项目规范的搭建
1. 代码规范
统一代码格式,便于Git版本管理。
.editorConfig,统一不同编辑器、操作系统的编码风格
Prettier,统一项目代码的格式化
ESlint,统一检查代码是否规范
1.1 .editorConfig配置 🌟
EditorConfig 有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格
# http://editorconfig.org
# 在根节点
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
注意:
使用
vscode编辑器,需要额外下载插件:EditorConfig for VS Code。
使用
WebStorm的则无需安装插件
1.2 Prettier 🌟
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
项目使用同一个配置的代码格式化,利于代码的整洁一体以及Git版本管理。
1.2.1 使用
-
安装
Prettier# 项目开发时使用 npm install prettier -D -
配置
.prettierrc文件:useTabs:使用tab缩进还是空格缩进,选择false;tabWidth:tab是空格的情况下,是几个空格,选择2个;printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;singleQuote:使用单引号还是双引号,选择true,使用单引号;trailingComma:在多行输入的尾逗号是否添加,设置为none;semi:语句末尾是否要加分号,默认值true,选择false表示不加;
{ "useTabs": false, "tabWidth": 2, "printWidth": 80, "singleQuote": true, "trailingComma": "none", "semi": false } -
创建
.prettierignore忽略文件/dist/* .local .output.js /node_modules/** **/*.svg **/*.sh /public/* -
VsCode编辑器安装插件
-
可以在代码中测试
prettier配置是否生效- 保存一次代码并格式化;
- 更改配置后,再次保存并格式化代码
1.2.2 全局prettier脚本
在package.json中配置一个scripts:
// 格式化根目录下的所有文件,除开忽略文件中配置的
{
"scripts": {
"prettier": "prettier --write ."
},
}
1.3 ESLint代码检查 🌟
ESLint 就是一个代码检查器,检查目标代码是否符合语法和规定的风格习惯。 ESLint 是基于ECMAScript/JavaScript 语法的 Lint,能够:
- 查出 JavaScript 代码语法问题。
- 根据配置的规则,标记不符合规范的代码。
- 自动修复一些结构、风格问题。
1.3.1 使用
- 下载
在使用脚手架创建时,可以选择
Eslint,之后就无需下载了。
npm install -D eslint
-
VsCode需要安装ESLint插件:
-
解决
eslint和prettier冲突的问题:因为我们通过使用
prettier来格式化代码,有可能同eslint的配置相违背,因此可以通过安装以下两个插件进行解决(vue创建项目时,如果选择了eslint+prettier,则会自动安装):-
安装
npm i eslint-plugin-prettier eslint-config-prettier -D -
在
.eslintrc.js中添加插件extends: [ // .......省略 'plugin:prettier/recommended' ],
-
1.4 Git提交代码拦截
虽然我们已经在项目中使用了eslint,但是不能保证组员提交代码之前都将eslint中的问题解决掉了。为了保证代码仓库中的代码都是符合eslint规范的;那么我们需要在组员执行 git commit 命令的时候对其进行校验,如果不符合eslint规范,那么自动通过规范进行修复;
那么如何做到这一点呢?可以通过Husky工具:
- husky是一个
git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push
1.4.1 使用Husky
这里我们可以使用自动配置命令,为我们配置出pre-commit hook,即commit提交回调:
npx husky-init && npm install
# 若终端不识别&&,则替换成 ;
这里会自动做三件事:
- 安装husky相关的依赖:
npm install husky --save-dev
- 在项目根目录下创建
.husky文件夹:
npx huksy install
- 在package.json中添加一个脚本:
// package.json
{
"scripts": {
"prepare": "husky install"
}
}
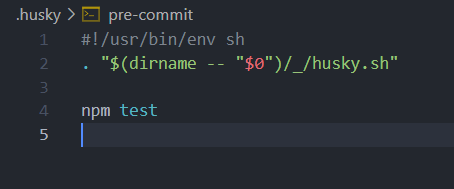
接下来,我们需要去完成一个操作:在进行commit时,执行lint脚本:
默认是npm run test

我们可以修改成执行相应的代码格式化、校验脚本。如npm run lint。
设置完成后,当我们执行git commit的时候会自动对代码进行lint校验并自动修复。
# 暂存
git add .
# commit提交
git commit -m '测试husky'
1.5 git commit规范
1.5.1. 代码提交风格
通常我们的git commit会按照统一的风格来提交,这样可以快速定位每次提交的内容,方便之后对版本进行控制。

但是如果每次手动来编写这些是比较麻烦的事情,我们可以使用一个工具:Commitizen
Commitizen是一个帮助我们编写规范 commit message 的工具;
- 安装
Commitizen
npm install commitizen -D
- 安装
cz-conventional-changelog,并且初始化cz-conventional-changelog:
npx commitizen init cz-conventional-changelog --save-dev --save-exact
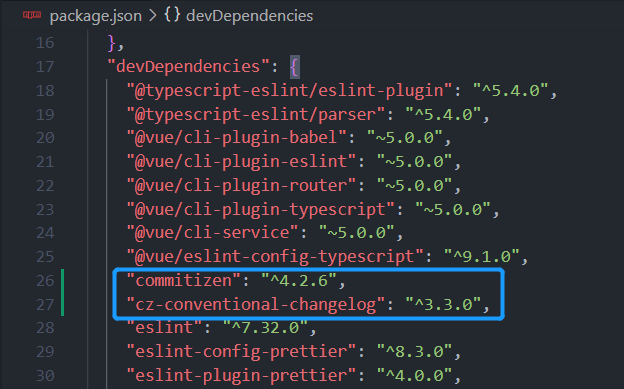
这个命令会帮助我们安装cz-conventional-changelog:

并且在package.json中进行配置:

- 这个时候我们提交代码需要使用
npx cz:
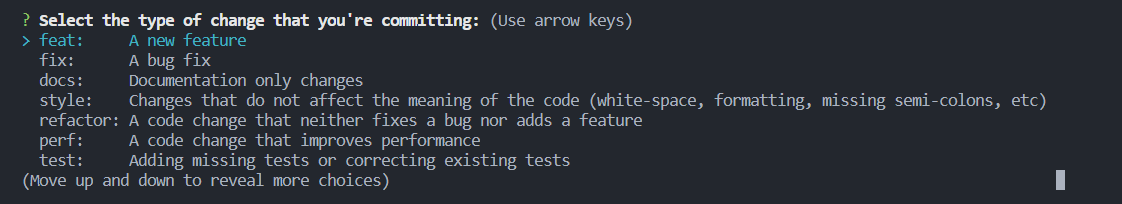
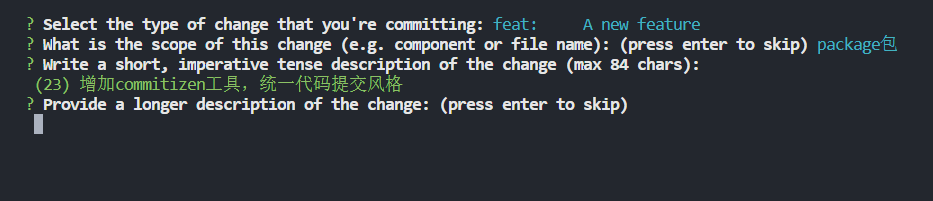
- 第一步是选择
type,即本次更新的类型
| Type | 作用 |
|---|---|
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 |

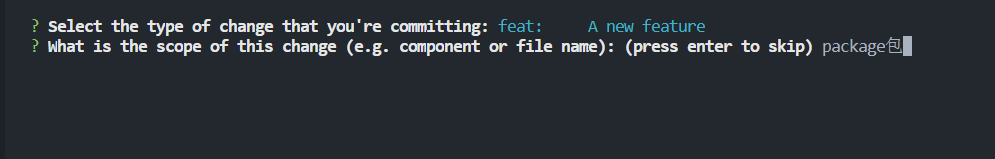
- 第二步选择本次修改的范围(作用域)

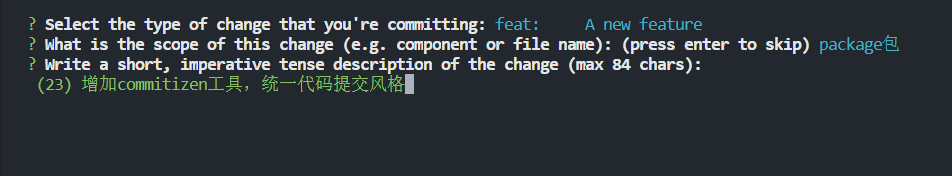
- 第三步选择提交的信息

- 第四步提交详细的描述信息

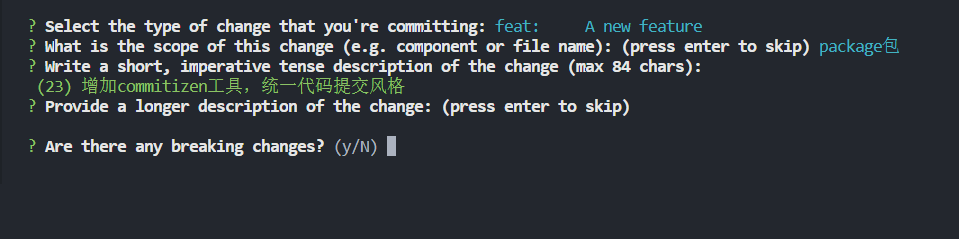
- 第五步是否是一次重大的更改

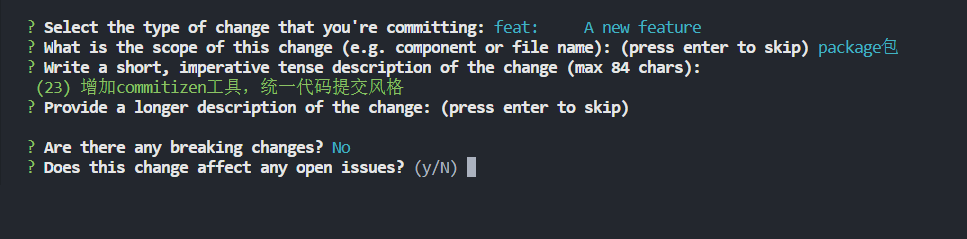
- 第六步是否影响某个open issue

我们也可以在scripts中构建一个命令来执行npx cz命令:
1.5.2. 代码提交验证
如果我们按照cz来规范了提交风格,但是依然有同事通过 git commit 命令按照不规范的格式提交应该怎么办呢?
- 我们可以通过
commitlint来限制提交;
1.安装 @commitlint/config-conventional 和 @commitlint/cli
npm i @commitlint/config-conventional @commitlint/cli -D
2.在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {
extends: ['@commitlint/config-conventional']
}
3.使用husky生成commit-msg文件,验证提交信息:
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
或
# 生成文件
npx husky add .husky/commit-msg
# 进入文件将 undefined 替换成
# npx --no-install commitlint --edit
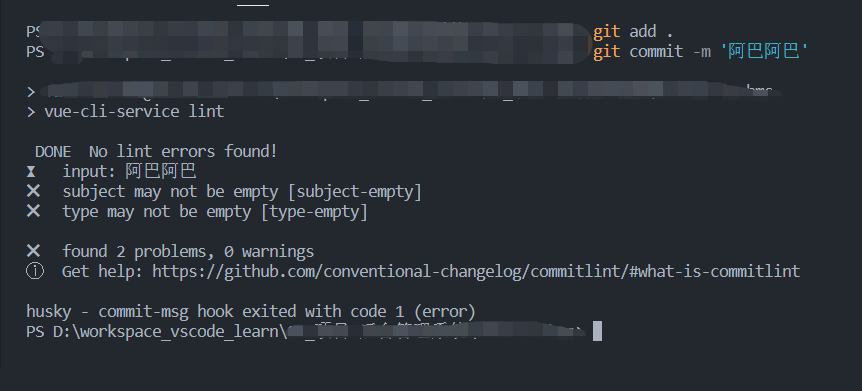
测试不规范提交代码:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步