电商平台开发笔记7.nuxt中使用vue-seamless-scroll实现文字无限向上滚动
效果如图:

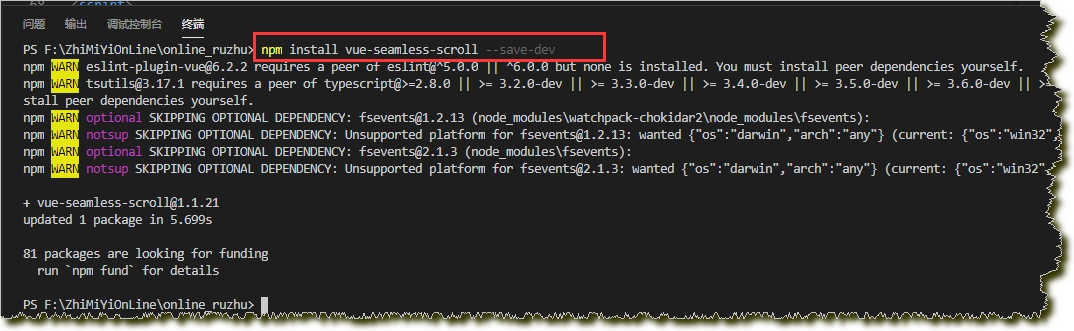
1.首先执行命令安装vue-seamless-scroll插件
npm install vue-seamless-scroll --save-dev

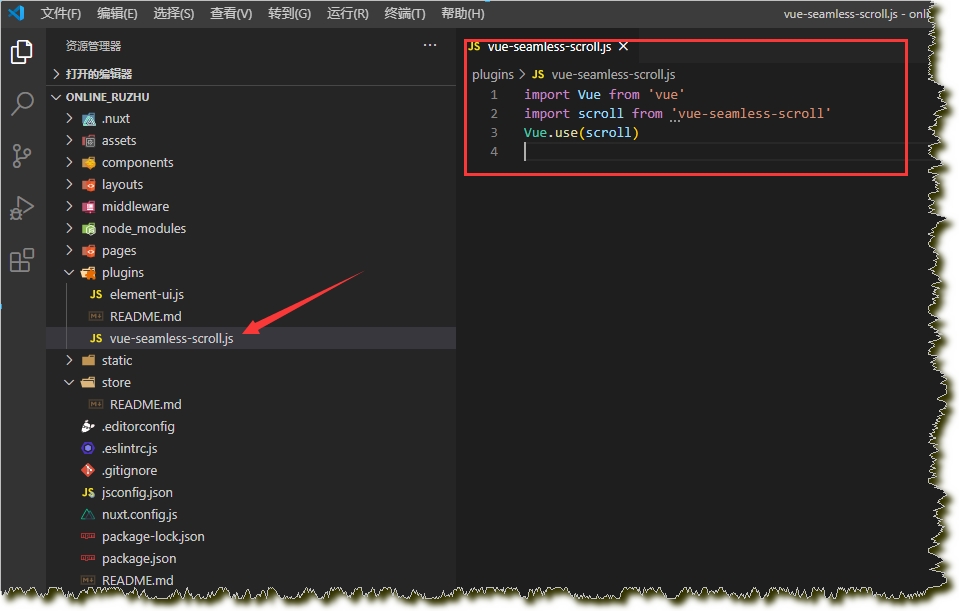
2.在plugins目录下增加文件vue-seamless-scroll.js,并写入代码
import Vue from 'vue' import scroll from 'vue-seamless-scroll' Vue.use(scroll)

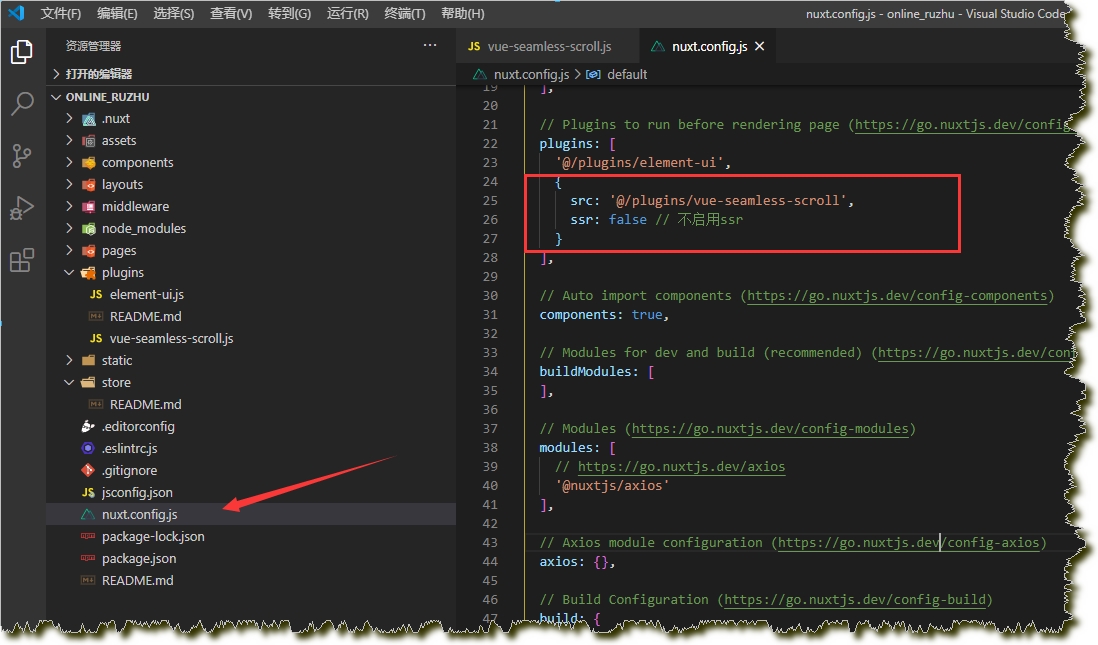
3.在nuxt.config.js的plugins数组中增加代码
{ src: '@/plugins/vue-seamless-scroll', ssr: false // 不启用ssr,否则会报windows undefiend }

4.vue文件里进行调用,唯一需要注意的地方是最外面的容器需要手动设置width height overflow:hidden
.seamless-warp {
height: 140px;
overflow: hidden;
}
<vue-seamless-scroll :data="listData" class="seamless-warp g-full-width" :class-option="{ step: 0.4 }"> <div id="scrollItems" class="g-flex g-flex-justaround"> <!-- 入驻类目 --> <div class="col flex1"> <div v-for="item in listData" :key="item.id" style="font-size: 16px" class="title" v-text="item.classify" /> </div> <!-- 店铺名称 --> <div class="col flex1"> <div v-for="item in listData" :key="item.id" style="font-size: 16px" class="title" v-text="item.shopname" /> </div> <!-- 下店时间 --> <div class="flex1"> <div v-for="item in listData" :key="item.id" style="font-size: 16px" class="title" v-text="item.date" /> </div> </div> </vue-seamless-scroll>
data () { return { listData: [ { id: 1, classify: '母婴用品', shopname: '*动星期间店', date: '2020/08/10' }, { id: 2, classify: '医疗器械', shopname: '*草阁旗舰店', date: '2020/08/10' }, { id: 3, classify: '五金/工具', shopname: '*航旗舰店', date: '2020/08/10' }, { id: 4, classify: '设计服务', shopname: '次元府旗舰店', date: '2020/08/10' }, { id: 5, classify: '设计服务', shopname: '**故事', date: '2020/08/10' }, { id: 6, classify: '改装', shopname: '**易旗舰店', date: '2020/08/10' }, { id: 7, classify: '健康服务', shopname: '*博士旗舰店', date: '2020/08/10' }, { id: 8, classify: '精油', shopname: '*植萃旗舰店', date: '2020/08/10' }, { id: 9, classify: '精油', shopname: '*植萃旗舰店', date: '2020/08/10' }, { id: 10, classify: '精油', shopname: '*植萃旗舰店', date: '2020/08/10' }, { id: 11, classify: '精油', shopname: '*植萃旗舰店', date: '2020/08/10' }, { id: 12, classify: '精油', shopname: '*植萃旗舰店', date: '2020/08/10' } ] } },
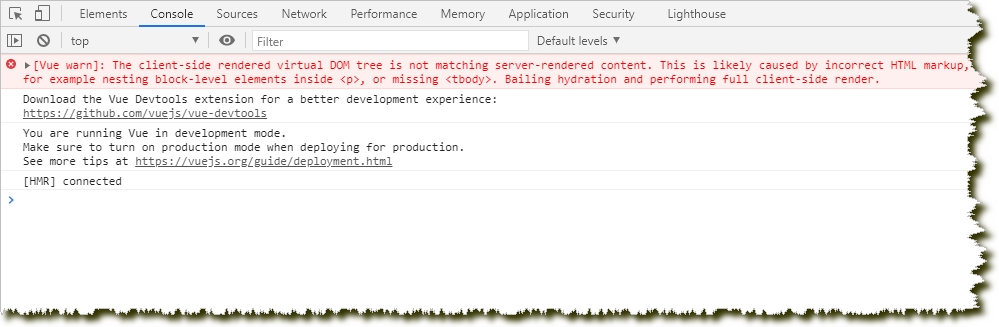
5.运行后发现功能正常,但是在控制台报错 “The client-side rendered virtual DOM tree is not matching server-rendered content.”

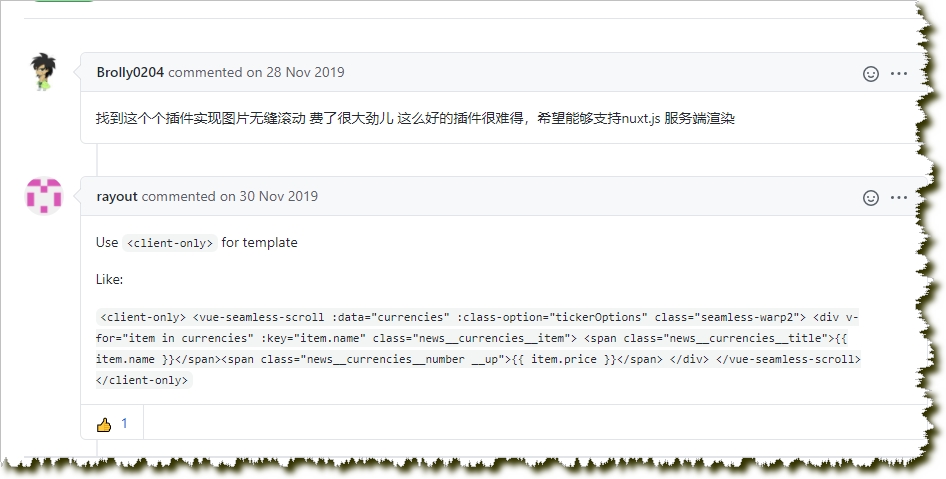
6.gayhub上有老哥给出了解决方案,使用<client-only></client-only>标签来声明该组件仅在客户端呈现
https://github.com/chenxuan0000/vue-seamless-scroll/issues/88

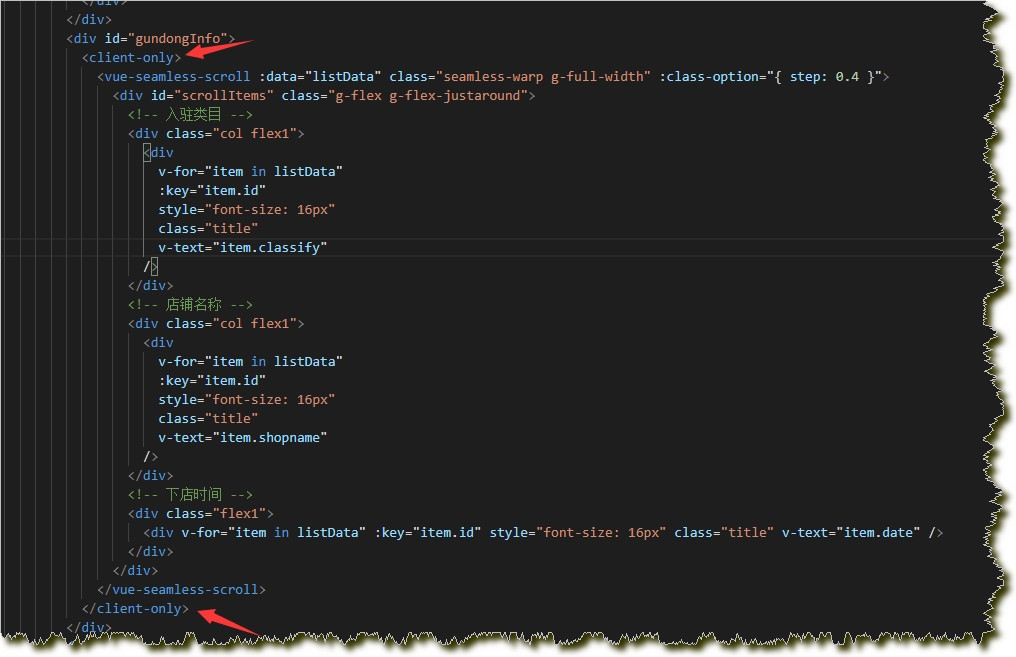
7.所以最终代码应该在外面套个<client-only></client-only>标签

8.此时就不会出现报错了



