使用Bootstrap Popover实现一个弹框上三角形的代码记录
$(function () {
var options = {
trigger: 'manual',
content: function () {
return $('#favoriteOptionMenus').html();
},
html: true
};
var options = {
trigger: 'manual',
content: function () {
return $('#favoriteOptionMenus').html();
},
html: true
};
var popoverElement = $("#filterOptions");
popoverElement.mouseenter(function () {
if (!popoverElement.attr("aria-describedby")) {
popoverElement.attr("title", GlobalStringsForAssets.SAVE_SEARCH);
}
});
popoverElement.mouseenter(function () {
if (!popoverElement.attr("aria-describedby")) {
popoverElement.attr("title", GlobalStringsForAssets.SAVE_SEARCH);
}
});
popoverElement.click(function (e) {
e.stopPropagation();
if (popoverElement.attr("aria-describedby")) {
$("#filterOptions").css({ "background-color": "initial", "color": "#2e6da4" });
popoverElement.popover("destroy");
} else {
options.title = "";
popoverElement.removeAttr("title");
popoverElement.popover(options);
popoverElement.popover("show");
$(".popover-content #newFavoriteName").prop("value", $("#searchbox").val());
$("#filterOptions").css({ "background-color": "#2e6da4", "color": "white" });
$('.popover-content #searchFilter').val('');
GetSavedFilters($(this), '');
e.stopPropagation();
if (popoverElement.attr("aria-describedby")) {
$("#filterOptions").css({ "background-color": "initial", "color": "#2e6da4" });
popoverElement.popover("destroy");
} else {
options.title = "";
popoverElement.removeAttr("title");
popoverElement.popover(options);
popoverElement.popover("show");
$(".popover-content #newFavoriteName").prop("value", $("#searchbox").val());
$("#filterOptions").css({ "background-color": "#2e6da4", "color": "white" });
$('.popover-content #searchFilter').val('');
GetSavedFilters($(this), '');
$('#saveFilterButton #btnSaveFavorite').click(function (e) {
e.preventDefault();
e.stopPropagation();
var name = $('.popover-content #newFavoriteName').val();
if (name == '') {
_messagebox.newNotify2(GlobalStringsForAssets.ENTER_NAME, "Error");
$("#filterOptions").css({ "background-color": "initial", "color": "#2e6da4" });
return false;
}
e.preventDefault();
e.stopPropagation();
var name = $('.popover-content #newFavoriteName').val();
if (name == '') {
_messagebox.newNotify2(GlobalStringsForAssets.ENTER_NAME, "Error");
$("#filterOptions").css({ "background-color": "initial", "color": "#2e6da4" });
return false;
}
// Create a new filter
SaveFilter(-1, name, false);
SaveFilter(-1, name, false);
var itemShowLength = $('.popover.fade.bottom.in').find('ul.toolmenu li .glyphicon-star-empty').length;
var newFavitor = $('<li class= "toolmenu filterdata"><span class="toolmenu narrow filterdata" filterfav="false"><span class="glyphicon glyphicon-star-empty toolicon"></span> ' + name + '<span class="glyphicon glyphicon-remove" style="float:right;"></span></span></li>');
var hr_length = $('.popover.fade.bottom.in').find('ul.toolmenu li hr').length;
if (hr_length != 0) {
$('.popover.fade.bottom.in').find('ul.toolmenu li hr').after(newFavitor);
} else {
if (itemShowLength > 0) {
$('.popover.fade.bottom.in').find('ul.toolmenu').append(newFavitor);
if (itemShowLength > 10) {
for (var i = 10; i < itemShowLength; i++) {
$('.popover.fade.bottom.in').find('ul.toolmenu li').eq(i).remove();
}
}
} else {
$('.popover.fade.bottom.in').find('ul.toolmenu').append($('<li class= "toolmenu filterdata"><hr class="toolmenu" /></li>'));
$('.popover.fade.bottom.in').find('ul.toolmenu').append(newFavitor);
}
}
var newFavitor = $('<li class= "toolmenu filterdata"><span class="toolmenu narrow filterdata" filterfav="false"><span class="glyphicon glyphicon-star-empty toolicon"></span> ' + name + '<span class="glyphicon glyphicon-remove" style="float:right;"></span></span></li>');
var hr_length = $('.popover.fade.bottom.in').find('ul.toolmenu li hr').length;
if (hr_length != 0) {
$('.popover.fade.bottom.in').find('ul.toolmenu li hr').after(newFavitor);
} else {
if (itemShowLength > 0) {
$('.popover.fade.bottom.in').find('ul.toolmenu').append(newFavitor);
if (itemShowLength > 10) {
for (var i = 10; i < itemShowLength; i++) {
$('.popover.fade.bottom.in').find('ul.toolmenu li').eq(i).remove();
}
}
} else {
$('.popover.fade.bottom.in').find('ul.toolmenu').append($('<li class= "toolmenu filterdata"><hr class="toolmenu" /></li>'));
$('.popover.fade.bottom.in').find('ul.toolmenu').append(newFavitor);
}
}
$('.popover.fade.bottom.in li').css("list-style-type", "none");
$('#newFavoriteName').val('');
$('#searchbox').val('');
$('#newFavoriteName').val('');
$('#searchbox').val('');
if ($('.popover.fade.bottom.in ul.toolmenu').innerHeight() >= 200) {
$('.popover.fade.bottom.in ul.toolmenu').css({ 'height': '200px', 'overflow-y': 'scroll' });
}
$('.popover.fade.bottom.in ul.toolmenu').css({ 'height': '200px', 'overflow-y': 'scroll' });
}
});
$('.popover.fade.bottom.in').on('click', 'span.filterdata span.glyphicon-star-empty', function (e) {
var filterid = $(this).closest('span.filterdata').attr('filterid');
ChangeFilterFavorite(filterid, true);
return false;
});
var filterid = $(this).closest('span.filterdata').attr('filterid');
ChangeFilterFavorite(filterid, true);
return false;
});
$('.popover-content #searchFilter').on('input', function () {
GetSavedFilters($('#filterOptions'), $('.popover-content #searchFilter').val());
});
}
})
GetSavedFilters($('#filterOptions'), $('.popover-content #searchFilter').val());
});
}
})
$('body').on('click', function (e) {
$('[data-toggle=popover]').each(function () {
$('[data-toggle=popover]').each(function () {
if (
$(this).attr("aria-describedby")
&& !$(this).is(e.target)
&& $(this).has(e.target).length === 0
&& $('.popover').has(e.target).length === 0
) {
$(this).popover("destroy");
}
});
})
$(this).attr("aria-describedby")
&& !$(this).is(e.target)
&& $(this).has(e.target).length === 0
&& $('.popover').has(e.target).length === 0
) {
$(this).popover("destroy");
}
});
})
});
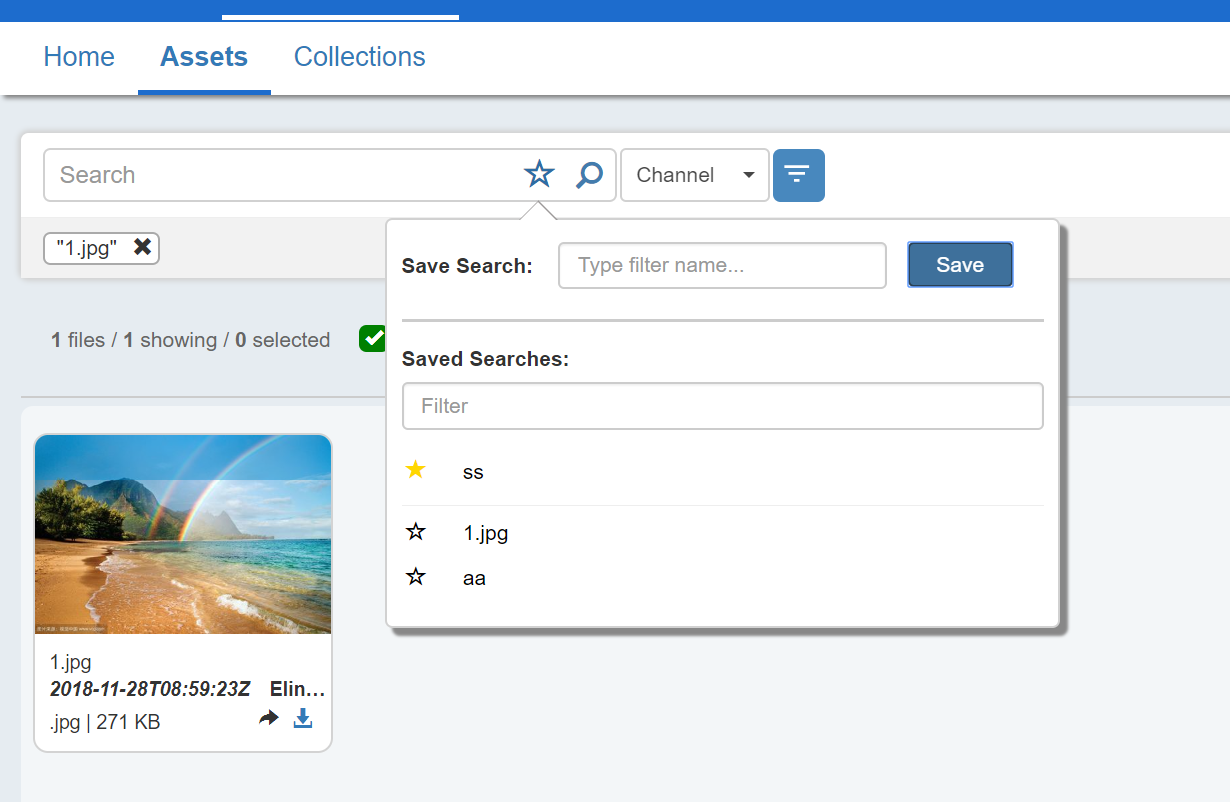
实现效果如下: