转:鼠标点击网页爱国富强民主特效
有朋友经常问,网站上点击出现爱国字眼是怎么做出来的,鼠标点击就显示“富强、民主、和谐”等24个词语,这样鼠标点击特效。下面来分享一下如何实现的。
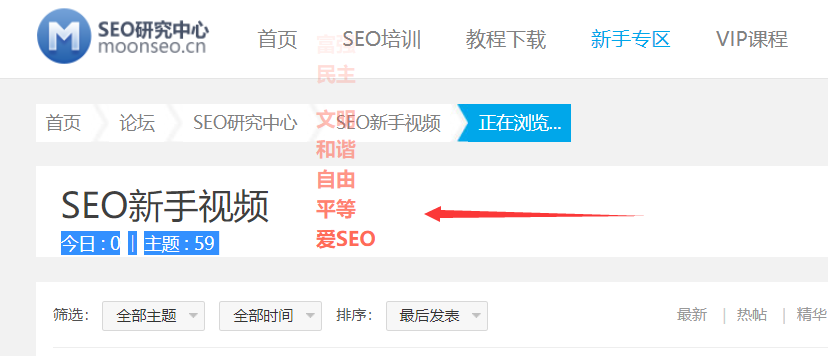
1,效果如下:
添加页面点击特效,点击页面会显示:“富强”, “民主”, “文明”, “和谐”, “自由“, “平等”, “公正” ,“法治”, “爱国”, “敬业”, “诚信”, “友善”; 可以来SEO研究中心论坛看效果。

2,实现方法
通过一段JS在网页中加载调用就行了,代码如下:
1 var a_idx = 0; 2 jQuery(document).ready(function($) { 3 $("body").click(function(e) { 4 var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善"); 5 var $i = $("<span/>").text(a[a_idx]); 6 a_idx = (a_idx + 1) % a.length; 7 var x = e.pageX, 8 y = e.pageY; 9 $i.css({ 10 "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, 11 "top": y - 20, 12 "left": x, 13 "position": "absolute", 14 "font-weight": "bold", 15 "color": "#ff6651" 16 }); 17 $("body").append($i); 18 $i.animate({ 19 "top": y - 180, 20 "opacity": 0 21 },1500,function() { 22 $i.remove(); 23 }); 24 });
文章转载自:https://www.ainiseo.com/jianzhan/plugins/4477.html



