发生时触发
初始化周期和运行时周期的错误都会触发该函数
注意:只捕获该组件的所有子组件异常,并不会捕获本身的异常
在该函数中调用setState以实现错误回滚至前一页面
不要使用该函数作为业务处理的一部分。
refs:
https://reactjs.org/docs/react-component.html#static-getderivedstatefromprops
http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
https://blog.csdn.net/zrcj0706/article/details/78608740



 浙公网安备 33010602011771号
浙公网安备 33010602011771号