前端开发环境的搭建及相应工具的下载
记录下更换电脑后环境的搭建、相应的开发工具的下载和配置、npm工具包等

1. node环境
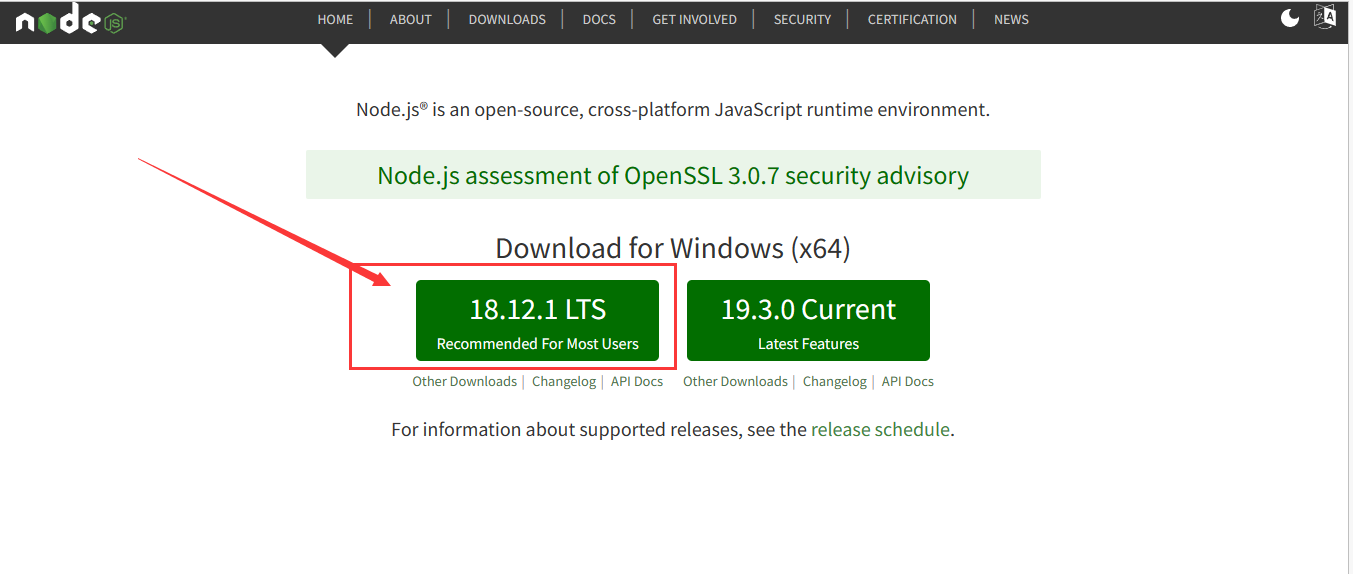
1.1 选择版本
总共有两个版本:长期维护版本/稳定版,最新版/尝鲜版。
一般可以直接下载LTS稳定版。

如果想下载其他版本,可点击页面上的DOWNLOADS,在页面选择Previous Releases,以往版本。
下载并进行安装,这会同时安装node环境以及npm工具。
1.2 验证
键盘win + R键,输入cmd,打开终端命令行窗口。
输入:
# 查看node安装的版本
node -v
# 查看npm 版本
npm -v
2. node版本控制工具-nvm
Windows:系统使用 nvm-windows
Mac:可以选择使用 n 工具。n工具的GitHub主页
npm install -g n以下选择windows环境下的nvm工具的使用:
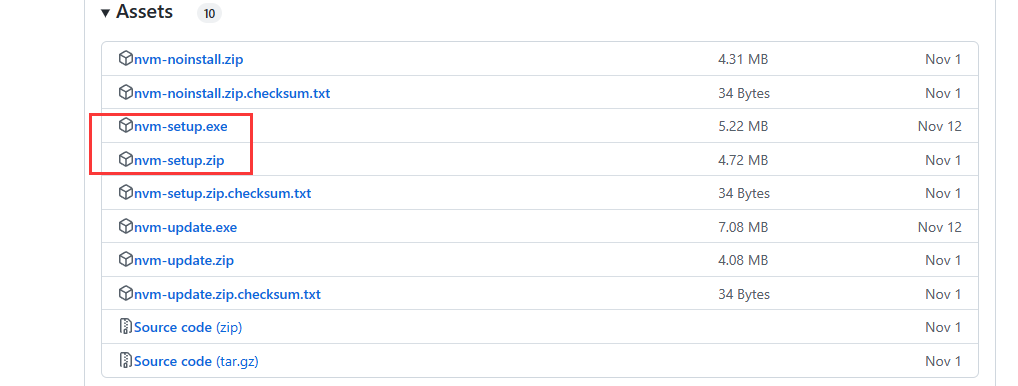
2.1 下载
在相应的GitHub页选择安装包或压缩包进行下载

2.2 使用命令
// nvm命令行操作命令:
nvm nvm list 是查找本电脑上所有的node版本
nvm list 查看已经安装的版本
nvm list installed 查看已经安装的版本
nvm list available 查看网络可以安装的版本
nvm install 安装最新版本nvm
nvm use <version> ## 切换使用指定的版本node
nvm ls 列出所有版本
nvm current显示当前版本
nvm alias <name> <version> ## 给不同的版本号添加别名
nvm unalias <name> ## 删除已定义的别名
nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
nvm on 打开nodejs控制
nvm off 关闭nodejs控制
nvm proxy 查看设置与代理
nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.
nvm uninstall <version> 卸载制定的版本
nvm use [version] [arch] 切换制定的node版本和位数
nvm root [path] 设置和查看root路径
nvm version 查看当前的版本
从中筛选出常用的命令:
nvm current: 显示当前版本nvm list:查看已经安装的版本nvm install <version>:<version>可以指定版本,也可以是latest表示下载最新版本,或者是lts表示最新的 LTS 版本nvm uninstall <version>: 卸载某个特定的版本.nvm use <version>: 选择使用某个版本nvm version: 展示当前nvm的版本
3. cnpm
查看
npm的仓库地址源:npm config get registry # 默认地址 https://registry.npmjs.org/既然可以查看,自然可以修改:(我一般不改,选择使用
cnpm)npm config set registry xxxxx(地址)强调:
http://npm.taobao.org和http://registry.npm.taobao.org已经在 2022.06.30 号正式下线和停止 DNS 解析。原来的不能用了,现在各种文章还在写taobao仓库,很离谱。
由于 npm 的资源仓库在国外,因此可能在下载依赖的时候会很慢,所以可以下载cnpm,并设置仓库地址为npm镜像,就可解决下载资源包慢的问题。
npm install cnpm -g --registry=https://registry.npmmirror.com
4. yarn
yarn 是 facebook 发布的一款取代 npm 的包管理工具。Yarn 1.X 中文文档
# 全局安装,两者选其一
npm install -g yarn
cmpm install -g yarn
# 查看yran安装版本
yarn --version
# 显示命令列表
yarn help
5. Git工具
当前章节只介绍基础下载安装及配置,如需了解
Git开发命令可移步Git的基本使用。
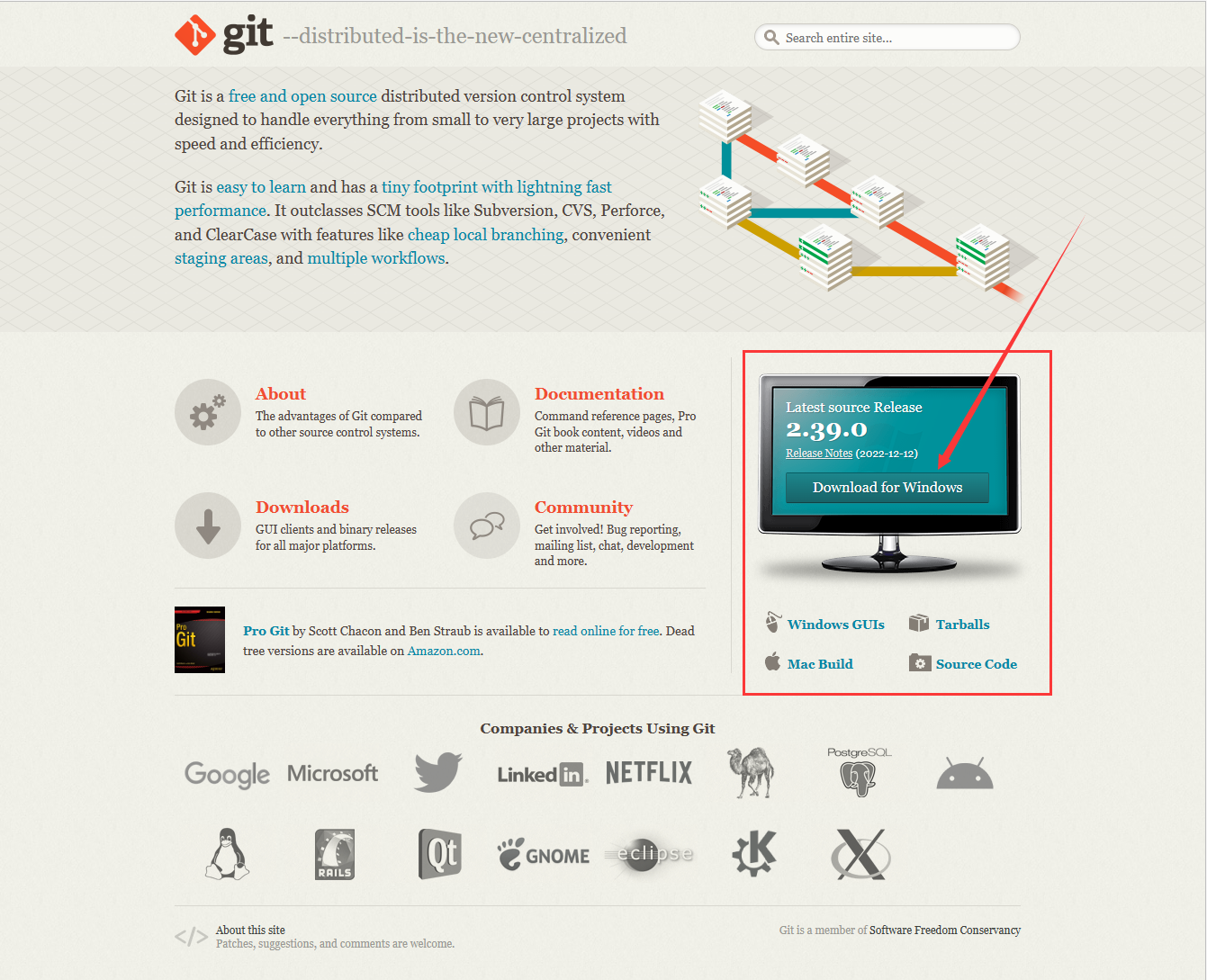
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git 官网
5.1 下载
直接点击Download即可,下载安装就可。

5.2 Git 配置
5.2.1 验证安装是否成功
Win+R键唤出 运行工具,输入cmd,回车。
# 查看版本,验证是否安装成功
git --version
- 鼠标右键会出现
Git Bash HereGit GUI Here
5.2.2 配置用户信息
鼠标右键,点击Git Bash Here使用Git Bash工具。
# 设置用户名
git config --global user.name "<用户名>"
# 设置用户邮箱
git config --global user.email "<电子邮件>"
注意:该配置会在github主页上显示谁提交了该文件
# 查看配置
git config --list
6. Vue
如今可以使用 Vite 和 Vue CLI 脚手架进行项目的构建。
更多内容可查看Vue CLI 和 Vite的学习笔记
6.1 Vite
Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!
要使用 Vite 来创建一个 Vue 项目,非常简单:
npm init vue@latest
这个命令会安装和执行 create-vue,它是 Vue 提供的官方脚手架工具。跟随命令行的提示继续操作即可。
- 要学习更多关于 Vite 的知识,请查看 Vite 官方文档。
- 若要了解如何为一个 Vite 项目配置 Vue 相关的特殊行为,比如向 Vue 编译器传递相关选项,请查看 @vitejs/plugin-vue 的文档。
6.2 Vue CLI
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链。
安装:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建一个项目:
vue create my-project
# OR
vue ui
7. React
React 创建新的单页应用,有很多方式。
7.1 npx
使用 npx 进行构建。 npx 是附带在 npm5.2+ 版本的运行工具,无需下载。 (Node >= 8.10 和 npm >= 5.6)
# 构建项目
npx create-react-app <工程名称>
# 进入项目
cd <工程名称>
# 启动项目
npm start
7.2 npm
npm init <initializer> 在 npm 6+ 版本上有效
npm init react-app <工程名称>
7.3 Yarn
yarn create 在 Yarn 0.25+ 版本上有效
yarn create react-app <工程名称>
8. 开发工具
8.1 VsCode
轻量级开发工具,只有基础功能,需要其他功能则需要下载插件,无需付费,Visual Studio Code 官网,进入即可点击下载。
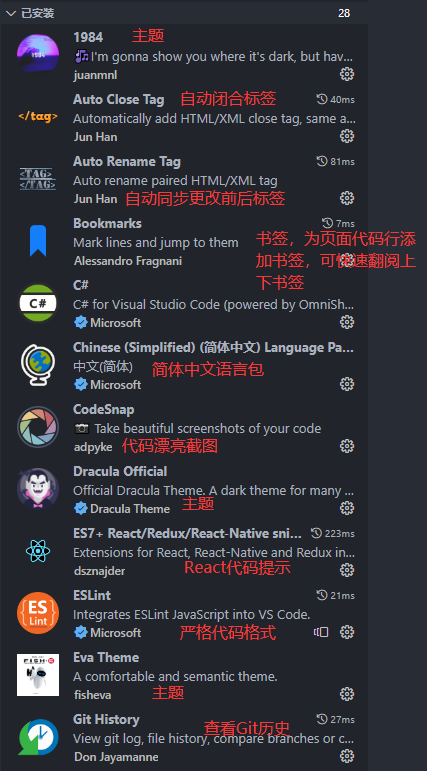
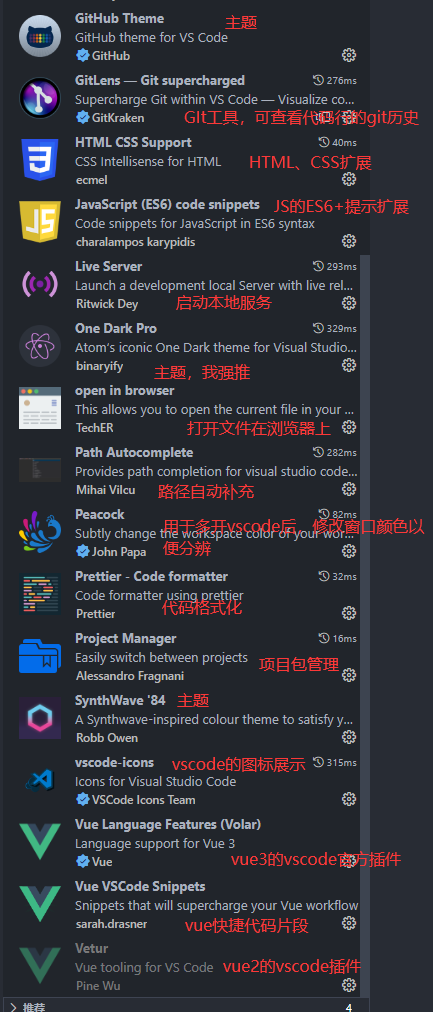
8.1.1 插件推荐


8.2 WebStorm
WebStorm: 官网。完整的开发工具,开箱即用,性能消耗相较Vscode大,且需要付费。
我写了篇简单的 webstorm 使用文章:WebStorm 工具的简单配置的使用。
结尾
可能没写完全,待更新。期待评论回复和建议。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步