电商平台开发笔记2.Nuxt增加对less支持,解决This relative module was not found报错
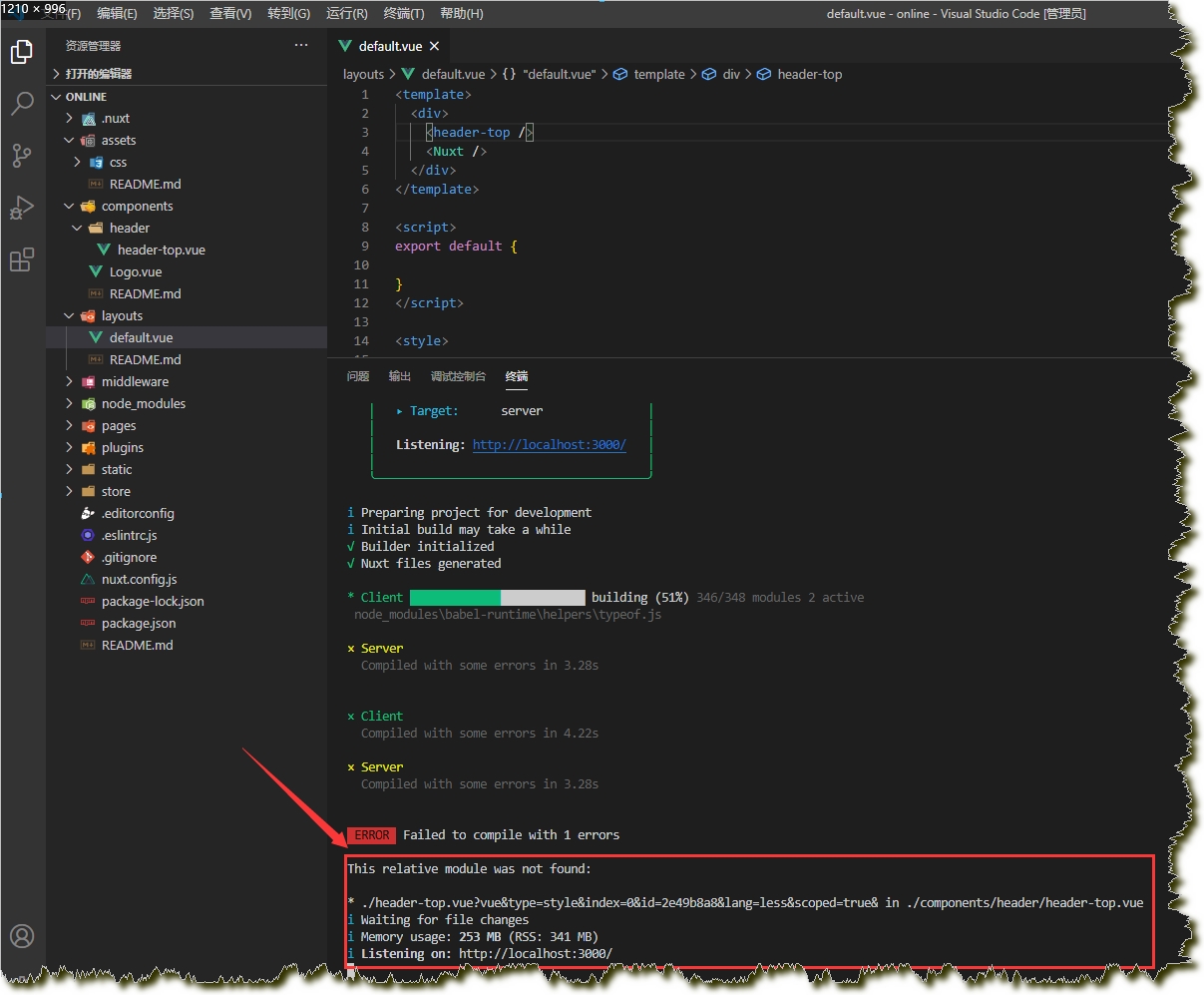
1.执行npm run dev发现项目报错
This relative module was not found: ./header-top.vue?vue&type=style&index=0&id=2e49b8a8&lang=less&scoped=true& in ./components/header/header-top.vue
提示信息反馈出是 header-top.vue 找不到。其实是因为该文件没有正确打包成功导致的。

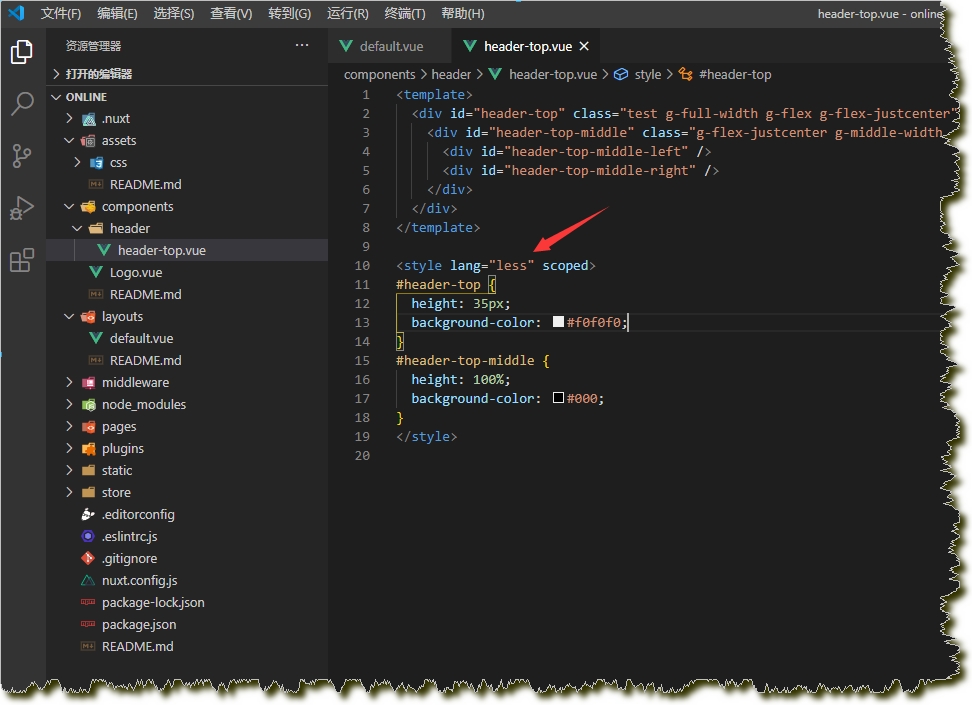
2.定位到header-top模块,可以看到采用了less语法支持,因为项目没有装less插件所以导致header-top模块无法正确打包。

3.执行命令 npm install less less-loader --save-dev 安装less插件

4.再次执行 npm run dev即可正确打包了。



