[开源] SEPP——研发协作一站式管理平台
演示地址
推荐注册,并创建自己的项目,便于隔离数据胡搞而不影响其他试用者
仅对chrome浏览器做了完全适配,其他chromium核心浏览器或者firefox、safari也能使用,但是不推荐
仓库地址:
- 前端:https://github.com/purang-fintech/seppf.git
- 后端:https://github.com/purang-fintech/seppb.git
- 监控中心服务:https://github.com/fudax/octopus
本地化部署问题解决步骤:
- 先赏个STAR
- 再加QQ群:362260709
- 再问问题,当然,建议提问之前仔细看完下面的说明
技术栈
- 前端:vue2、axios、element等等等等
- 后端:springboot、guava、lombok等等等等
- 基础组件:mariadb(10.3)、nginx(1.15.3)、nodejs(8.12.0)、fastdfs、npm(6.7.0)、webpack4等等
- 插件:swagger2、quartz、aviator、h2等等
后端readme
启动方式:
- Main Class:com.pr.sepp.SeppApplication(线上可注释掉@EnableSwagger2)
- 本地VM options:-Denv=local
- 注意:本地开发请务必安装好IDE的lombok插件
- 线上部署:
- rm -rf src/main/resources/spring.properties
- mvn clean package -Dmaven.test.skip=true
- mv target/sepp*.jar ${your_path}/sepp.jar
- java -Dpath=${your_conf_path}/spring.properties -jar ${your_path}/sepp.jar &
- 集群:已测试HAProxy、keepalived,其余未测试
组件使用说明
- mariadb(>= 10.3),必须设置lower_case_table_names=1,参考conf/database/my.conf
- FastDfs,与nginx绑定使用,二者配置参考conf/fastdfs/*.properties、conf/nginx/*.properties
- octopus监控需要配置octopus.admin.address和context.env两个参数
- Quartz请注意spring-boot-starter-quartz和boot版本的兼容性问题,最好自己指定版本(参考pom.xml)
- 邮件服务、Jenkins服务、git仓库服务、sonarQube服务、LDAP认证服务,皆可使用超级管理员进入系统设置进行配置,持久化到数据库,同时Jenkins服务和邮件服务也可以通过配置文件实现,其中Jenkins使用持久化的配置需要配置jenkins.enable-programmatic=false
- 基础设置>监控中心,请参考:https://github.com/fudax/octopus 工程说明,并且更新spring.properties和前端src/components/monitor/MonitorAdmin.vue文件配置
前端readme
安装步骤
git clone https://github.com/purang-fintech/seppf.git // 下载到本地
cd seppf // 进入项目目录
npm install // 安装项目依赖,等待安装完成之后
本地开发,修改好config目录下的环境配置之后开启服务器,浏览器访问 http://localhost:8080
npm run dev
构建生产
npm run build
组件使用说明与演示
element-ui
一套基于vue.js2.0的桌面组件库。访问地址:element
axios
HTTP请求处理组件。访问地址:axios
echarts
图表展示组件。访问地址:echarts
Vue-SimpleMDE
Vue.js的Markdown Editor组件。访问地址:Vue-SimpleMDE
Vue.Draggable
基于Vue的可拖拽组件。访问地址:Vue.Draggable
v-contextmenu
基于Vue右键菜单组件。访问地址:v-contextmenu
vue-cropperjs
基于Vue的图片裁剪处理。访问地址:vue-cropperjs
inline-attachment
基于Vue的图片文件拖拽上传和粘贴板截图快捷上传处理。访问地址:InlineAttachment
html2canvas
html直接转换为canvas图形。访问地址:html2canvas
gantt-elastic
增强型甘特图插件。访问地址:gantt-elastic
json2csv
表格导出下载到本地。访问地址:json2csv
kityminder-core
百度脑图核心控件。访问地址:kityminder-core
js-sha256
SHA256加密JS版。访问地址:js-sha256
vue-markdown
markdown展示组件。访问地址:vue-markdown
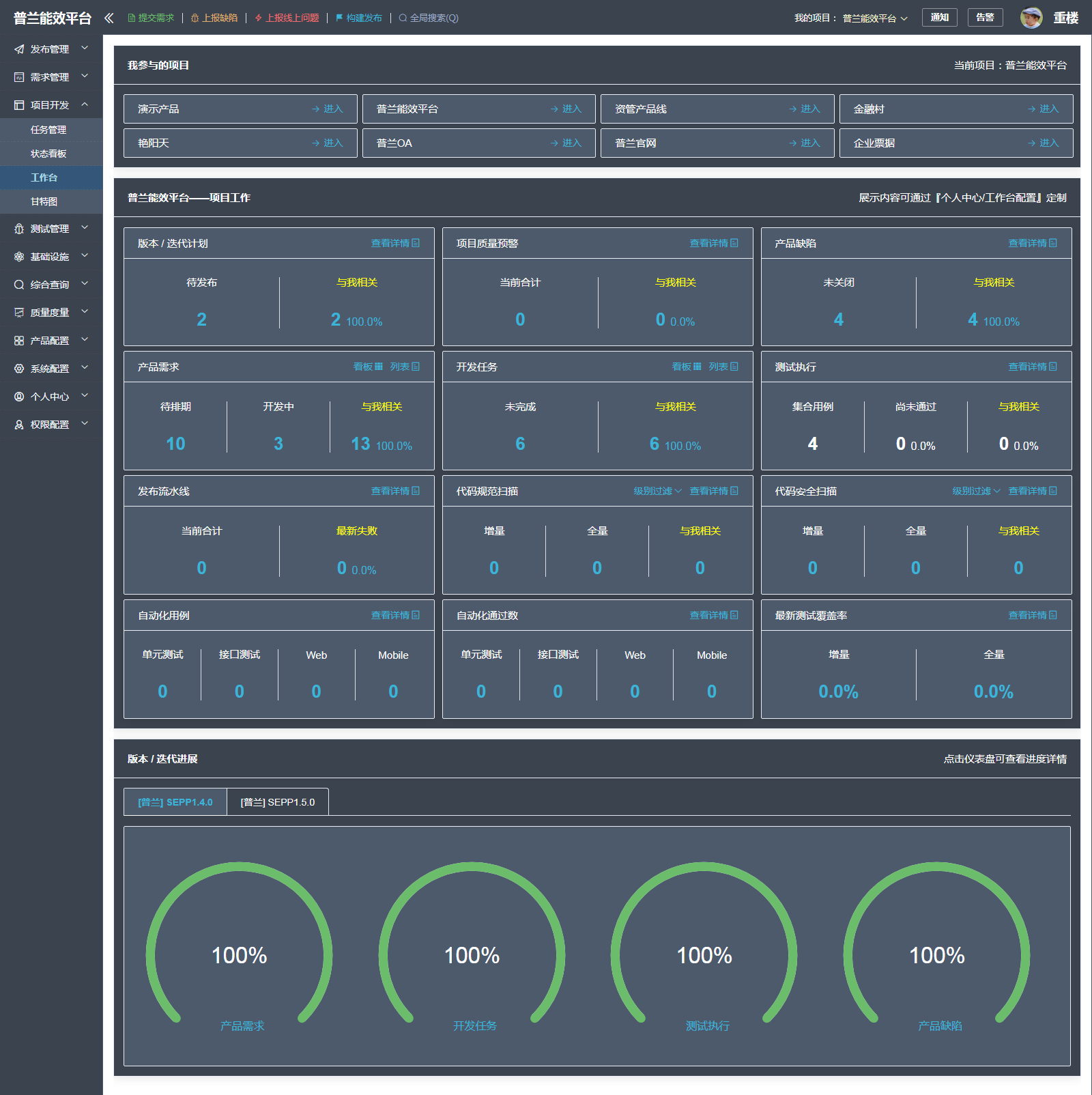
效果图

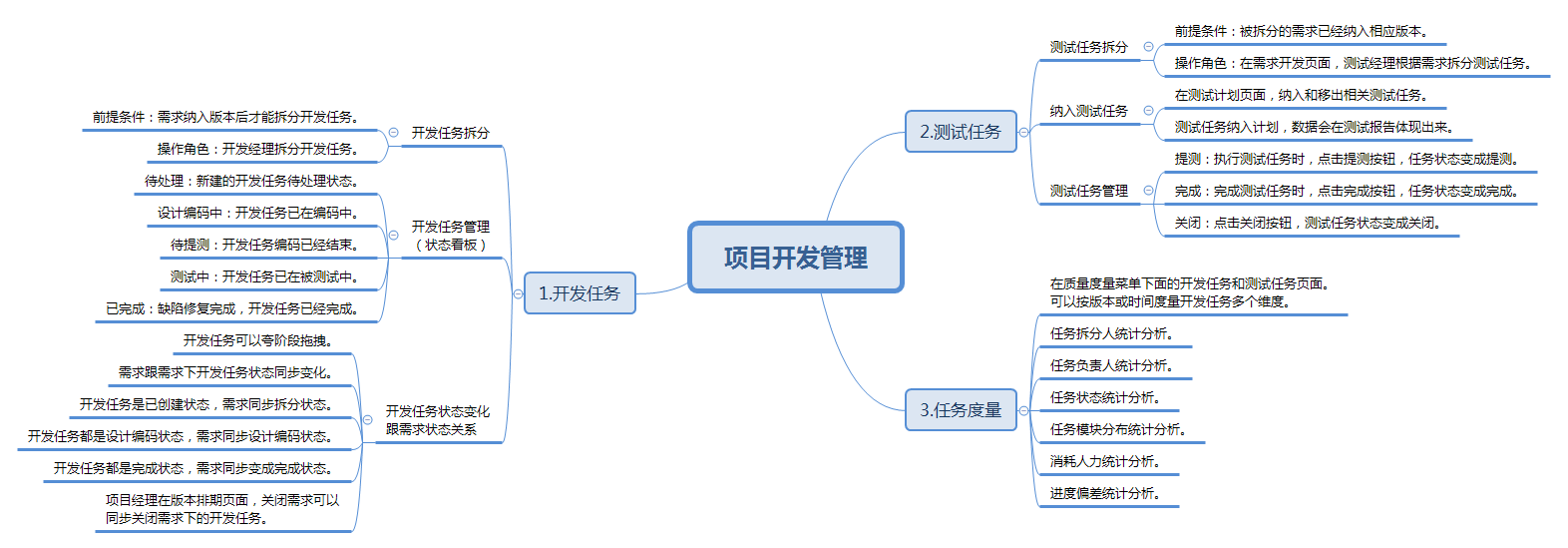
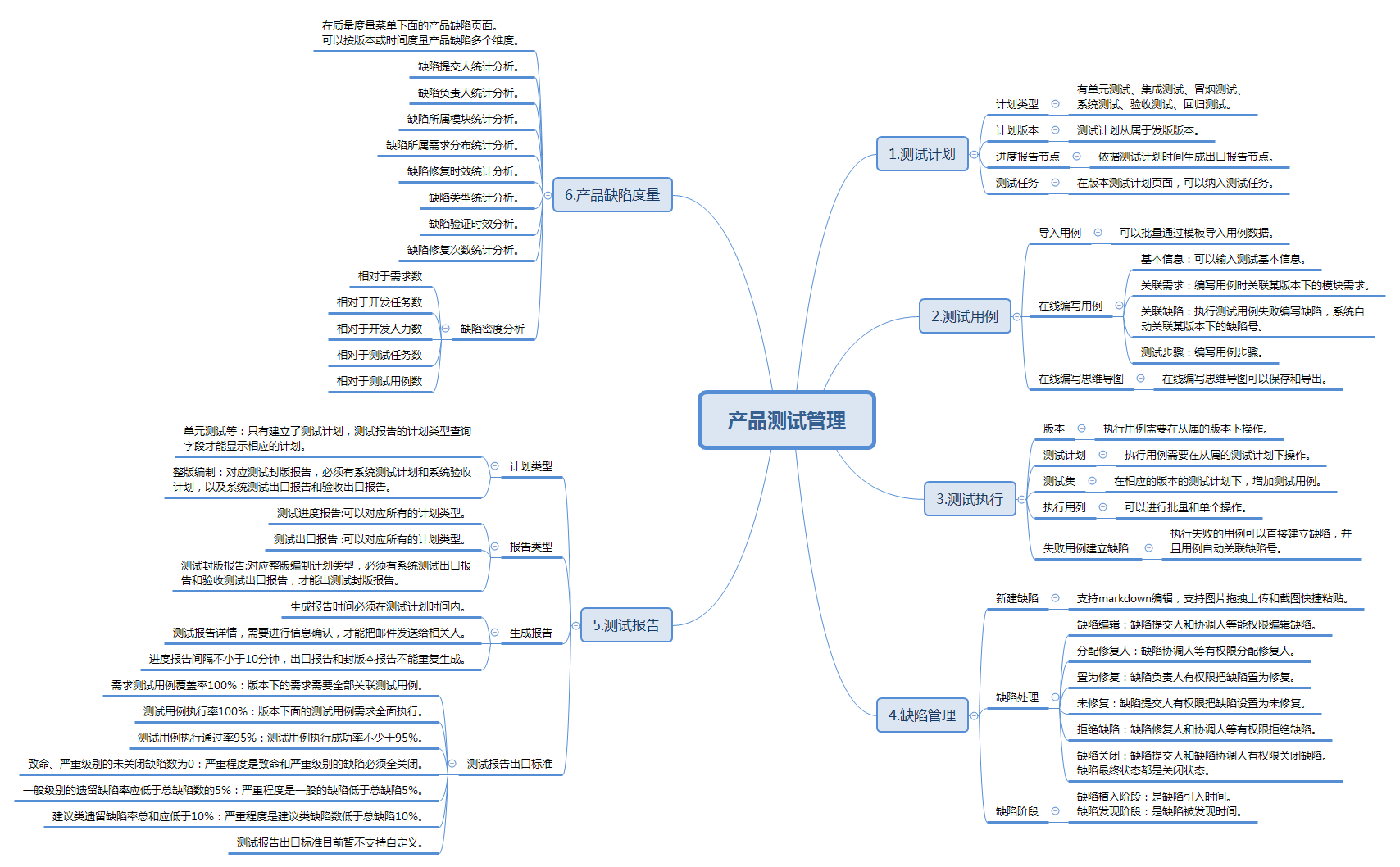
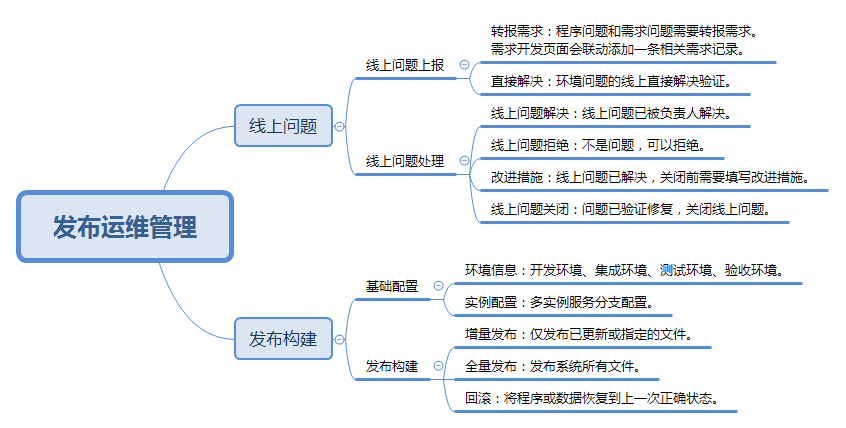
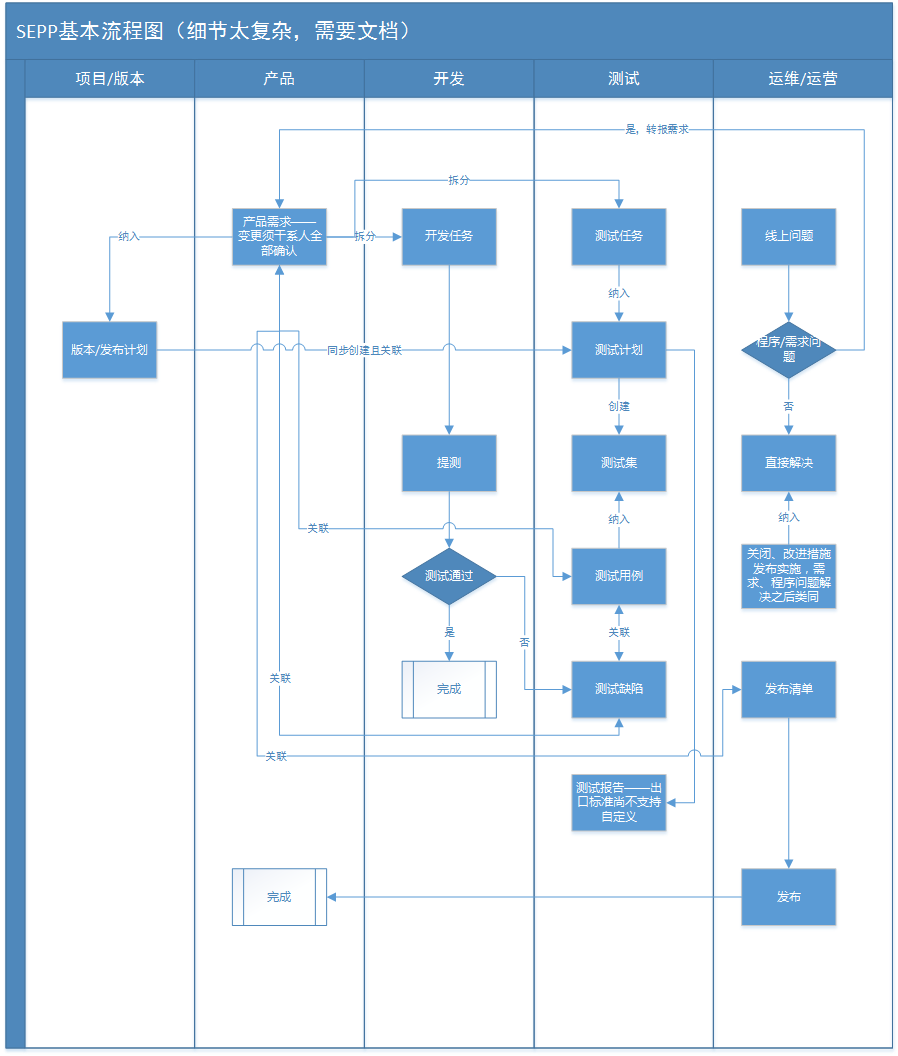
系统操作基本流程图

详细逻辑控制描述