电商平台开发笔记6.nuxt中使用vue-count-to插件实现数字滚动自增
效果如下:

1.执行"npm install vue-count-to --save-dev"安装vue-count-to插件

2.在plugins目录下新增文件 vue-count-to.js 并添加如下代码用于注册全局countTo组件
import Vue from "vue" import countTo from "vue-count-to" Vue.component("countTo",countTo)
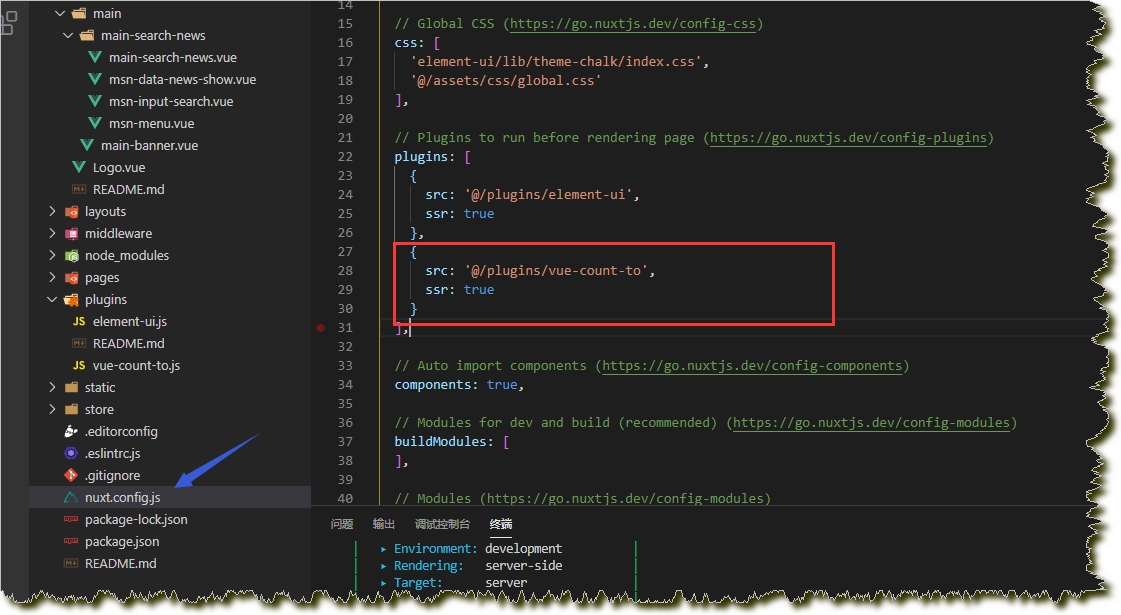
3.在nuxt.config.js文件的plugins数组中增加代码,用于声明刚才注册的组件
{ src: '@/plugins/vue-count-to', ssr: true }

4.在代码里增加代码
<countTo :start-val="0" :end-val="3810211" :duration="2000" separator="," />
:start-val 数字从多少开始递增
:end-val 结束的数值
:duration 持续时间
separator 数字使用的分割字符
增多属性参考:https://github.com/PanJiaChen/vue-countTo



