1. Chromium VS Chrome
Chromium is an open-source Web browser project started by Google, to provide the source code for the proprietary Google Chrome browser. The two browsers share the majority of code and features, though there are some minor differences in features and logos, and they have different licensing.
So we can peek how Chrome working via learning Chromium.
2. Architectural overview

- All network communication is handled by the main browser process
- Separate browser tabs have separate processes
- each new window or tab opens in a new process
- Restrict access from each rendering engine process to others and to the rest of the system
- Browser: main process that runs the UI and manages tab and plugin processes
- Renderers: tab-specific processes, use Blink open-source layout engine
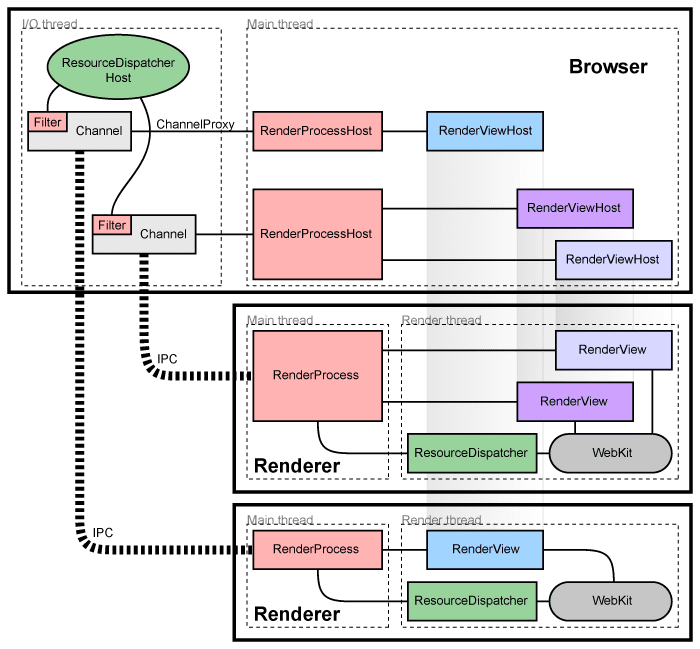
3. How Chromium Loading Resource

3.1 Three layers
- Lowest: Blink engine -> renders pages
- Middle: Renderer process -> each contains one Blink instance
- Highest: Browser process -> managing all the renderers & controls all network accesses
3.2 Blink
Responsible for fetching data, performing the actual data get, then send dispatch request to render
3.3 Renderer
Forward the request to the browser via IPC
3.4 Browser
Receive the IPC requests from each renderer, forwards these requests to the global ResourceDispatcherHost,send the notification back to the renderer
3.5 Cookie
Not share cookies with other browsers, cookie manager lives in the browser process which handles all network requests because cookies need to be the same across all tabs.
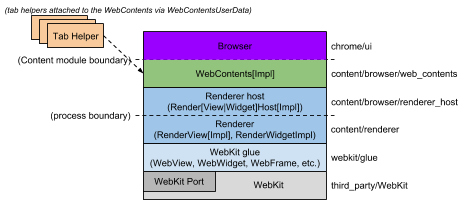
4. How Chromium Displays Web Pages
4.1 Conceptual application layers

- WebKit
Rendering engine, actually, for Chrome, it should be replaced with Blink + V8
- Glue : "WebKit embedding layer", converts WebKit types to Chromium types
- Renderer / Render host: This is Chromium's "multi-process embedding layer."
- WebContents: A reusable component that is the main class of the Content module.
- Browser: Represents the browser window, it contains multiple WebContentses.
- Tab Helpers: Individual objects that can be attached to a WebContents.
4.2 Render process
The render thread is where the main objects such as the RenderView and all WebKit code run.

- RenderView(inherits from RenderWidget)
Represents a web page, contents of a tab or popup Window , handles all navigation-related commands to and from the browser process, painting and input event handling
- RenderWidget
A Window on the screen that receives input events and paint into
4.3 Browser process

- All IPC communication with the render processes is done on the I/O thread of the browser.
- Handles all network communication which keeps it from interfering with the user interface
- RenderViewHost & RenderWidgetHost
Responsibility of displaying a web page in a rectangular view
refers:
https://en.wikipedia.org/wiki/Chromium
http://www.chromium.org/developers/design-documents



 浙公网安备 33010602011771号
浙公网安备 33010602011771号