浅谈transform和transition
transform:指元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
transition:指通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变 CSS 的属性值。
1、transform
语法:
transform: none | transform-functions;
有4种属性
- rotate(旋转)
- 例子:transform: rotate(30deg);
- scale(缩放)
- 例子:transform:scale(1.5);//放大1.5倍
- 例子:transform:scale(-1,1);//水平镜像
- 例子:transform:scale(1,-1);//垂直镜像
- translate(位移)
- 例子:transform:translate(100px,20px);
- skew(扭曲)
- 例子: transform:skew(30deg,10deg);//水平方向扭曲30度,垂直方向扭曲10度。

2、transition过渡效果
语法:
transition: property duration timing-function delay;

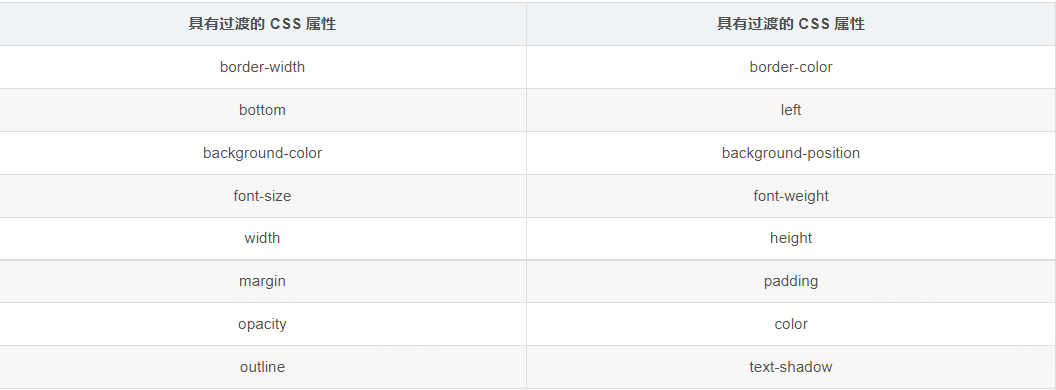
transition-property 属性名称、具有过渡的 CSS 属性

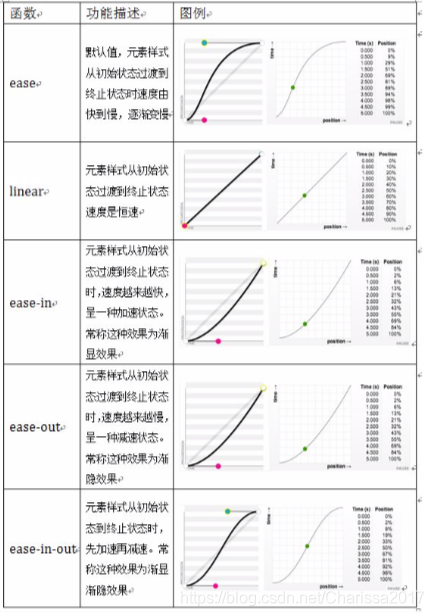
transition-timing-function
指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,值可以是以下几种函数:

transition-delay 延迟时间





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?