JQuery中一些常用函数的运用
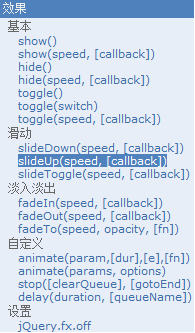
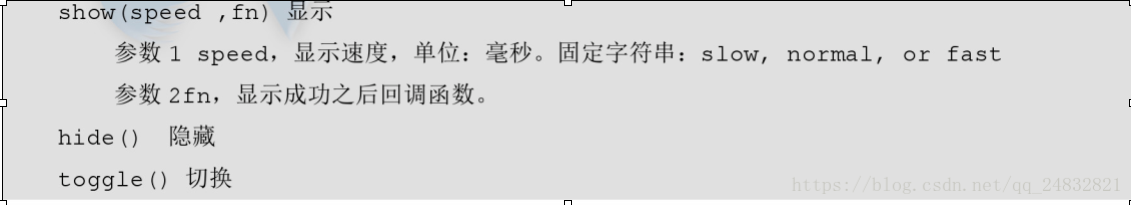
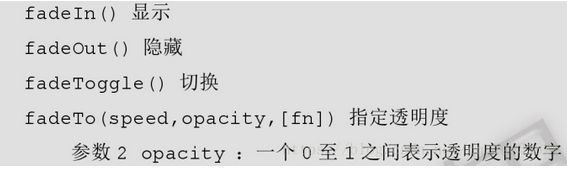
一、JQuery的效果介绍




二、定时弹出广告图片JQ部分代码
<script type="text/javascript">
var time;
$(function(){
time=setInterval("showAd()",3000);
});
function showAd(){
//$("#img1").show();
//$("#img1").slideDown(3000);
$("#img1").fadeIn(3000);
clearInterval(time);
time = setInterval("hideAd()",5000);
}
function hideAd(){
//$("#img1").hide();
//$("#img1").slideUp(3000);
$("#img1").slideUp(3000);
clearInterval(time);
}
</script>
三、toggle函数的代码演练
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#img1").toggle();
});
});
</script>
</head>
<body>
<input type="button" value="显示/隐藏" id="btn1"/><br />
<img src="../img/registImg.jpg" id="img1" />
</body>
</html>
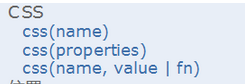
四、JQuery的CSS类操作

代码实现表格的表格隔行换色(JQ部分代码):
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
<script>
$(function(){
$("tbody tr:even").addClass("even");
$("tbody tr:odd").addClass("odd");
});
</script>
五、jquery的属性操作方法

在高版本中,attr()方法改为prop()
代码实现全选和全不选功能(JQ部分代码):
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//找到下面所有的复选框并设置属性checked()
/*if($("#select")[0].checked==true){
$(".selectOne").attr("checked",true)
}*/
$("#select").click(function(){
$(".selectOne").attr("checked",this.checked);
});
});
</script>
注:attr(低版本方法)在jquery1.11版本不适用,采用prop()(高版本方法)来替代(在各个版本都适用)。



