selenium定位
9种定位方法
案例:https://www.baidu.com/ 百度为案例
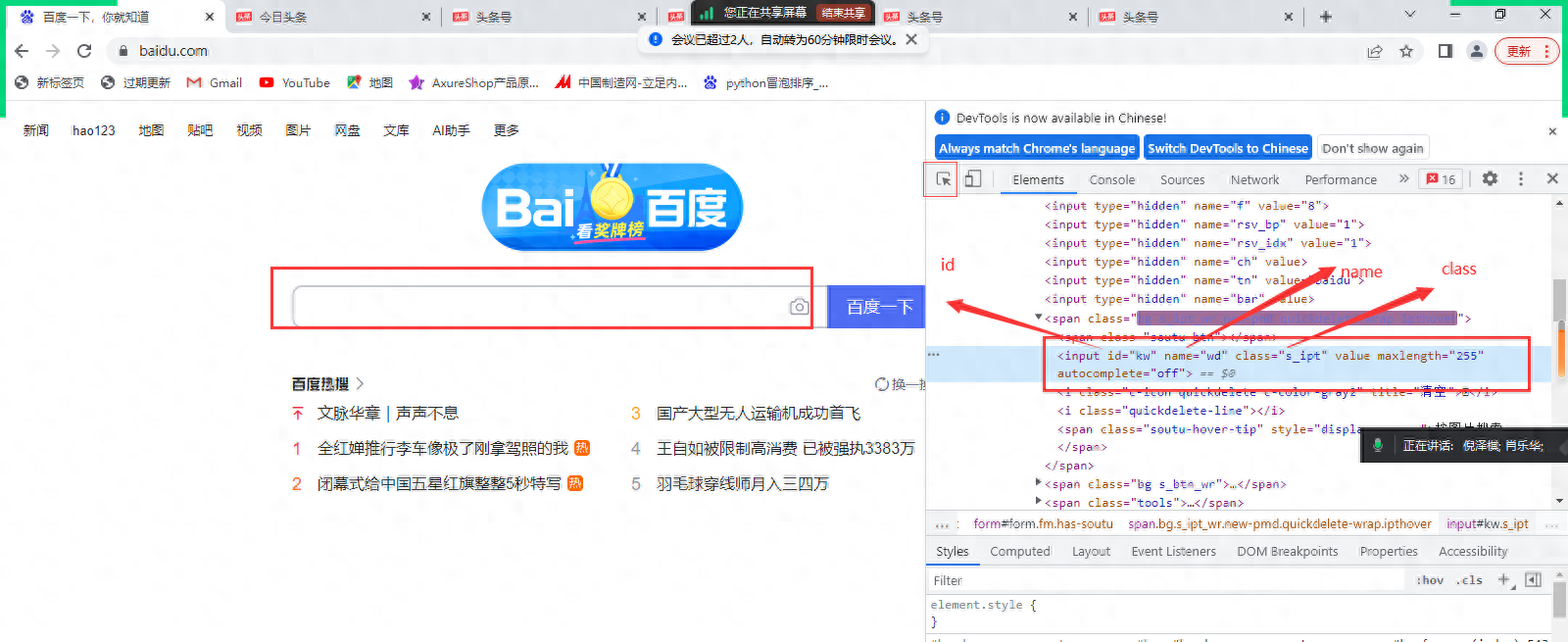
查看定位访问:
打开方式两种:一种f12 ,另一种更多工具===开发者工具,

第一种方法:id定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_id("kw").send_keys("id定位方法")
第二种:name定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_name("wd").send_keys("name定位")
第三种:class定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_class_name("s_ipt").send_keys("class定位")
第四种link定位:标签定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_link_text("hao123").click()
第五种定位:模糊标签定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_partial_link_text("hao").click()
第六种定位:tag_name 标签
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
inputs=dx.find_elements_by_tag_name("input")
for i in inputs:
if i.get_attribute("name")=="wd":
i.send_keys("tag_name定位")
第7总定位:js定位方法
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
js="document.getElementById('kw').value='js定位方法'"
dx.execute_script(js)
第八种方法:xpath 方法
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@id="kw"]').send_keys("xpath定位方法")
第九种方法:css定位法
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("#kw").send_keys("css定位方法")
==================================
xpath定位方法详解
css定位方法详解
xpath的定位方法:
(1)full path:是绝对路径 /html/body/div[3]/div[1]/div[5]/div/div/form/span[1]/input
绝对路径方法写法:a./开头, b.从根元素开始
(2)xapath是相对路径://*[@id="kw"]
查看xpath的路径: 选中标签,查看元素,右键 点击copy xpath
//开头 ;
.选取当前的节点
@匹配任意元素节点
*表示当前路径下所有的元素
..选取父级节点
1、xpath中的id定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@id="kw"]').send_keys("xpath的id定位")
2、xpath中的name定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@name="wd"]').send_keys("xpath的name定位")
3、xpath中的class定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@class="s_ipt"]').send_keys("xpath的class定位")
4、xpath中的其他属性定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@autocomplete="off"]').send_keys("xpath的其他属性定位")
5、通过and组合属性定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@autocomplete="off" and @name="wd"]').send_keys("xpath的组合属性定位")
6、找上一级或上上级定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@id="form"]/span[1]/input[1]').send_keys("xpath的组合上一级")
7、上上级定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_xpath('//*[@id="form"]/span[1]/input[1]').send_keys("xpath的组合上一级")
# dx.find_element_by_xpath('//*[@id="form"]/span[1]/input[1]').send_keys("xpath的组合上一级")
css的定位方法
1、css种id简写方法(#)
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("#kw").send_keys("css中简写定位")
css种id全称方法
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("[id='kw']").send_keys("css中id全称定位")
2、class中简写定位(.)
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector(".s_ipt'").send_keys("css中class简写定位")
class中的全称定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("[class='s_ipt]").send_keys("css中class全称定位")
3、css中的name定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("[name='wd']").send_keys("css中name全称定位")
4、css中的其他属性定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("[autocomplete='off']").send_keys("css中其他属性定位")
5、css中的组合属性定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("[autocomplete='off'][class='s_ipt']").send_keys("css中组合定位")
6、找上一级定位
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("#form > span.bg.s_ipt_wr.new-pmd.quickdelete-wrap>input").send_keys("css中上一级定位")
7、上上级定位:
from selenium import webdriver #导入selenium第三方库中webdriver
from time import *
dx=webdriver.Chrome() #创建一个对象来来调用谷歌浏览器的对象
dx.get("https://www.baidu.com/") #通过对象打开浏览
dx.find_element_by_css_selector("#form>span>input").send_keys("css中上上级定位")



 浙公网安备 33010602011771号
浙公网安备 33010602011771号