关于电脑端使用百度地图问题
粗略记录一下
官方文档地址
http://lbsyun.baidu.com/index.php?title=jspopularGL/guide/show
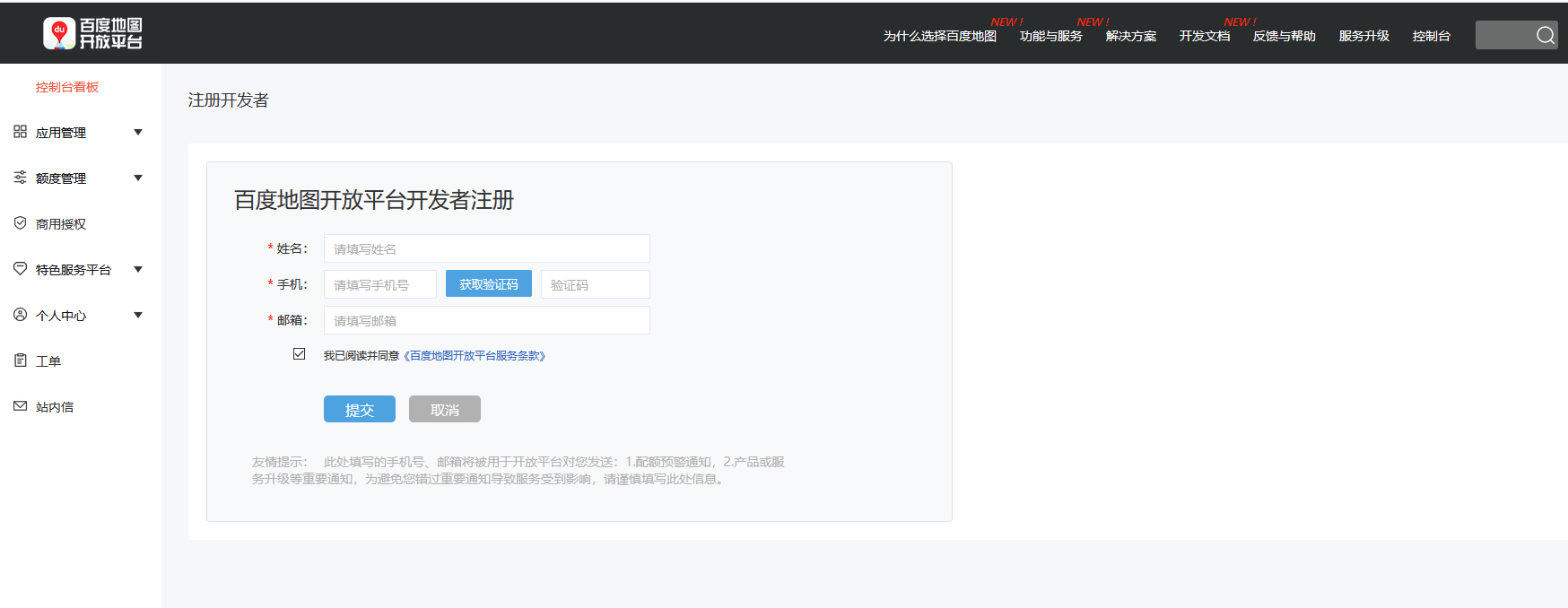
1、首先注册一个百度地图账号,获取访问应用(AK)
http://lbsyun.baidu.com/apiconsole/center#/home

<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=生成的ak"></script>
2、在网页中插入代码
css部分
1 <style> 2 input, button, select, textarea { 3 outline: none 4 } 5 6 .nav span { 7 font-size: 15px; 8 } 9 10 .rich_media_title { 11 font-size: 22px; 12 line-height: 1.4; 13 margin-bottom: 14px; 14 } 15 16 .rich_media_area_primary { 17 padding: 20px 16px 12px; 18 } 19 20 body { 21 background-color: #FFFFFF !important; 22 } 23 body, html,#allmap { 24 width:87.5%; 25 height:600px; 26 margin:0px auto; 27 font-family:"微软雅黑"; 28 } 29 a{ cursor: pointer;} 30 #staff_city{ 31 width: 100%; 32 height:33px; 33 color:blue; 34 margin: 35px 91px; 35 padding-top: 10px; 36 } 37 .ui_city_change_inner{ 38 margin-left:500px; 39 border:2px solid blue; 40 } 41 .citylist_popup_main{ 42 margin-left:250px; 43 } 44 .BMap_mask{ 45 border: 3px solid #ABB1BA; 46 47 48 } 49 .show_p_l{ 50 font-weight: bold; 51 position: relative; 52 top:20px; 53 left: 90px; 54 } 55 .show_p_l>.address1{ 56 margin-left: 90px; 57 } 58 </style>
html部分
<div id="staff_city">
<input type="text" name="suggestId" id="suggestId" size="20" style="width:300px" placeholder="位置搜索">
<span id="searchResultPanel" style="border:1px solid #c0c0c0;width:150px;height:auto;display: none;"></span>
<span style="margin-left:10px;">>></span>
<input type="text" name="l-map" id="l-map" style="width:200px;margin-left:30px" value="您当前位置经度信息" >
<input type="text" name="r-result" id="r-result" style="width:200px" value="您当前位置纬度信息" >
<input type="button" name="staff_ensure" onclick="baiduPosition(35)" value="确定">
<input type="text" name="" id="staff_toponymy" value="详细地址" style="width:296px;height:26px;font-size:8px;margin-left: 30px">
</div>
<div id="allmap"></div>
js部分
<script> //获取url的某个字段 function GetQueryString(name){ var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if(r!=null)return unescape(r[2]); return null; } var id=GetQueryString('staff_id'); var cur=GetQueryString('c'); //页面刚加载时就发送请求。 $(function(){ }) // 百度地图API功能 // 创建Map实例 var map = new BMap.Map("allmap"); // 初始化地图,设置中心点坐标和地图级别 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); //将map变量存储在全局 window.map = map; var mapStyle={ style : "midnight" } map.setMapStyle(mapStyle); //添加地图类型控件 map.addControl(new BMap.MapTypeControl({ mapTypes:[ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ]})); // 设置地图显示的城市 此项是必须设置的 map.setCurrentCity("杭州"); //开启鼠标滚轮缩放 map.enableScrollWheelZoom(true); //左上角添加比例尺 var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT}); map.addControl(top_left_control); //左上角添加默认缩放平移控件 var top_left_navigation = new BMap.NavigationControl(); map.addControl(top_left_navigation); //城市列表 map.enableInertialDragging(); map.enableContinuousZoom(); var size = new BMap.Size(10, 20); map.addControl(new BMap.CityListControl({ anchor: BMAP_ANCHOR_TOP_LEFT, offset: size, // 切换城市之间事件 // onChangeBefore: function(){ // alert('before'); // }, // 切换城市之后事件 // onChangeAfter:function(){ // alert('after'); // } })); //为地图添加文字标签 var point = new BMap.Point(120.174951,30.262362); map.centerAndZoom(point, 15); var opts = { // 指定文本标注所在的地理位置 position : point, //设置文本偏移量 offset : new BMap.Size(30, -30) } var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 //单击获取点击的经纬度 map.addEventListener("click",function(e){ // alert(e.point.lng + "," + e.point.lat); $("#l-map").val("经度坐标:"+e.point.lng); $("#r-result").val("纬度坐标:"+e.point.lat); }); //获取用户当前详细地址 var geoc = new BMap.Geocoder(); map.addEventListener("click", function(e){ var pt = e.point; geoc.getLocation(pt, function(rs){ var addComp = rs.addressComponents; $('#staff_toponymy').val("详细地址:"+addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); console.log("详细地址:"+addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber); }); }); //输入信息提示 function G(id) { return document.getElementById(id); }; //建立一个自动完成的对象 var ac = new BMap.Autocomplete( {"input" : "suggestId" ,"location" : map }); //鼠标放在下拉列表上的事件 ac.addEventListener("onhighlight", function(e) { var str = ""; var _value = e.fromitem.value; var value = ""; if (e.fromitem.index > -1) { value = _value.province + _value.city + _value.district + _value.street + _value.business; } str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value; value = ""; if (e.toitem.index > -1) { _value = e.toitem.value; value = _value.province + _value.city + _value.district + _value.street + _value.business; } str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value; G("searchResultPanel").innerHTML = str; }); var myValue; //鼠标点击下拉列表后的事件 ac.addEventListener("onconfirm", function(e) { var _value = e.item.value; myValue = _value.province + _value.city + _value.district + _value.street + _value.business; G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue; setPlace(); }); function setPlace(){ //清除地图上所有覆盖物 map.clearOverlays(); function myFun(){ var pp=local.getResults().getPoi(0).point; map.centerAndZoom(pp,18); map.addOverlay(new BMap.Marker(pp)); } var local=new BMap.LocalSearch(map,{onSearchComplete:myFun}); local.search(myValue); } function baiduPosition(cid){ alert(id) var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ var position = { lng: r.point.lng, lat: r.point.lat } if(cid == 'sort'){ sort(position); } else { positions(position, cid); } alert('您的位置:'+r.point.lng+','+r.point.lat); } else { //alert('获取当前位置失败,请确定您开启了定位服务'); } },{enableHighAccuracy: true}); } function positions(json, cid) { //可以获取到了地理位置,跳转页面,然后在跳转的页面在获取经纬度的值 //window.location.href = "./index.php?i=5&c=entry&do=list&m=weilive&cid=" + cid + "&lng=" + json['lng'] + "&lat=" + json['lat']; //alert(json['lng']); } $('.back').click(function(){ window.location.href='http://123.57.45.74/feiybg1/public/index.php/admin/testnumber/testnumber?c='+cur; }) </script>
参考出处:https://www.cnblogs.com/LoveQin/p/5345753.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?