ajax得到后端数据一直提示为[object Object]解决方法
前段ajax
<script type="text/javascript">
function requestJson() {
$.ajax({
type : "post",
url : "checkJosn",
dataType:"json",
success : function(msg) {
alert(msg);
}
});
}
</script
后端Controller
@Controller public class JsonController { @ResponseBody @RequestMapping(value = "/checkJosn") public Student checkJosn(){ Student student = new Student(); student.setId(12); student.setUsername("chen"); Address address = new Address(); address.setCity("wuhan"); student.setAddress(address); System.out.println("进入"); return student; } }
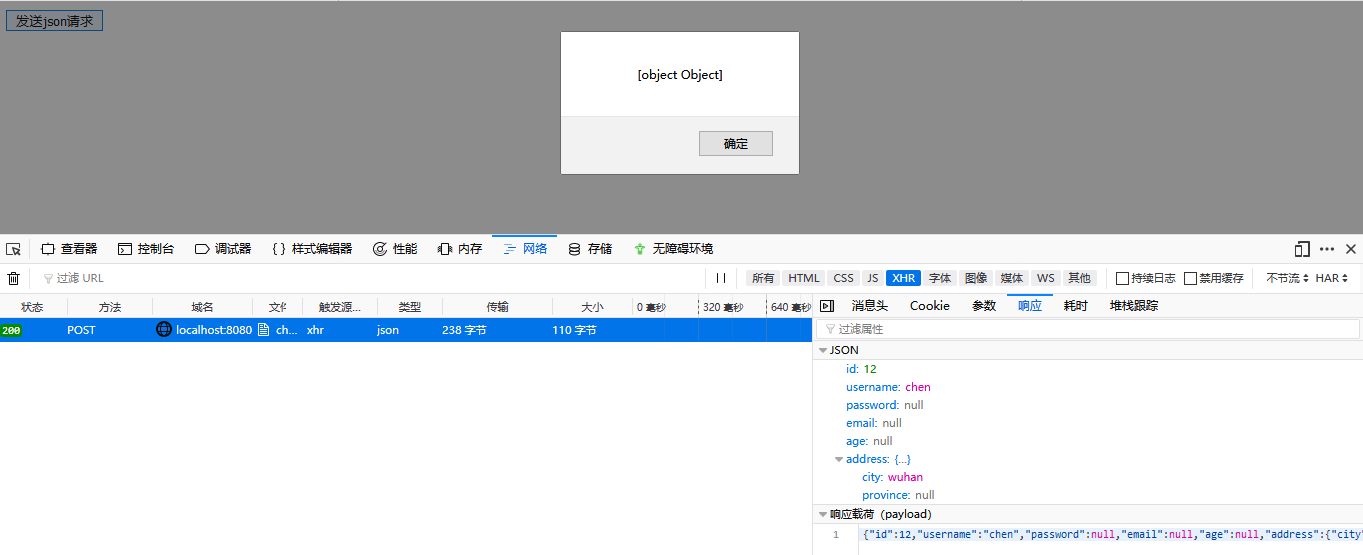
提交后,提示object,而注意到浏览器响应里已经得到了json字符串,为啥alert不出来

百度了好久,使用 alert(JSON.stringify(msg));方法可以弹出json字符串。JSON.stringify()方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串
修改后ajax代码
<script type="text/javascript">
function requestJson() {
$.ajax({
type : "post",
url : "checkJosn",
dataType:"json",
success : function(msg) {
alert(JSON.stringify(msg));
}
});
}
</script>
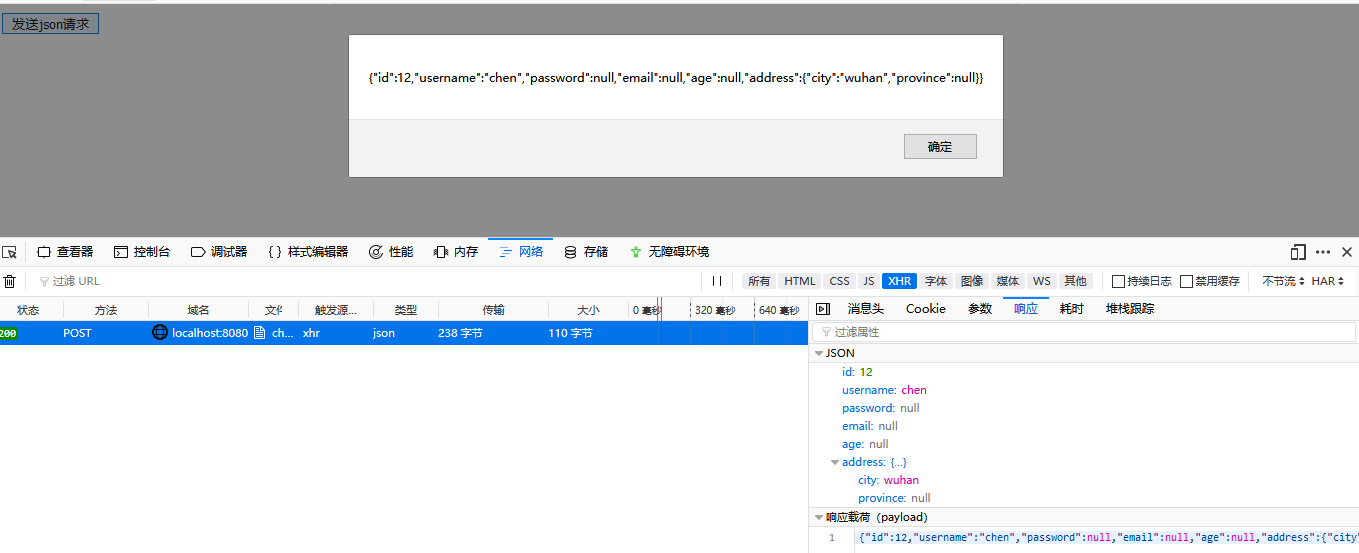
结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律