Vue 双向绑定
“ 做彩虹般的人 ”
双向绑定 v-model(重要!!!!!!)
本篇对于下拉菜单双向绑定还未添加进来
-
html部分发生变化,vue实例中对应的属性也发生变化
-
vue中发生变化,html中同样发生变化
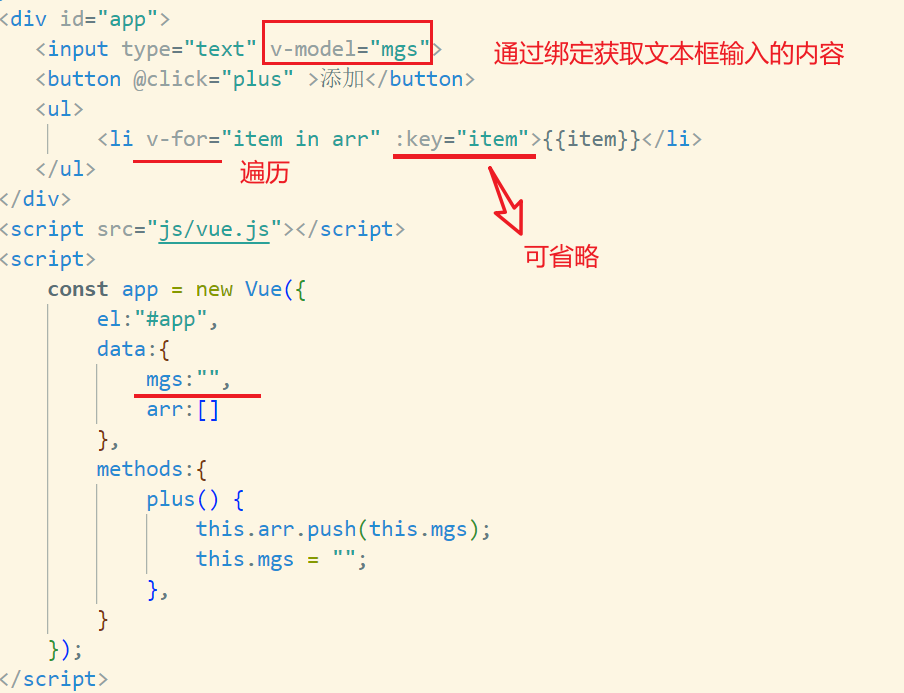
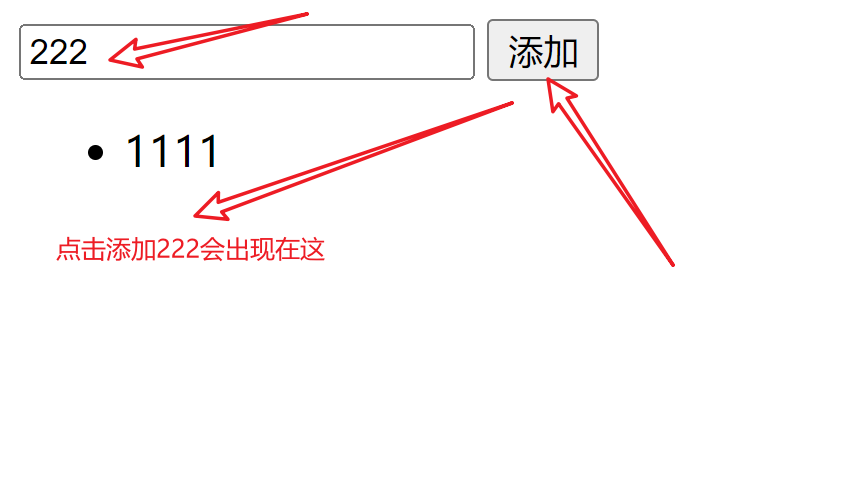
输入框的双向绑定

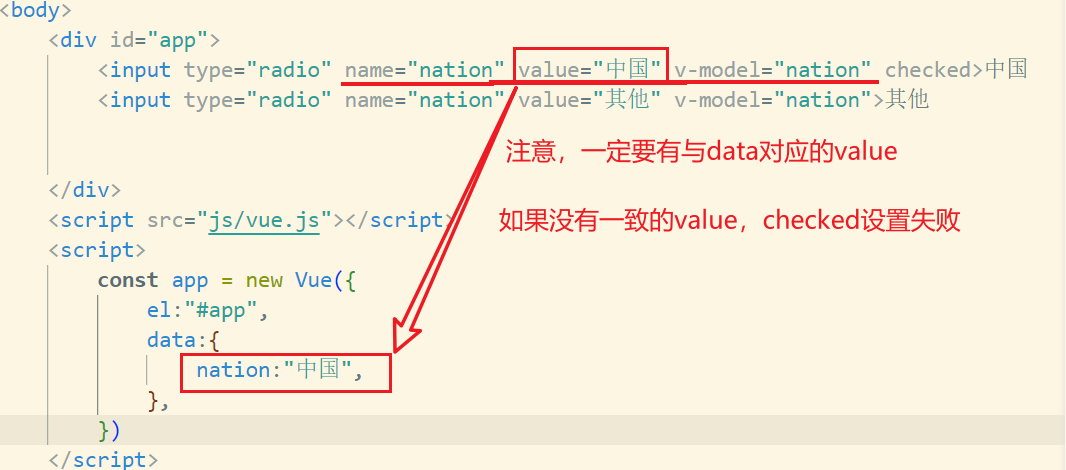
单选框的双向绑定

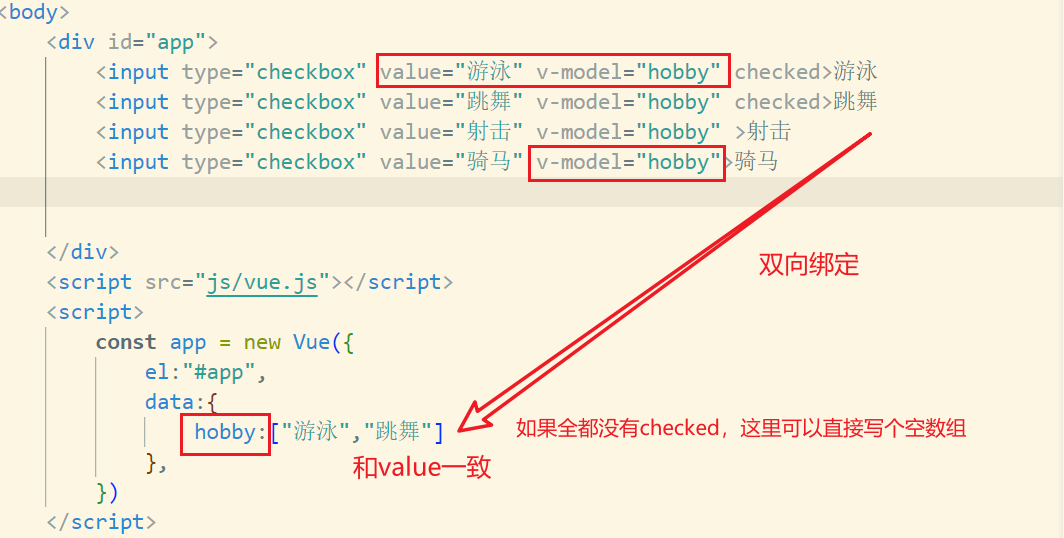
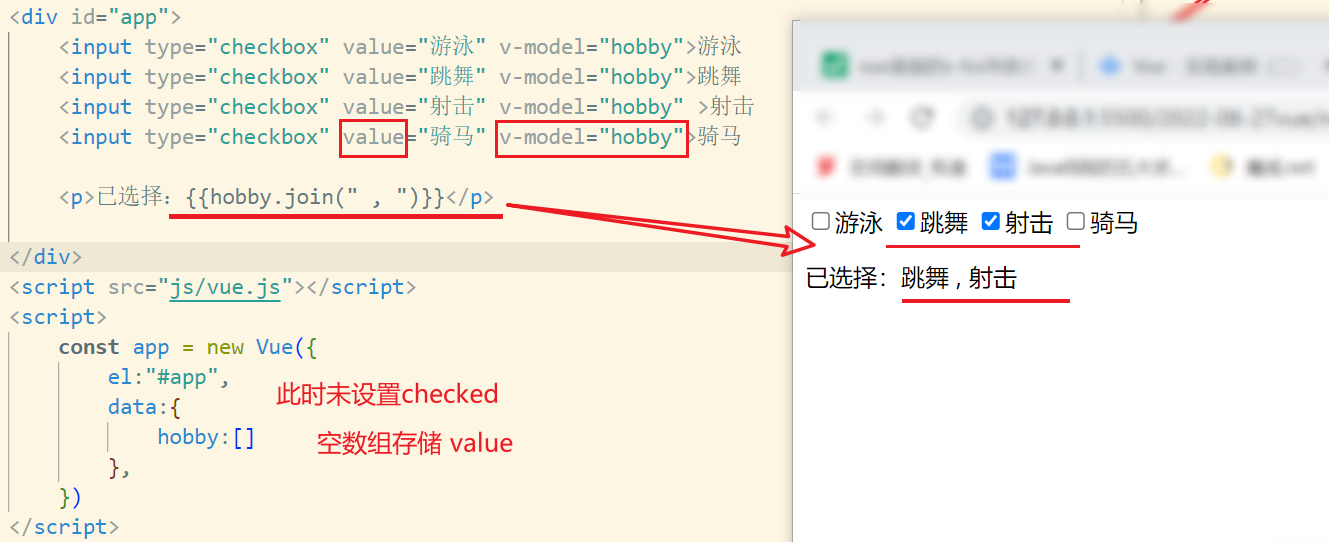
多选框数组的双向绑定

或者看这个:

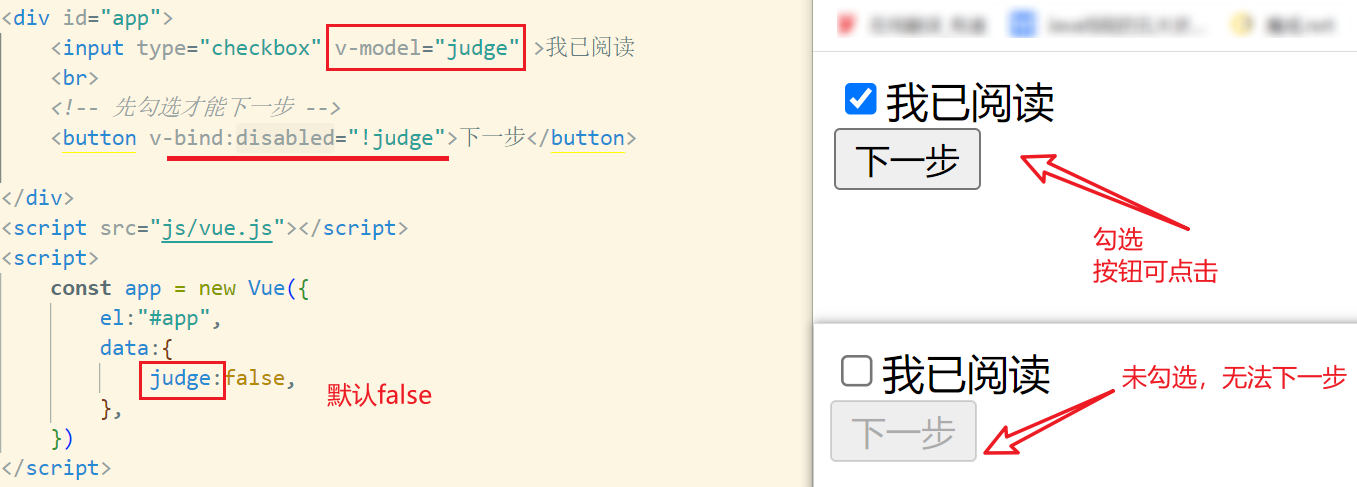
多选框布尔值双向绑定
- button按钮里添加了disabled属性,是不能再触发点击事件的

一些不需要双向绑定的情况
- 单纯只是想获取一个文本框中的值


总结:
1、使用v-model指定可以实现数据的双向绑定
2、所谓的双向绑定,表单中的数据和Vue实例中data的数据变化是同步的
MVVM架构:双向绑定机制
Model:数据
View:页面,页面展示数据
VM:ViewModel 监听器
3、不是啥都能绑的,能变的绑定就好
4、单选按钮双向绑定
参考来源:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号