VSCode 保存时自动ESlint格式化
1.首先安装ESLint插件

2.安装完成后,每次修改完代码都需要执行 "npm run lint"之后才能格式化

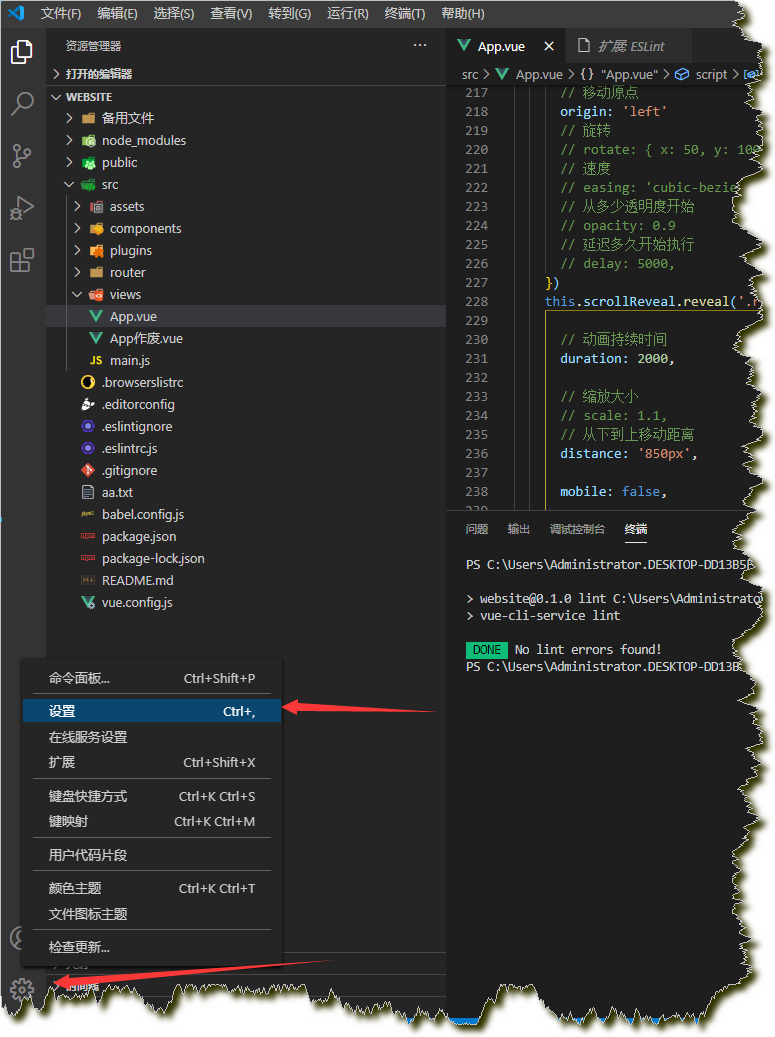
3.打开设置选项

4.选择打开设置

5.编辑代码
1 { 2 "workbench.iconTheme": "vscode-icons", 3 "workbench.activityBar.visible": true, 4 "eslint.codeAction.showDocumentation": { 5 "enable": true 6 }, 7 "window.zoomLevel": 0, 8 //-----------------------------新增加的配置--------------------------------- 9 //关闭VSCode在Save时候自动格式化,因为VSCode自带的格式化和ESlint规范并不兼容 10 "editor.formatOnSave": false, 11 //代码保存时,自动执行ESlint格式化代码 12 "editor.codeActionsOnSave": { 13 "source.fixAll.eslint": true, 14 }, 15 // 配置 ESLint 检查的文件类型 16 //"eslint.validate": ["javascript","vue","html"] 17 }

6.保存之后,今后在保存时就能自动ESLint格式化



