MFE 微前端架构落地实践
微前端的架构中必然存在有基座或者框架层应用,不管是采用qiankun,sspa,还是网关路由分发式架构。
具体的可以参考[MFE聚合层-Qiankun源码分析]和[MFE聚合层-网关聚合分析]两篇文章。

架构功能规划
微服务已经是一种成熟的应用组织架构方式,在前端架构中采用微服务可以实现的功能可以借鉴后端微服务的思想和结构。
网关功能
1. ajax请求接管及规则定义
包括统一的认证过期拦截,请求缓存/过期策略,超时策略,自定义附加头等。
以axios举例,创建axios的实例,并挂载到window或者是通过全局state传递给业务层使用。
const instance = axios.create({
timeout: 30000
});
instance.interceptors.request.use(
async (request) => {
//拦截处理
},
(error)=>{}
)
instance.interceptors.response.use(
async (response) => {
//拦截处理
},
(error)=>{}
)
window._axiosInstance = instance;
2. 日志监控平台接入,业务层无感知
- 监控体系的运行通常在顶级作用域window下进行处理,具体可以参考[MFE支撑层-日志体系],由框架层统一接入可以做到业务层无侵入。后续的日志平台如果需要迁移也对业务层无感。
- 相对于另外一种统一通过nginx做后端网关层拦截注入的方式来说,优点是简单,透明,易维护;缺点是只生效于接入平台的子应用,不能跨应用统一接入。
以Sentry举例,在框架应用初始化完成后进行日志接入的初始化。
Sentry.init({
dsn: "https://mysite.cn/xxx",
integrations: [new Integrations.BrowserTracing()],
tracesSampleRate: 1.0,
});
3. 埋点平台接入,业务层无感知
如Google Analysis,百度统计。实现方式同第1点中的请求接管一样,挂载到window域。
- 埋点接口封装
常量和默认值预置,仅提供常用业务埋点参数到业务层,避免各子应用重复封装 - 埋点平台切换影响
可以通过设计模式中的adapter模式进行接口适配,对业务层无侵入无影响
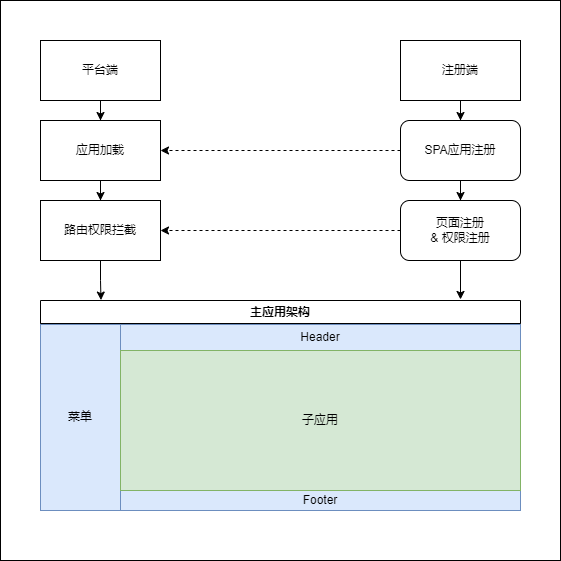
路由和权限拦截
在架构层根据注册的信息进行统一的菜单生成,根据用户权限列表进行管控,同时对非法路径访问进行拦截。
- 应用级权限
SaaS应用场景下,由注册端(SaaS管控后台)进行应用的注册,注册信息包括:一级路由,应用名称,资源入口,授权码等。
应用端根据登录人权限,进行子应用的动态前端注册,对没有相应权限的用户屏蔽对应的应用加载。 - 路由级权限
SaaS应用场景下,由注册端(SaaS管控后台)进行菜单的动态注册,注册信息包括:菜单名称,权限点key,路由等。
统一规范
- Theme
CSS3全局平台样式,子应用采用动态theme方案。由主应用提供theme切换,通知各子应用。 - 国际化
由架构层提供多语言切换功能,并通知子应用相应事件,实现方式可以是全局State或者自定义事件等。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号