2016项目开发经验总结及后续计划
目录
关于SEO
-
开发过程中一般会规划几个环境,比如dev,qa,pre,prd-test,prd,其中我们的pre比较特殊,会公开到外网的一个域名用于培训。在开发初期,完全没有考虑SEO相关的事情。pre环境的网页不应该被搜索引荐收录。可是我们没有处理,导致用户搜索到了,给用户带来了一些不便。
-
因此,我们在开发阶段就应该考虑这些事情。增加robots.txt文件
dev, qa, pre配置
User-agent: * Disallow: /prd-test, prd配置
User-agent:* Allow:/ Disallow:/Content/
关于Cookie
- Cookie的值应该尽量小,我们的值已经超过1K了,这个要想办法优化...
- 强制Cookie过期时要设置的合理一些,一个队友把过期时间设置为DateTime.Now.AddSeconds(-1),由于服务器时间和用户机器的时候存在差异,导致Cookie在那个间隔内没有失效。
关于登录
- 使用成熟的FormsAuthentication
- 用当前登录帐号(LoginName)缓存登录信息,需要考虑负载均衡的场景:比如在A服务器上登录,下个请求可能又到了B服务,那么要考虑服务器的本地缓存如何失效。我们采用的是用登录状态中的时间戳来解决缓存失效问题。
- 在负载均衡的场景中要将所有服务配置相同的MachineKey,否则在A服务器登录后,下个请求到了B服务器,如果MachineKey不同的话,带过来的Cookie无法解密,就无法恢复登录状态。
- LoginName必须全局唯一。
- 登录状态要尽量小,否则在恢复登录状态时,需要频繁地解密等,会导致性能问题。
- 只允许在Controller层使用登录状态,不允许在Service层使用登录状态。因为在登录状态需要HttpContext的支持,在服务层使用多线程时,就没有HttpContext就无法恢复登录状态。所以登录状态最好从上层的Controller层传递到Service层。
关于前端
- 前后端还是没有分离
- 组件化思想还是没有贯彻
- 规范了在View层不允许写C#代码
- 全面使用knockoutjs,少量场景继续使用jquery
- 下一步准备使用requirejs进行组件化/模块化开发
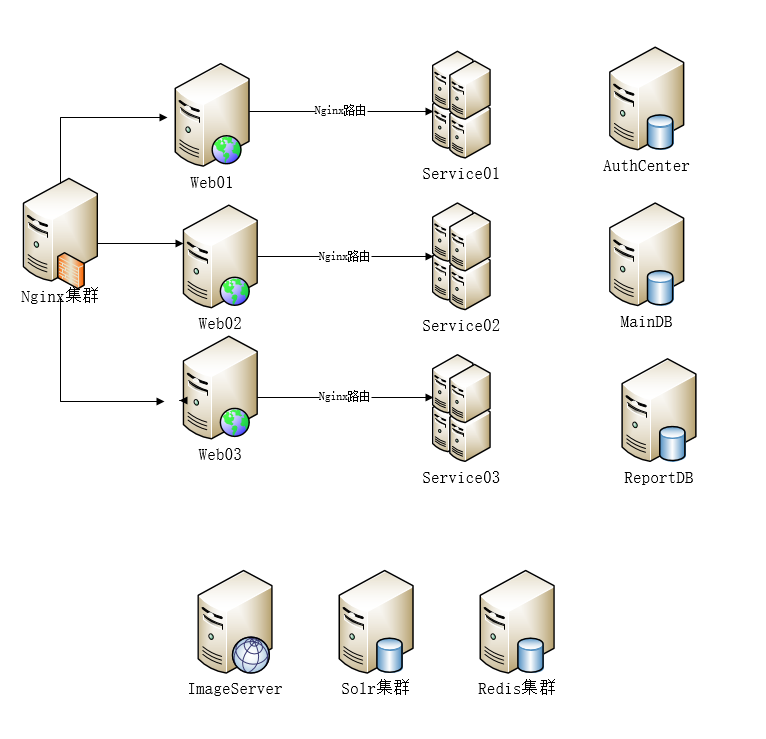
项目部署结构

- 目前每天的PV接近20W,还在不断上升
- 主要有六个产品线
- 所有产品线使用统一的授权平台AuthCenter
- 所有产品线使用https部署
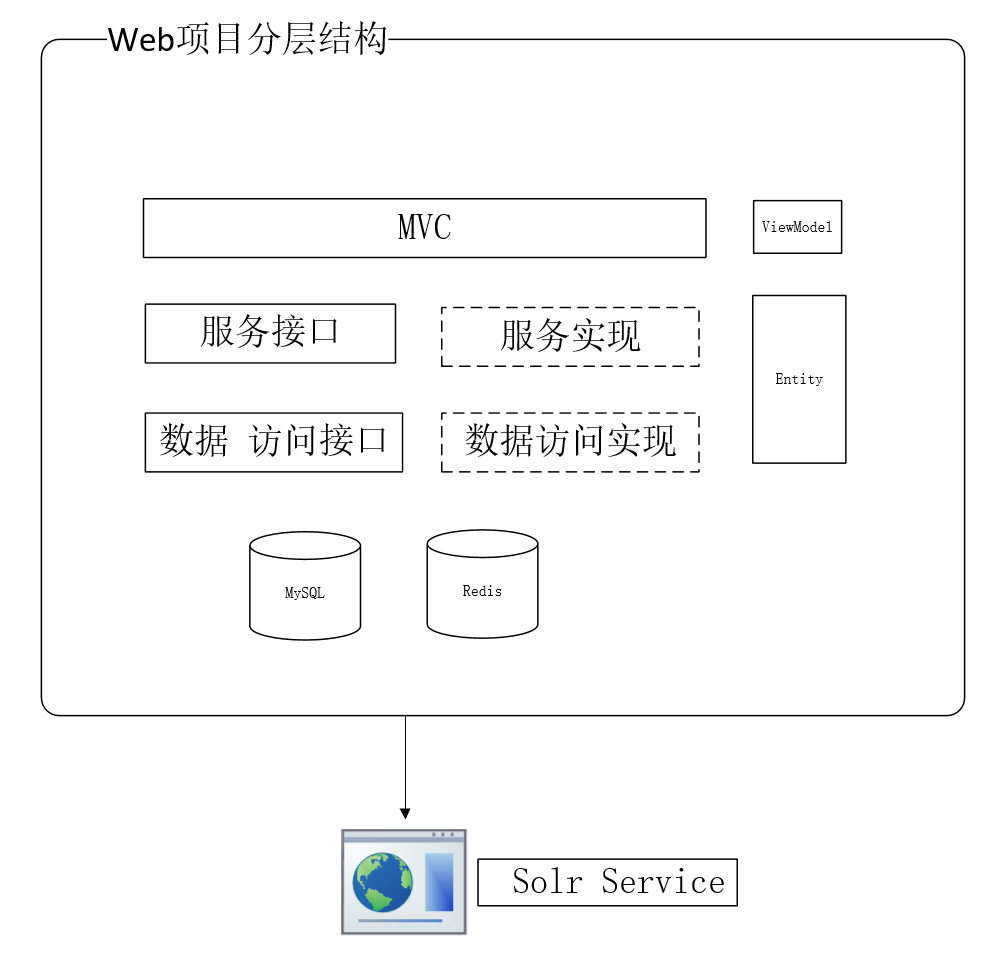
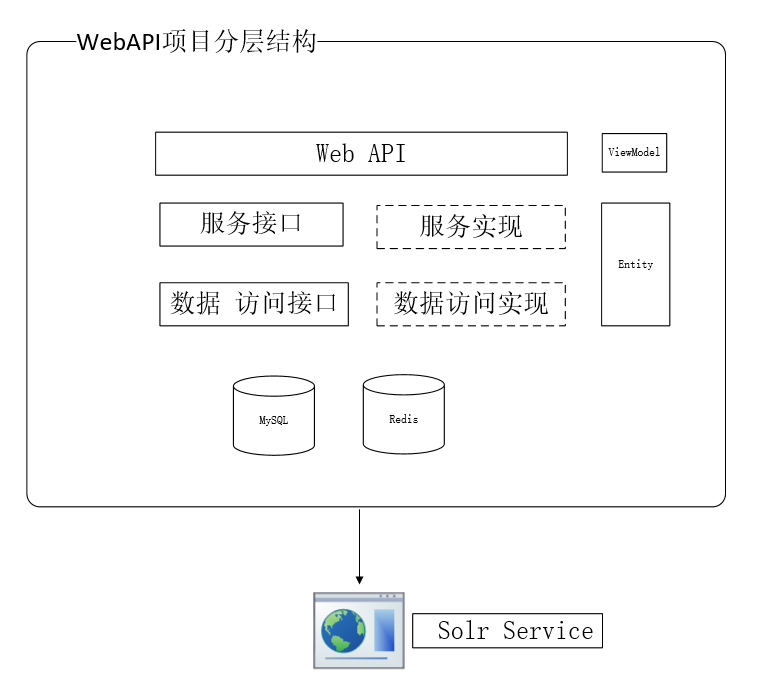
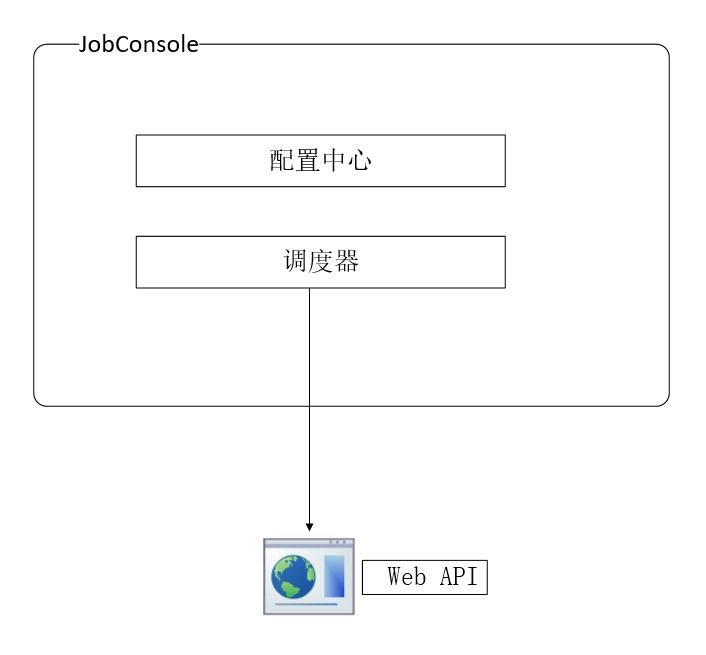
项目分层结构



- 公司处于创业期,根据我们的业务场景选用最简单的三层结构
- 各层必须界限分明,不允许滥用每层的职责
- 数据访问层:只允许有数据访问及少量相关逻辑。
- 服务层:负责业务计算,数据缓存等逻辑。
- Controller:只允许服务调用获取Model,计算Model或视图状态,输出缓存等相关逻辑
- View:只允许使用ViewBag接收Controller层中计算好的状态,不允许在视图引擎层书写C#代码。
项目主要使用到的技术
- asp.net mvc 4.6.2
- asp.net wep api 2.0
- jquery
- knockoutjs
- vuejs 2.0+vue router 2.0+webpack 2.0
- nginx
- redis
- solr
- zabbix
- mysql
——致力于微软企业解决方案、项目管理及技术培训
posted on 2017-01-11 16:51 James.H.Fu 阅读(436) 评论(0) 编辑 收藏 举报



