VueCli 4.x npm run build后主页空白的原因及解决方案
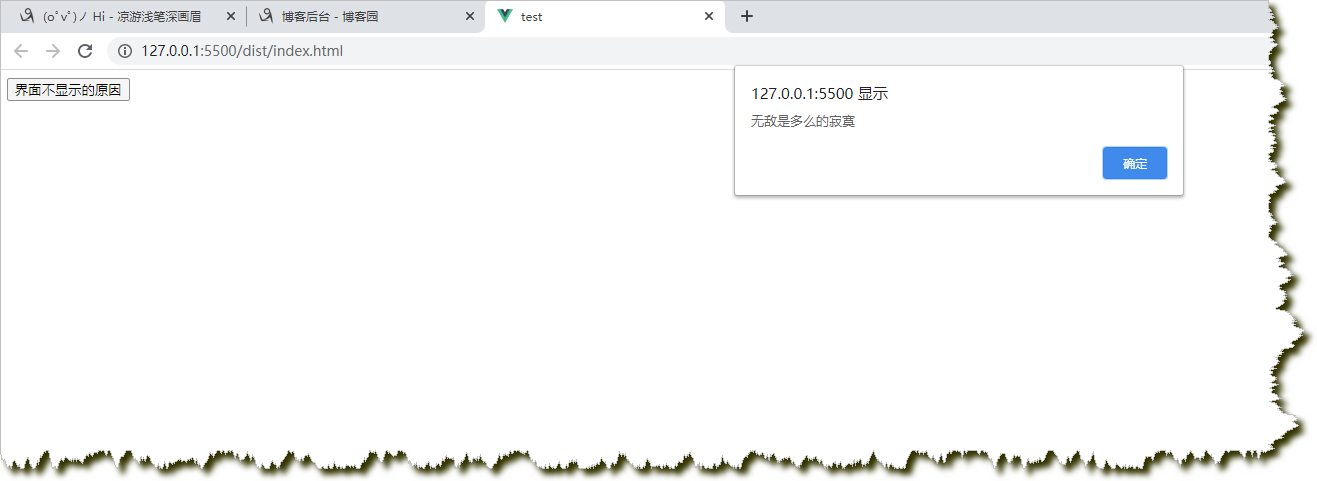
1.如图,在app.vue中添加了一个按钮控件

2.执行 npm run build之后生成dist文件夹

3.运行后发现主页一片空白,什么都没有

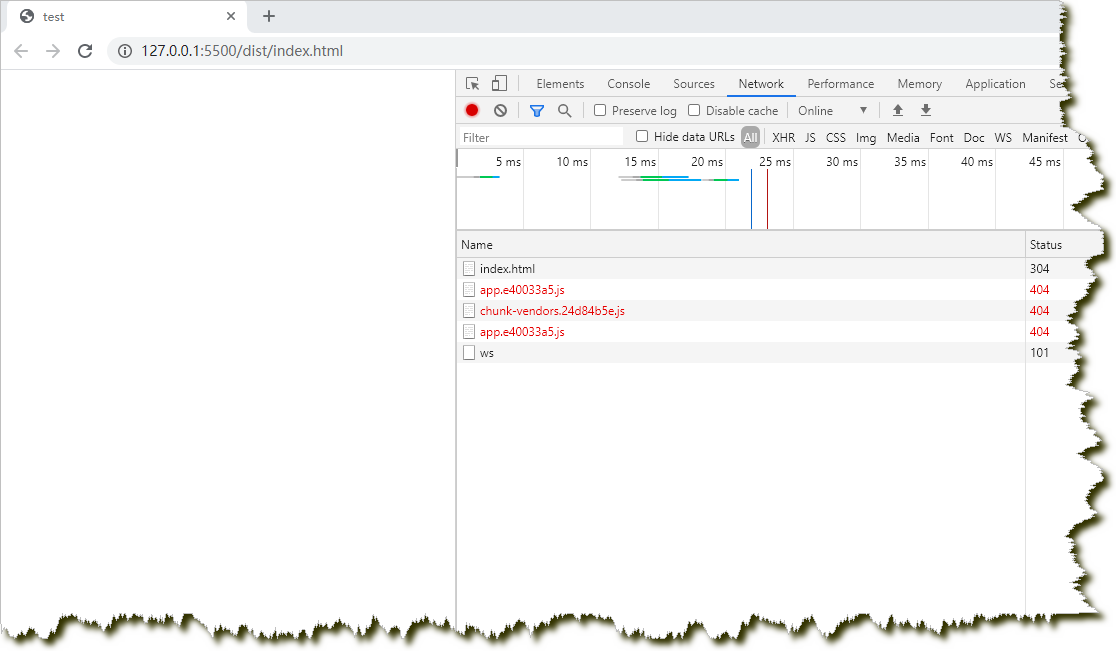
4.打开开发者工具进行抓包,发现三个文件变红,证明文件找不到

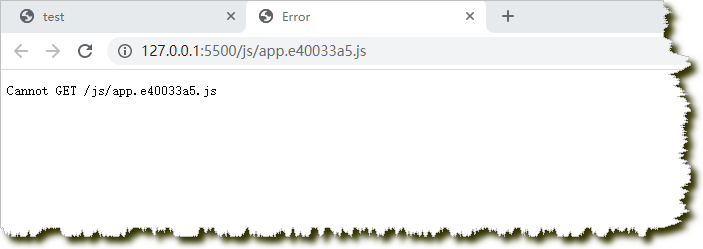
5.打开变红的文件链接,确实提示文件不存在,因为实际文件应该在项目根目录下的dist文件夹下。然而他默认在根目录下寻找文件,所以找不到
文件不存在:

加上dist路径,发现能找到文件

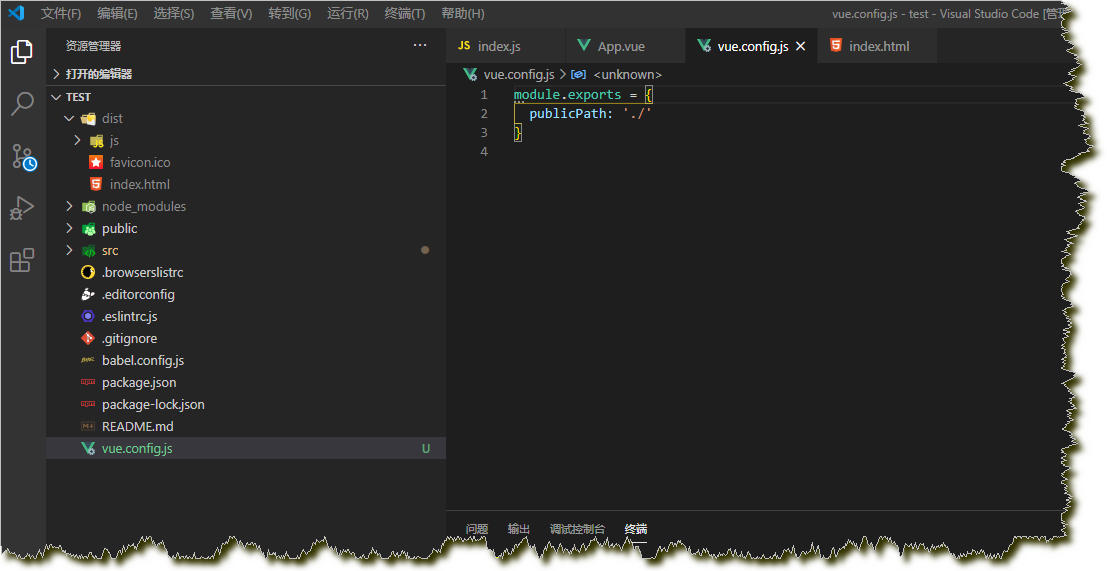
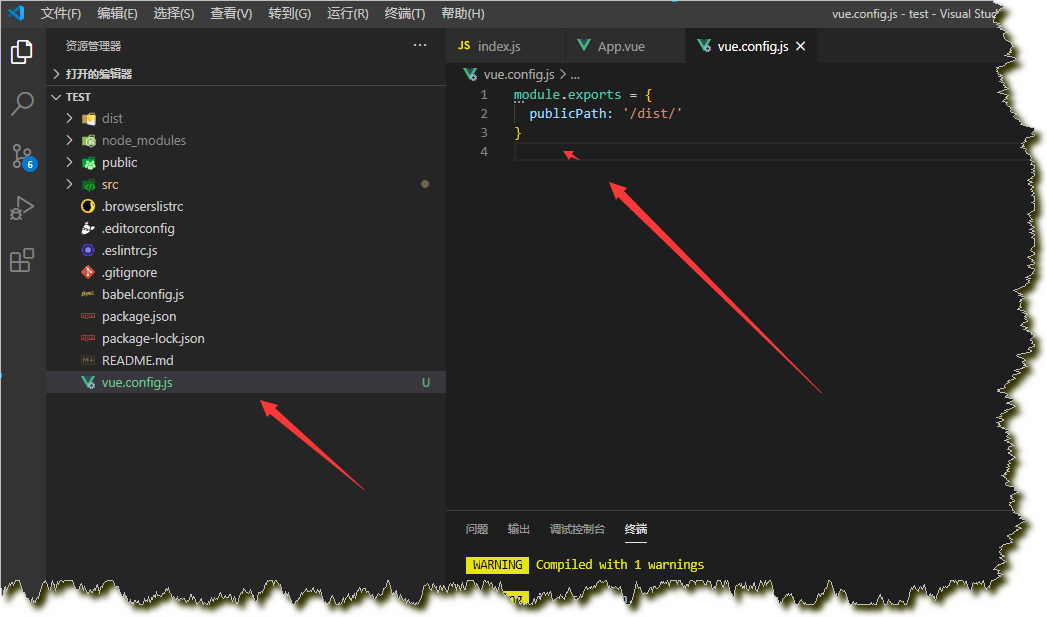
6.在项目根目录下新建vue.config.js文件,并写入代码,然后重新执行npm run build 文件就能找到了
module.exports = {
publicPath: '/dist/'
}

7.更好的解决方案是把/dist/换成"./",意味着打包时候在相对路径下寻找文件,效果是一样的。