HTML5+JS手机web开发之jQuery Mobile初涉
2014-04-18 22:30 -夜 阅读(165) 评论(0) 收藏 举报一、起始之语
我一直都是在PC上折腾网页的,这会儿怎么风向周边捣鼓起手机网页开发呢?原因是公司原先使用Java开发的产品,耗了不少人力财力,但是最后的效果却不怎么好。因为,Android系统一套东西,iPhone又是新的一套,折腾死人呐。
于是总监发狠,让我把手上的活都交出去,专心折腾web版的,看看最后效果如何。
加上我觊觎手机上的开发学习很久了,于是,一拍即合,搞起了手机开发方面的学习。
分享是很好的提高自身学习的方法。因为分享过程中梳理了所学,往往会有些意想不到的心得与收获。如此利人利已的事情,自然乐意为之。于是,自己在文章id > 2000 的这一历史性时刻,新建了一个“mobile相关”的分类目录,把移动相关的一些东西总结,整理,分享出去,大家共勉。
二、我的选择
显然,当下手机web开发移不开CSS3 + HTML5以及JavaScript。目前,也应运而生了很多开发的框架,有胶水层的,也有显示层的(不罗列)。因为个人偏好以及筛选,决定使用PhoneGap实现与设备相机,通讯录等交互,jQuery
Mobile实现页面UI的显示以及相关交互。
如果时间足够,我想我会针对项目本身重新搞个更轻便灵活的交互框架。考虑到现实情况,还是决定使用他人的UI框架。
下截图为今儿个上午(2011-11-1 11:11)跑通的第一个PhoneGap下的Android手机程序:

不过PhoneGap是与胶水层打交道的东西,要说到这东西还需要些时日。我们可以先把目前投向与页面显示相关的UI框架上。例如,本文要说起的jQuery Mobile。
三、我眼中的jQuery Mobile
目前为止,jQuery Mobile的正式版还没有出来,但是这并不妨碍对其的使用。官方首页上说其代码轻量(lightweight code)。可能跟Sencha
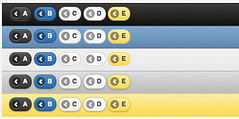
Touch相比确实轻量。但是,在我看来(本身为框架的原因),其实代码还是蛮啰嗦的(例如CSS文件min后有49K之多)。对于实际的项目而言,皮肤风格不可能几种并存的,所以,其a~e的五种模板选择实际有些多余,很多都是打酱油的命。

而且,实际项目中的设计师设计东东的时候不可能是总是跟着jQuery Mobile的UI来的。因此,我们难免会碰到对其模板进行修改或是新添加的情况。
不过,我可以确信的是,如果在个人网站或是其他一些非对外的中小项目上使用jQuery Mobile的话,一定会爽歪的!
然后,还有一点我得承认。jQuery Mobile的上手可比Sencha
Touch快多了。其UI显示基本上就是基于HTML5的data-自定义属性来的,跟它的老爸爸jQuery一样,确实是write less,
do more.
页面元素的UI显示完全可以根据HTML代码内容和属性而来,不需要任何额外的JavaScript代码或是CSS代码,有模有样的手机页面效果就可以出炉。而且,要出效果页面,你只要静下心花个1整天的时间把官方的介绍文档看一篇就可以了。真这么简单。
例如下面这个纯显示的页面们(PC建议使用Chrome浏览器围观)。
您可以狠狠地点击这里:jQuery Mobile的UI展示页面
手机可以访问以下地址:http://www.zhangxinxu.com/jq/mobile/
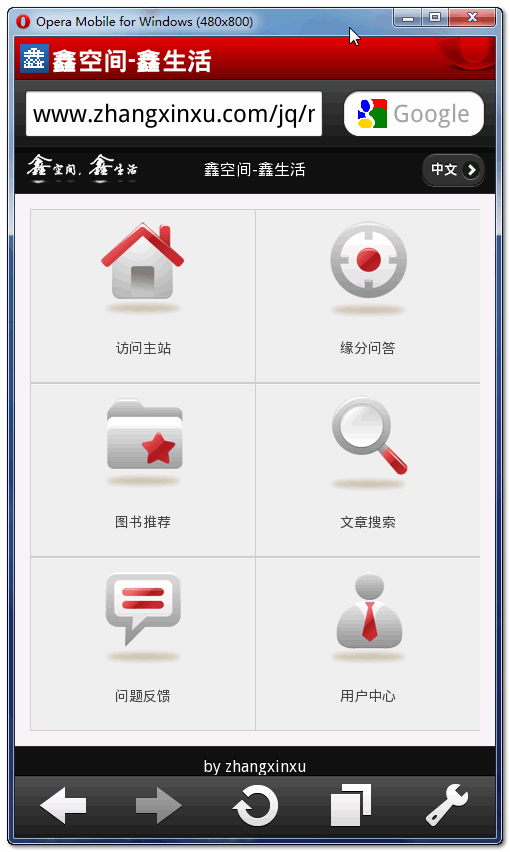
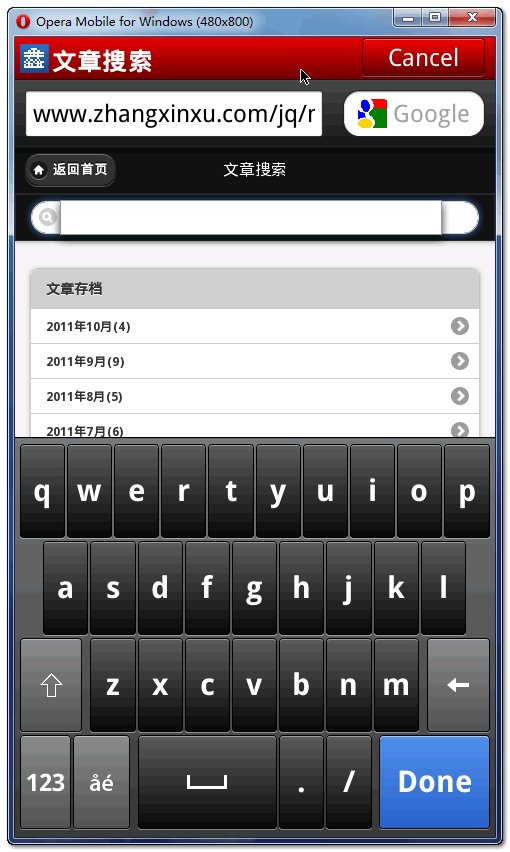
这是在桌面版opera 10.1 mobile下的显示效果:
默认进入:

选择“文章搜索”项 → 点击搜索框后:

如果是在Android系统或是iPhone上,渐变效果,平滑切换效果都会显露出来的。
上面加起来差不多有10多个HTML页面,捣鼓了几个小时就出来的,当然是在无敌模式下。为什么快呢?因为基本上没有动一点新的CSS代码或是JavaScript代码。直接write HTML即可。如果你对jQuery Mobile熟悉的话,可以更快。
语义化
要想使用jQuery Mobile,很重要的一点就是要注意语义化。到不是使用HTML5之类的标签(考虑到渐进增强,jQuery
Mobile使用的还是XHTML时代的标签),而是div, p, ul ,li, h1~6等的使用。
在jQuery Mobile标签下,不同的标签所对应的UI效果很多都已经定死了。例如:
<div data-role="header">
<h1>鑫空间-鑫生活</h1>
<a href="#" data-icon="arrow-r" data-iconpos="right">中文</a>
</div>
上面这段data-role为header的div中,h1标签不仅仅是个标题了,而是直接会修改当下页面的title值,因此,上面几行代码对应的页面的title就是“鑫空间-鑫生活”,即使你头部的title写的是“今天是小光棍节,呼啦啦~~”。
而后面的a标签文字虽然没有指定data-role="button",但是,谁叫他生在data-role="header"的div下呢,于是,它就是个显示按钮的命。而且,JMobile自动将其定位到右侧了。
语义化的标签决定了其位置,显示等。确实方便,但是有所限制。可谓有利有弊。
还有列表li标签中的第一个图片,会自动变成列表缩略图等,好多好多,你试一下就会发现这东西还是挺有意思的。
嘛,不过吗,不用急,冰冻三尺非一日之寒,什么东西都是慢慢积累的。才刚开始,说多了未必是好。所以,本文就唠叨这么多。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号