2022-07-12 第10组 蒋萍 HTML的DOM操作
JS笔记整理
“于是我们相爱,手心湿得像海”
哈哈哈哈哈,这话出自李诞的《笑场》😉,东北的蓝天和白云可真好看啊,像海一样,嘿嘿。
写在前面:
今天下雨,现在做在电脑前整理学习笔记,我发现当天的笔记还是当天整理下来比较好,隔天我就不想整理了,哈哈哈哈,来吧,今天的头脑风暴,多敲,多敲!!!

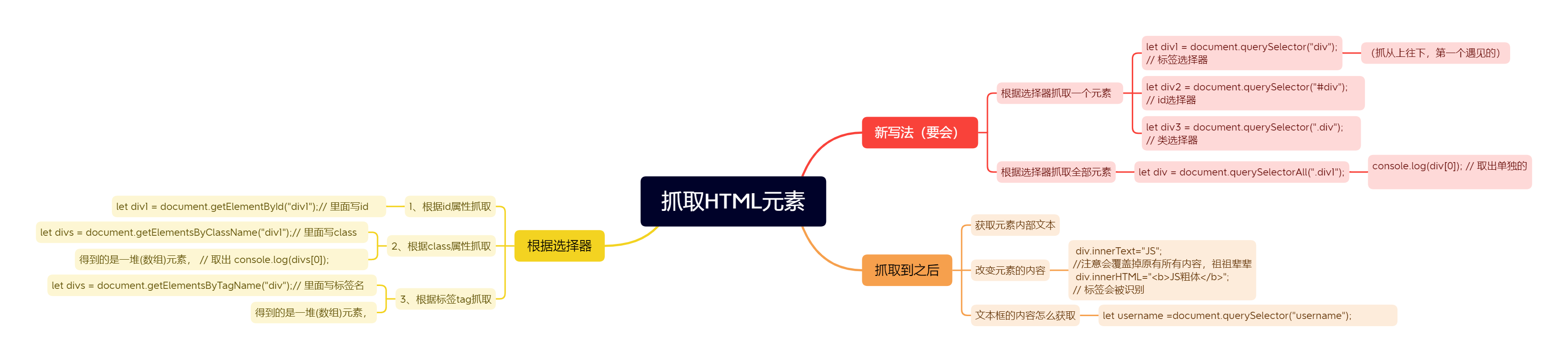
抓取HTML元素
点击查看代码
<body>
<div class="div1" id="div1">
<div class="div2" id="div2">我是div2</div>
</div>
<input type="text" id="username">
<script>
// 分别抓取HTML元素
// 1、根据id抓取
// let div1 = document.getElementById("div1");// 里面写id
// 2、根据class抓取
// 得到的是一堆(数组)元素,
// let divs = document.getElementsByClassName("div1");// 里面写class
// // 取出
// console.log(divs[0]);
// 3、根据标签tag抓取
// 得到的是一堆(数组)元素,
//let divs = document.getElementsByTagName("div");// 里面写标签名
// 取出
// console.log(divs[0]);
// 二、新法
// 1、根据选择器抓取一个元素(抓从上往下,第一个遇见的)
// let div1 = document.querySelector("div");// 标签选择器
// let div2 = document.querySelector("#div1");// id选择器
// let div3 = document.querySelector(".div1");// 类选择器
// 2、根据选择器抓取全部元素
// let div = document.querySelectorAll(".div1");
// console.log(div[0]); // 取出单独的
// 抓到之后。
let div = document.querySelector("div");// 抓第一个div
// 获取元素内部文本
console.log(div.innerText); // 只拿字
console.log(div.innerHTML); // 获取元素内部的所有内容,包括HTML标签
// 改变元素的内容
div.innerText="JS"; //注意会覆盖掉原有所有内容,祖祖辈辈
div.innerHTML="<b>JS粗体</b>"; // 标签会被识别
// 文本框的内容怎么获取
let username = document.querySelector("username");
</script>
</body>
事件
是啥?
当我们和HTML标签元素发生交互时发生的行为
onclick:单击事件
ondblclick:双击事件
onblur:失去焦点(一般在文本框,点击后框框变黑,就叫获得焦点,点别的地方又变灰就叫失去焦点)
onfocus:获得焦点
onchange:改变事件
onload:加载时要触发的事件(一般在body)
怎么用?
- 当设置了对应事件后,会执行目标函数
上课示例
<body>
用户名:<input type="text" id="username" onchange="change()" onblur="blur">
<span id="span"></span>
<script>
/*
需求:
在用户名的文本框中输入用户名
如果用户名是admin,则在span中显示用户名已被占用,否则显示用户名可用!
分析:
需要给文本框添加onchange、onblur,触发函数
需要向span中写入内容,innerText,innerHTML
*/
/*
独立完成啦~~先写步骤注释,再敲,这样就可以知道自己哪里出了问题了
nice!!
*/
function change() {
// 获取输入内容
let username = document.querySelector("#username").value;// id选择器
// 找到span
let span = document.querySelector("span");
// 判断用户名
if (username == 'admin') {
// 往span 写入内容
span.innerHTML = "用户名已被占用!";
} else {
span.innerHTML = "用户名可用!";
}
}
</script>
</body>
课后作业
省市区三级联动
<body>
<select id="province" onchange="setShi()">
<option>---请选择省---</option>
<option value="jl">吉林省</option>
<option value="ln">辽宁省</option>
</select>
<select id="shi" onchange="setQu()">
<option>---请选择市---</option>
</select>
<select id="qu">
<option>---请选择区---</option>
</select>
<script>
function setShi() {
/*
市随省,区随市,突然改变省,全部重置
*/
// 下拉菜单获取省
let province = document.querySelector("#province").value;
let shi = document.querySelector("#shi");
shi.innerHTML = '<option>---请选择市----</option>';
qu.innerHTML = '<option>---请选择区----</option>';
let html = shi.innerHTML;
// 1、判断选择的省
if (province == 'jl') {
// 追加市
html = html + '<option value="cc">长春市</option><option value="sp">四平市</option>';
// 把拼接好的下拉菜单选项通过innerHTML放回到下拉菜单
shi.innerHTML = html;
}
if (province == 'ln') {
html = html + '<option value="sy">沈阳市</option><option value="dl">大连市</option>';
shi.innerHTML = html;
}
}
function setQu() {
// 抓取选择的市
let shi = document.querySelector("#shi").value;
let qu = document.querySelector("#qu");
qu.innerHTML='<option value="">--请选择区----</option>';
// 获取区
let html2 = qu.innerHTML;
// 判断选择的区
if (shi == "cc") {
// 拼接区
html2 = html2 + '<option value="ca">长春a区</option><option value="cb">长春b区</option>';
qu.innerHTML = html2;
}
if (shi == "sp") {
html2 = html2 + '<option value="pa">四平a区</option><option value="pb">四平b区</option>';
qu.innerHTML = html2;
}
if (shi == "sy") {
html2 = html2 + '<option value="sa">沈阳a区</option><option value="sb">沈阳b区</option>';
qu.innerHTML = html2;
}
if (shi == "dl") {
html2 = html2 + '<option value="da">大连a区</option><option value="db">大连b区</option>';
qu.innerHTML = html2;
}
}
</script>
</body>
</html>
分类:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY